在add.hml导入excel

//在弹窗的页面js引用上传组件template: function () { Table.api.init({ extend: { import_url: 'yq/flowld/import' } }); require(['upload'], function (Upload) { Upload.api.plupload($(".btn-import"), function (data, ret) { Fast.api.ajax({ url: "yq/flowld/import", //上传接收地址 data: {file: data.url}, success: function (response) { console.log(response); layer.closeAll(); } }, function (data, ret) { // console.log(data); // console.log(ret); }); }); }); Controller.api.bindevent(); }

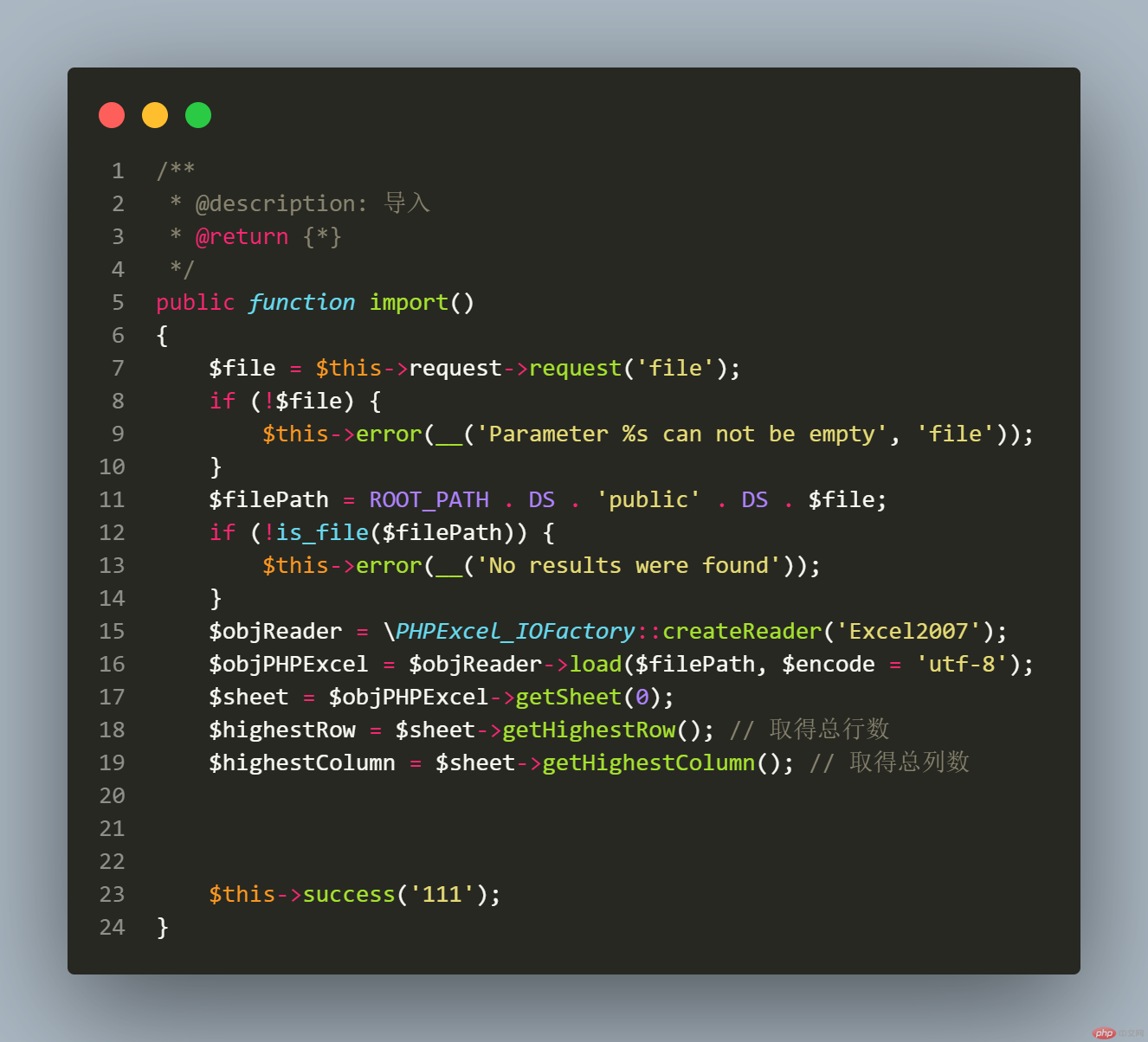
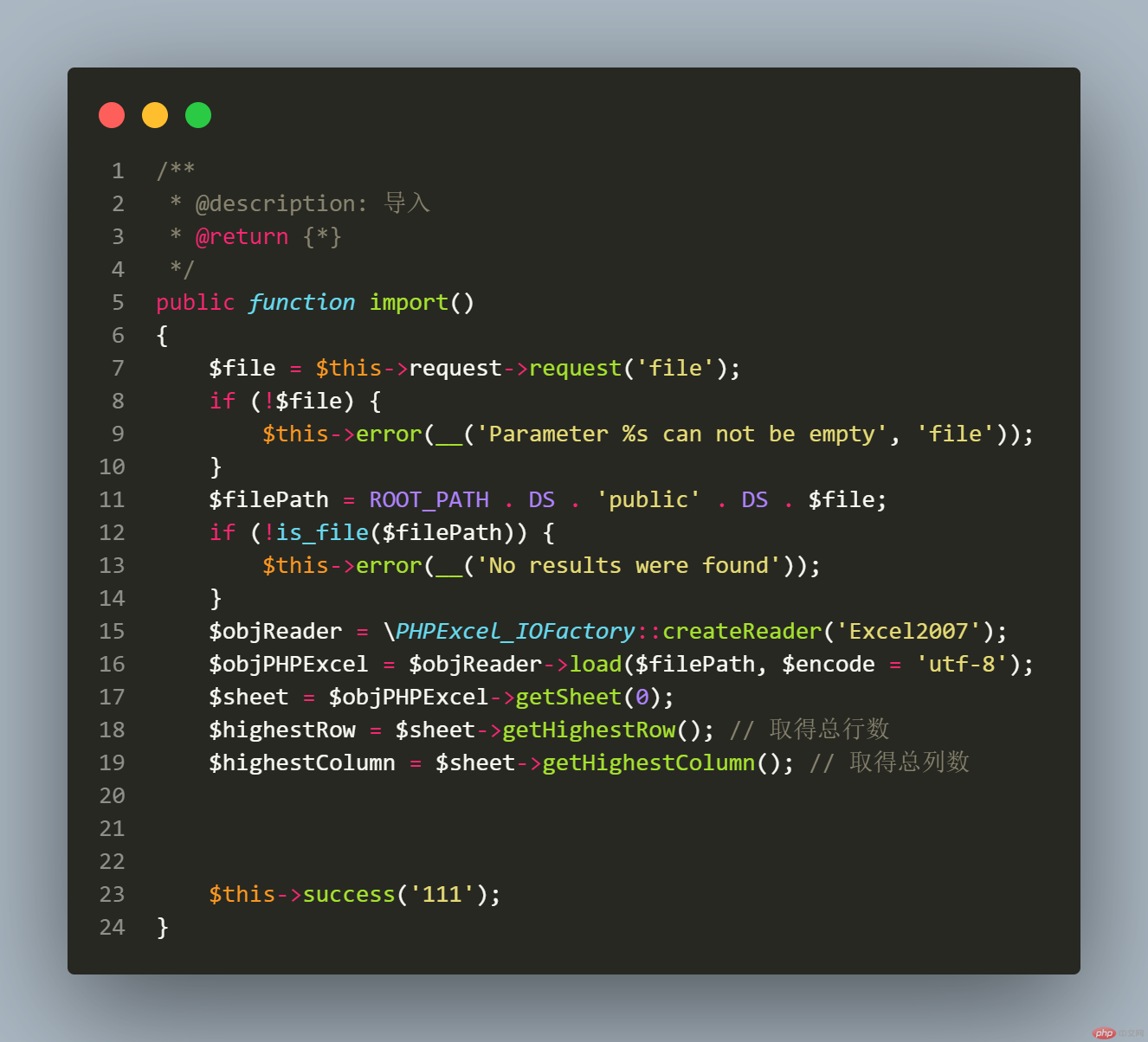
/** * @description: 导入 * @return {*} */ public function import() { $file = $this->request->request('file'); if (!$file) { $this->error(__('Parameter %s can not be empty', 'file')); } $filePath = ROOT_PATH . DS . 'public' . DS . $file; if (!is_file($filePath)) { $this->error(__('No results were found')); } $objReader = \PHPExcel_IOFactory::createReader('Excel2007'); $objPHPExcel = $objReader->load($filePath, $encode = 'utf-8'); $sheet = $objPHPExcel->getSheet(0); $highestRow = $sheet->getHighestRow(); // 取得总行数 $highestColumn = $sheet->getHighestColumn(); // 取得总列数 $this->success('111'); }

Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!