Correction status:qualified
Teacher's comments:



vue create vue //创建vue项目

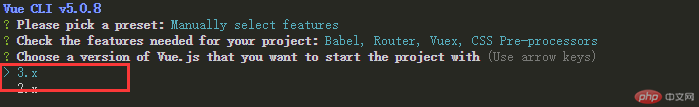
第一个是默认的vue3项目
第二个是默认的vue2项目
最后一个是手动选择创建项目(diy选择需要的)
进入下一步
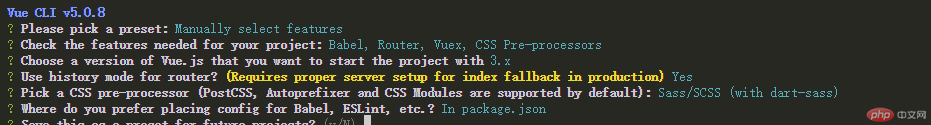
请选择预设:手动选择功能
检查项目所需的功能:(按空格键<space>选择,<a>切换全部,<i>反转选择,按<enter>继续)
选项如下
第一项 es6转es5语法
第二个 typescript
第三个 webapp开发
第四个 路由
第五个 vue状态管理器
第六个 css处理器
第七个 语法检测器
第八个 unit 测试
第九个e2e 测试
实际创建根据需求选择
(本人选择)
继续操作
这是以上几步操作最终的结果
这是安装成功的结果
在终端中 关闭项目 使用CTRL+c 就可以关闭
这个重启项目的时候,就要使用yarn serve命令来启动
<template><div>数据绑定</div><div>我是kira</div><div>{{name}}</div></template><script>export default{data(){return{name: "kira"}}}</script><style></style>

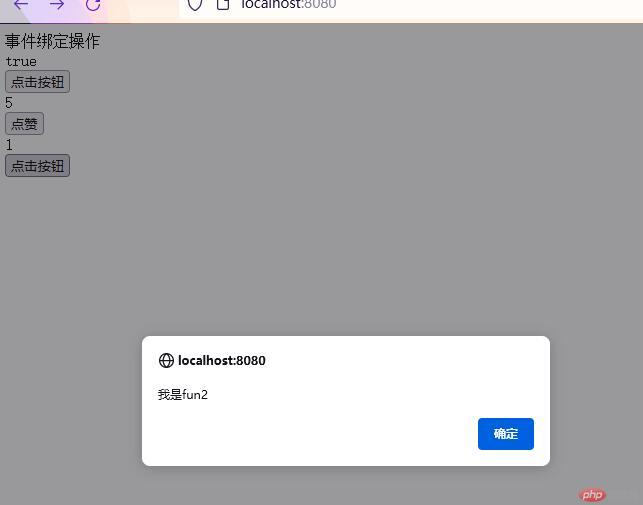
<template><div>事件绑定操作</div><!-- 点击事件v-on:click 简写@click--><!-- 点击改变事件 --><div>{{show}}</div><button @click="show = !show">{{ button }}</button><div>{{num}}</div><button @click="num++">{{ click }}</button><div>{{numer}}</div><button @click="fun(5)">{{ button }}</button></template><script>export default{data(){return{show:'true',button:'点击按钮',num:'',click:'点赞',numer:1,}},//methods 配置项json格式methods : {//配置项里的方法fun(nums){//在methods里面的js,使用this找到data的数据this.numer = this.numer+nums;console.log(this.numer);this.fun2();},fun2(){alert('我是fun2');}}}</script><style></style>

<template><div>流程条件</div><div>v-if 判断 值为真显示,反之假不显示</div><!-- <div>苹果</div> --><div v-if="show">苹果</div><div>v-if 和 v-show<p>相同点: 当show为真的时候都显示</p><p>不同带:当show 为假 的时候 v-if 直接注释掉之,而v-show 在会标签中出现style="display:none;";</p></div><div v-if="show">苹果</div><div v-show="show">苹果</div></template><script>export default{data(){return{show:true,}},//methods 配置项json格式methods : {//配置项里的方法fun1(){console.log('这是方法1');},fun2(){console.log('这是方法2');}, fun3(){console.log('这是方法3');},}}</script><style></style>

<template><div></div><div>喜欢的水果</div><div>{{shuiguo}}</div><div>循环的方式</div><ul><!-- vue的循环的基本写法 --><li v-for="v in shuiguo">{{v}}</li></ul><ul><!-- vue的循环的基本写法 --><!-- v 是循环的值,k是下标, index 是对象0就开头的下标 --><li v-for="(v,k,index) in shuiguo">{{v}}--{{k}}--{{index}}</li></ul></template><script>export default{data(){return{shuiguo: ["西瓜","木瓜","哈密瓜","山竹","樱桃","香蕉","芒果","火龙果",]}},//methods 配置项json格式methods : {}</script><style></style>
