Correction status:qualified
Teacher's comments:



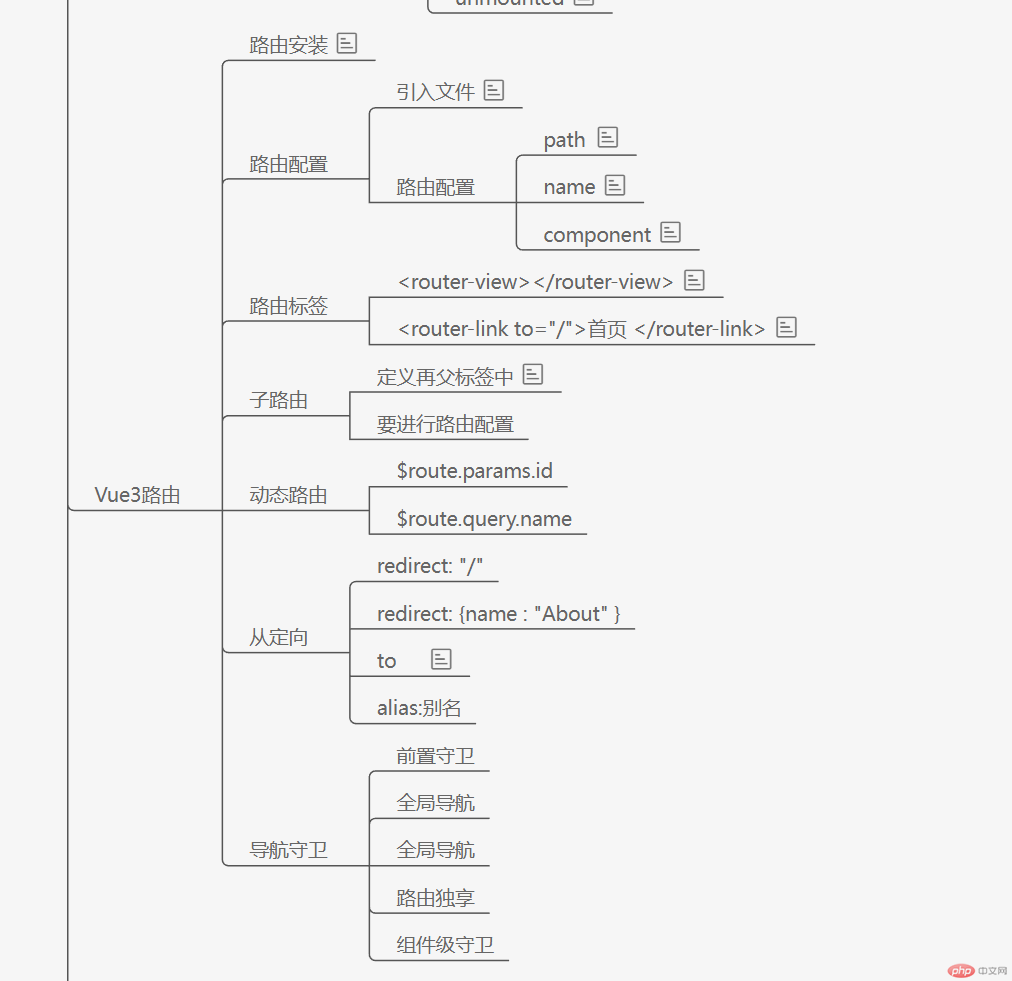
1. 导入文件import Info from '../views/Info.vue';import Config from '../views/Config.vue';2.配置路径{path:'/Course',name:'Course',component:Course,children:[{path:'/Course/Info',name:'Info',component:Info},{path:'/Course/Config',name:'Config',component:Config}]},3.路由配置<router-link to="/Info"> Info </router-link><router-link to="/Config">Config </router-link><router-view></router-view>

<template><div><h1>{{name}}</h1><button @click="fun">点击增加</button><p v-text="data.value"></p><p>asjfdh</p></div></template><script>import { reactive,ref ,watch} from 'vue';export default{setup(){const name='yk';let data = reactive({value:0});const dd = ref('ass');function fun(){data.value++;console.log(dd.value);}watch(dd,()=>{console.log(dd.value);})return {name,fun,data}}}</script><!-- <script setup>import { numberLiteralTypeAnnotation } from '@babel/types';import { reactive } from 'vue';const name='yk';let num = 0;let data = reactive({value:num})let fun = ()=>{data.value++;}</script> --><!-- <script>import { reactive,ref } from 'vue';export default{setup(){const name='yk';let data = reactive({value:0});const dd = ref('asd');function fun(){data.value++;console.log(dd.value);}return {name,fun,data}}}</script> -->