Correction status:qualified
Teacher's comments:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS控制元素技巧</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: lightslategray;
text-align: center;
}
.box1 a{
line-height: 200px;
}
.box2{
width: 200px;
height: 200px;
background-color: yellow;
text-align: center;
display: table-cell;/*将当前块的显示方式变为表格单元格*/
vertical-align: middle;/*设置单元格元素垂直居中*/
}
.box3{
width: 200px;
height: 200px;
background-color: rebeccapurple;
display: table-cell;/*将当前块的显示方式变为表格单元格*/
vertical-align: middle;/*设置单元格元素垂直居中*/
}
.box3 .itm{
width: 50px;
height: 50px;
background-color: red;
margin: auto;/*块级子元素在块级元素中的水平居中*/
}
.box4{
width: 200px;
height: 200px;
background-color: olive;
text-align: center;
display: table-cell;/*将当前块的显示方式变为表格单元格*/
vertical-align: bottom;/*设置单元格元素垂直居中*/
}
.box4 ul{
padding: 0;
}
.box4 li{
display: inline;
}
</style>
</head>
<body>
<!--1.CSS对(内联元素)行内元素的控制-->
<!--1.1.内联元素在块级元素中水平居中,只需在块级元素中text-align:center-->
<!--1.2.内联元素在块级元素中垂直居中,只需在内联元素中设置与块级元素相同的高度-->
<div class="box1">
<a href="www.baidu.com">百度</a>
</div>
<hr>
<!--2.CSS对块级元素中多个内联元素的控制-->
<!--2.1.多行内联元素在块级元素中水平居中,只需在块级元素中text-align:center-->
<!--2.2.多行内联元素在块级元素中垂直居中,只需在块级元素中将当前块的显示方式变为表格单元格,再设置单元格元素垂直居中-->
<div class="box2">
<a href="www.baidu.com">百度</a><br>
<span>多个行内元素案例</span>
</div>
<hr>
<!--3.CSS对块级元素的控制-->
<!--3.1.块级子元素在块级元素中水平居中,需在块级子元素中用外边距实现margin:auto-->
<!--3.2.块级子元素在块级元素中垂直居中,需把块级元素中的排列方式变为表格单元格,再设置单元格元素垂直居中-->
<div class="box3">
<div class="itm"></div>
</div>
<hr>
<!--4.子元素是不定宽的块元素:最常见的就是分页导航a:水平居中:在父元素上面设置:text-align:center;-->
<!--b:垂直居中:可分页的ul,加行高line-height,等于它的父元素高度-->
<!--c:底边居中:与多行文本垂直居中的处理方式一样的-->
<div class="box4">
<ul>
<li><a href="">首页</a></li>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
</ul>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
手抄:



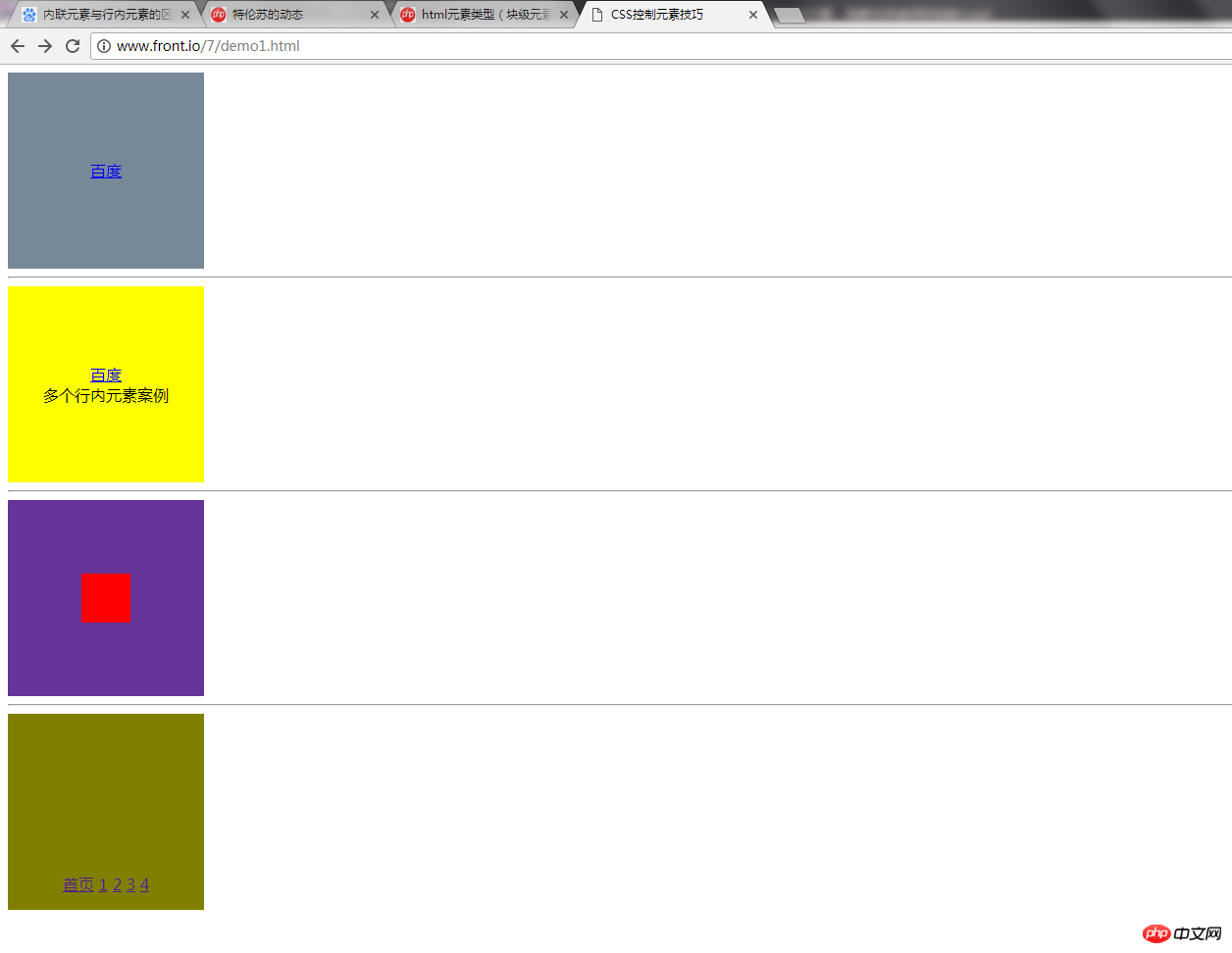
效果图: