Correction status:qualified
Teacher's comments:




let A = 20;if(A >= 15){console.log("成功进入")}
let B = 30;if(B >= 31) {console.log("成功进入")}else {console.log("进入失败")}
? true : false
let C = 8;if (C >= 18 && C < 31) {console.log("允许单独观看")}// 默认的第一个分支else if (C >= 31 && C < 60) {console.log("允许多人观看")}// 默认的第二个分支else if (C >= 60 && C < 120) {console.log("允许陪同观看")}// 默认的第三个分支,进行非法数据的过滤else if (C >= 120 || C < 8) {console.log("非法")}// 默认分支else {console.log("不允许观看")}
let D = 120;switch (true) {case D >= 18 && D < 31 :console.log("允许单独观看");break;case D >= 31 && D < 60 :console.log("允许多人观看");break;case D >= 60 && D < 120 :console.log("允许陪同观看");break;case D >= 120 || D < 8 :console.log("非法");break;default :console.log("不允许观看");}
let lang = "html"switch (lang.toLowerCase()) {case "html" :console.log("超文本标记语言")break;case "css" :console.log("层叠样式表")break;default :console.log("未定义的选项")}




如果只看值:for (let item of SZ.values()) 如果只看索引:for (let item of SZ.keys()) 索引和值都看:for (let item of SZ.entries())
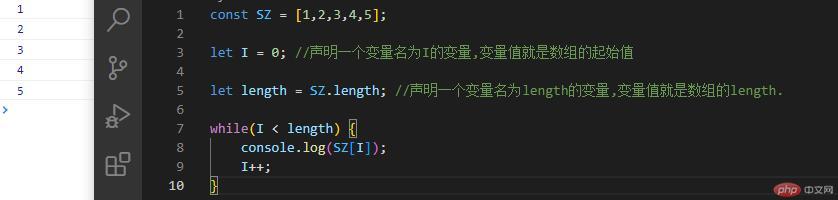
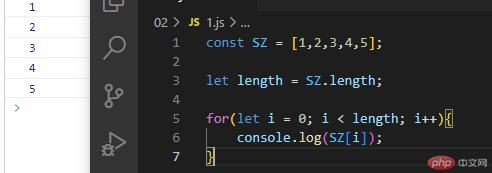
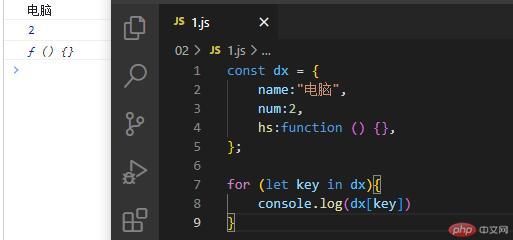
数组可以用:while、for、for-of、for-in进行打印 对象只能用for-in进行打印.