Correction status:qualified
Teacher's comments:



1.gird:定义grid容器
2.grid-template-rows/columns:显示生成网格单元,用repeat(数量,尺寸)
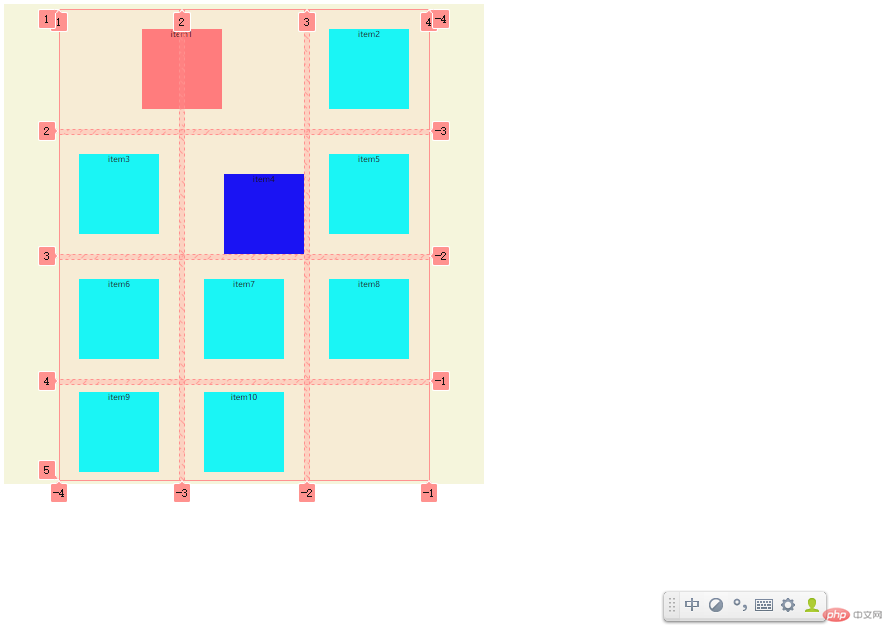
3.grid-area:用grid-area:开始行/开始列/span占据行/span占据列了。 将项目放入到具体的网格单元中,是grid-row-start/end或者grid-row/column的简写
4.grid-auto-flow:用来定义排列规则,默认row
5.grid-auto-rows/columns:自动生成的网格行或列的尺寸
6.gap:定义网格空隙大小,第一个值表示行,第二个值表示列
7.place-content:所有项目在容器中的对齐方式,
8.place-items:项目在单元格中的对齐方式
9.place-self:某个项目在单元格中的对齐方式
代码示例:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div class="box"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div><div class="item">item10</div></div><style>.box{width:60em;height:60em;display: grid;background-color: beige;grid-template-columns: repeat(3,15em);grid-template-rows: repeat(3,15em);grid-auto-flow: row;grid-auto-rows: 12em;place-content: center;place-items: center;gap:10px;}.box .item{width:10em;height:10em;background-color: cyan;text-align: center;}.box .item:first-of-type{grid-area: 1 / 1 / span 1 / span 2;background-color: lightcoral;}.box .item:nth-of-type(4){background-color: blue;place-self: end;}</style></body></html>