Correction status:Uncorrected
Teacher's comments:



<!DOCTY PE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户注册</title> </head> <body> <form action="" method="post"> <fieldset> <legend align="center"><h2>用户注册信息表</h2></legend> <table border="0" cellspacing="0" cellpadding="5" width="600" align="center" bgcolor="#f98"> <tr> <td width="150" align="right"><label>用户名:</label></td> <td width="450" align="left"><input type="text" name="name" value="用户名" placeholder="请输入用户名"></td> </tr> <tr> <td width="150" align="right"><label>密码:</label></td> <td width="450" align="left"><input type="password" id="password" name="password" value="" placeholder="字母+数字不少于10位"></td> </tr> <tr> <td width="150" align="right"><label>性别 :</label></td> <td width="450" align="left"> <input type="radio" name="sex" id="sex" value="man">男 <input type="radio" name="sex" id="sex" value="female">女 <input type="radio" name="sex" id="sex" value="sescre" checked>保密 </td> </tr> <tr> <td width="150" align="right"><label>爱好 :</label></td> <td width="450" align="left"> <input type="checkbox" name="happy[]" value="pb">跑步 <input type="checkbox" name="happy[]" value="pp">攀爬 <input type="checkbox" name="happy[]" value="music" checked>听音乐 </td> </tr> <tr> <td width="150" align="right"><label>级别:</label></td> <td width="450" align="left"> <select name="level" id="level"> <option value="">主管</option> <option value="">中级</option> <option value="" selected="">普通</option> </select> </td> </tr> <tr> <td width="150" align="right"><label>头像:</label></td> <td width="450" align="left"> <input type="file" id="photo" name="photo" accept="images/*"> </td> </tr> <tr> <td width="150" align="right"><label>备注:</label></td> <td width="450" align="left"> <textarea rows="5" height="200" placeholder="请填写备注信息"></textarea> </td> </tr> <tr> <td align="center" colspan="2"> <input type="submit" name="submit" value="注册"> <input type="reset" name="reset" value="重置"></td> </tr> </table> </fieldset> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例
手抄代码:


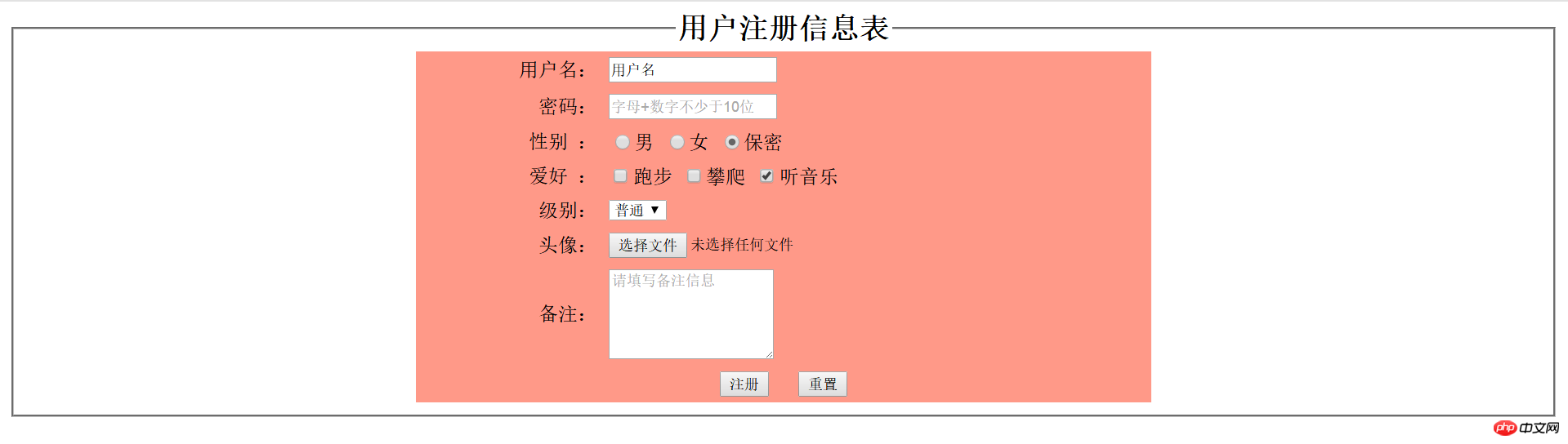
运行效果: