两个前提:
在pages.json中取消原生导航
在manifest.json文件中配置定位服务
代码
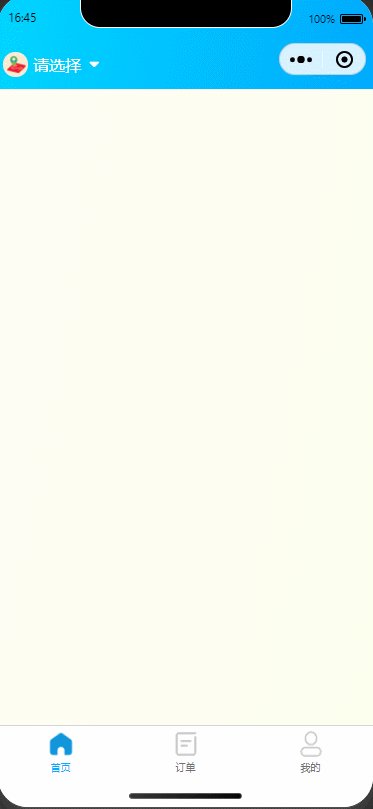
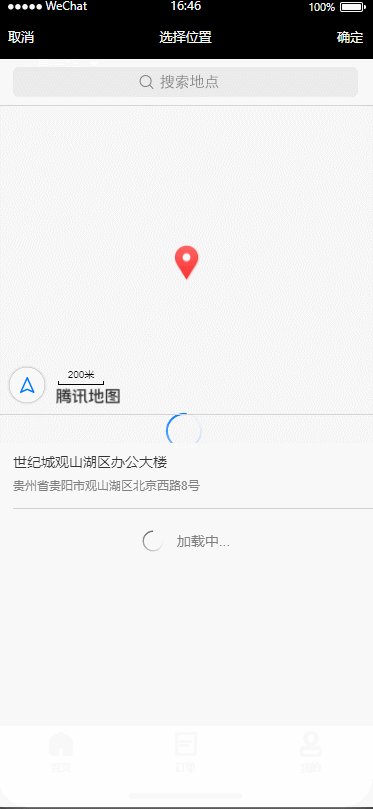
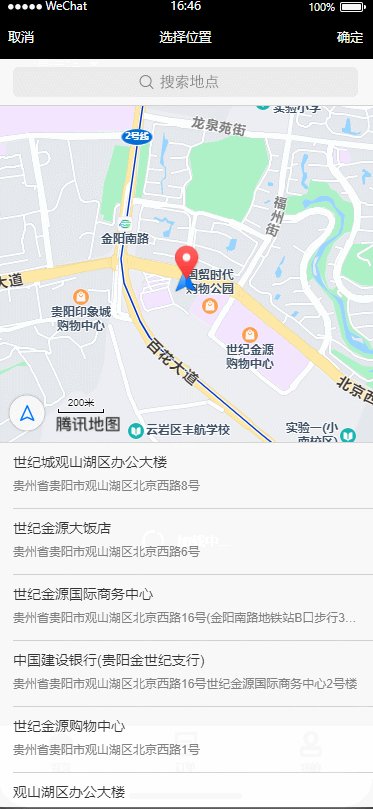
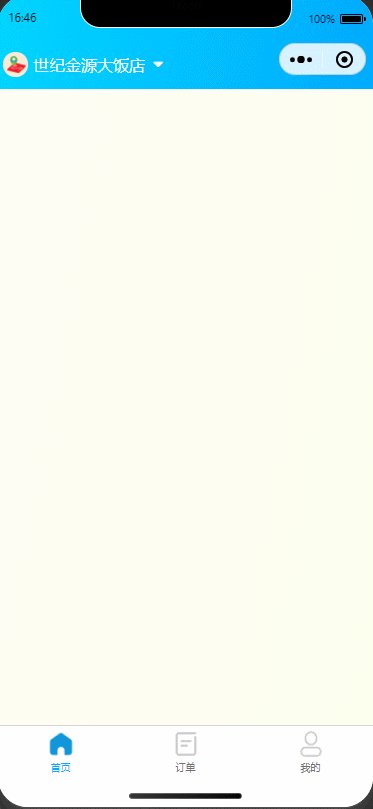
<template><view class="container"><view class="top" :style="{height:statusBarHeight+'px',width:windowWidth+'px'}"></view><view class="box-bg" :style="{height:navbarHeight+'px'}" @click="getLocation"><image src="/static/dingwei.png"></image><text style="color: white;">{{locationName}}</text><span style="color: white;" class="iconfont icon-xiala"></span></view></view></template><script>export default {data() {return {// 设置状态栏默认值高度为20statusBarHeight: 20,// 设置导航栏的默认值为45navbarHeight: 45,// 设置手机宽度默认值为375windowWidth: 375,// topHeigth:0,locationName: '请选择'}},methods: {getLocation() {// console.log("点击事件");uni.chooseLocation({// 成功的回调函数success: (res) => {console.log(res);// 地理位置字符串大于10时截取前面的字符串即可res.name.length > 10 ? this.locationName = res.name.substring(0, 9) + '...' : this.locationName = res.name},// 失败回调函数fail: (res) => {console.log(res);}})}},created() {// 同步获取系统(手机)信息const info = uni.getSystemInfoSync();// 动态设置状态栏的高度this.statusBarHeight = info.statusBarHeight;// 动态设置手机宽度this.windowWidth = info.windowWidth;// 获取胶囊的位置const menuButtonInfo = uni.getMenuButtonBoundingClientRect();// console.log(info);// 动态设置导航栏的位置this.navbarHeight = (menuButtonInfo.bottom - this.statusBarHeight) + (menuButtonInfo.top - this.statusBarHeight);}}</script><style lang="scss">.top {background: linear-gradient(100deg, #00d5ff, #00aaff);}.box-bg {background: linear-gradient(100deg, #00d5ff, #00aaff);padding: 5px 10rpx;display: flex;gap: 10rpx;place-items: center;image {width: 50rpx;height: 50rpx;background-color: antiquewhite;border-radius: 510rpx;}}</style>