Correction status:qualified
Teacher's comments:



flex-flow:主轴和是否换行
主轴:row(默认值) 和 column
换行:wrap或者nowrap(默认值)
place-content:项目排列和剩余空间分配方式
start(默认) end 分别表示项目排列首末两端
center 项目居中,剩余空间左右分布
space-between 两端对齐(3个项目2个对等剩余空间)
space-around 项目两侧空间相同(3个项目2组2个对等,中间2个等于外侧两个的2倍)
space-evenly 平均对齐(3个项目4个对等剩余空间)
place-items:项目在交叉轴上的对齐方式
stretch 自动伸展 默认
start end 上对齐和下对齐
flex:三个参数,放大因子 收缩因子 计算参数
项目设置参数的优先级:min-width>flex.width>width
0 1 auto 是默认值或者用initial
1 1 auto 可以直接省略用auto或者1
0 0 auto 可以用none
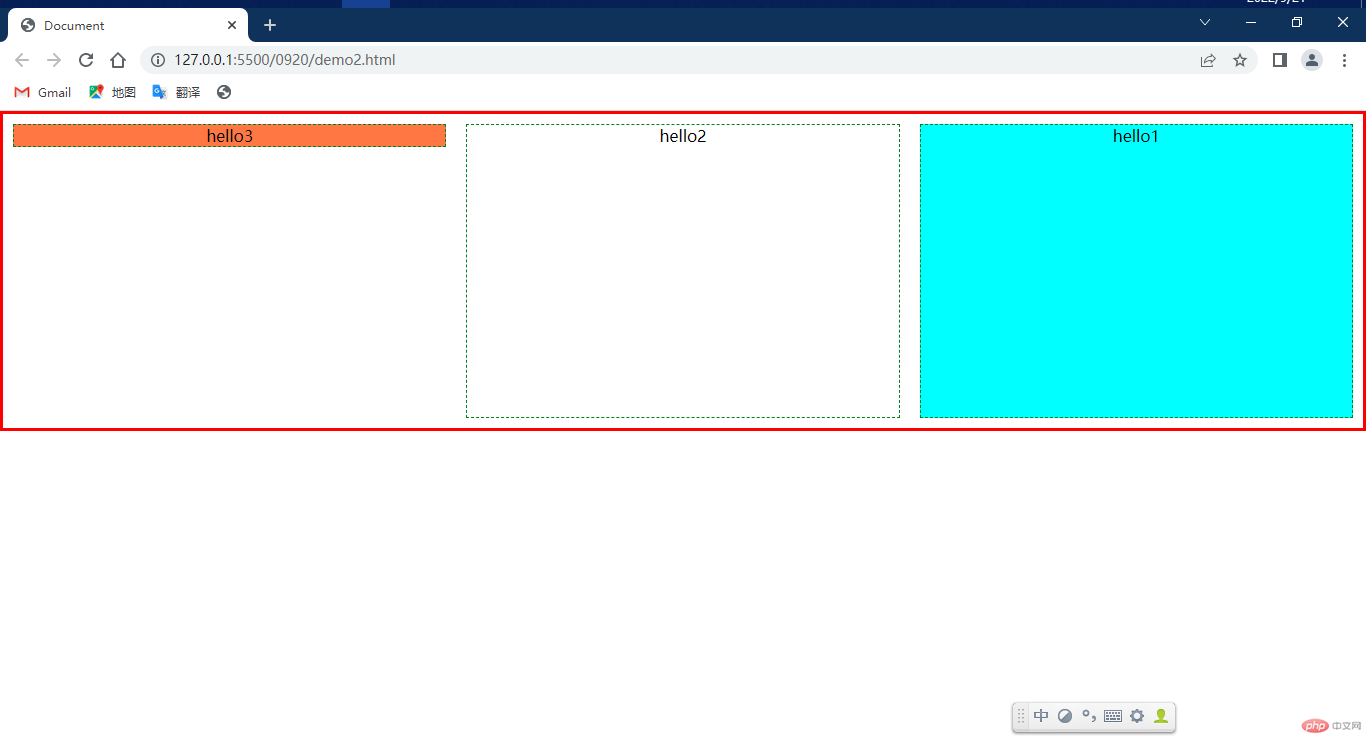
order:默认值是0,项目排序调整
数值越大,位置越靠后
place-self:单个项目对齐
start end
示例代码:
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <!-- flex容器必知3个属性: --> <div class="box"> <div class="hello">hello1</div> <div class="hello">hello2</div> <div class="hello">hello3</div> </div> <style> * { margin:0; padding:0; box-sizing: border-box; } .box{ border:3px solid red; height:20em; display: flex; place-content: space-between; place-content: space-around; place-content: space-evenly; place-items: stretch; /* flex-flow: column nowrap; */ } .box .hello{ border:1px dashed green; margin:10px; /* min-width:20em; */ text-align: center; flex:1 1 auto; /* flex:initial */ } .box .hello:first-of-type{ background-color: aqua; order:3; } .box .hello:last-of-type{ background-color: coral; order:-1; place-self: start; } </style></body></html>