<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>QQ空间首页布局</title>
<style>
body,ul,li{
margin: 0;
padding: 0;
}
body{
margin: 0px;
padding: 0px;
background-color: lightskyblue;
background-image: url("img7.jpg");
background-repeat: no-repeat;
background-size: cover;
}
.nav{
width: 100%;
height: 50px;
background-color: black;
position: fixed;
}
.content{
position: absolute;/*绝对定位*/
left: 0;
right: 0;
top: 50px;
margin: auto;
width: 1000px;
height: 800px;
background-color: olive;
}
.content .head{
width: 1000px;
height: 150px;
background-color: red;
}
.content .main{
width: 1000px;
height:600px;
background-color: lavender;
position: relative;/*相对定位*/
}
.content .main .left{
width: 170px;
height: 600px;
background-color: rebeccapurple;
position: absolute;/*绝对定位*/
top: 0;
left: 0;
}
.content .main .middle{
width: 510px;
height: 600px;
background-color: lightcoral;
margin-left: 180px;
margin-right: 310px;
}
.content .main .right{
width: 300px;
height: 600px;
background-color: lawngreen;
position: absolute;/*绝对定位*/
top: 0px;
right: 0px;
}
.content .main .foot{
width: 1000px;
height: 50px;
background-color: lightslategray;
}
</style>
</head>
<body>
<div class="nav"></div>
<div class="content">
<div class="head">头部</div>
<div class="main">
<div class="left">左边</div>
<div class="middle">中间</div>
<div class="right">右边</div>
<div class="foot">底部</div>
</div>
</div>
</body>
</html>总结:
相对定位:自己本身位置没变,以自身为起始点移动
绝对定位:已经脱离文档流了,有多个div都脱离文档流,它们会一个一个覆盖,与浮动不同,浮动是一个个水平排列,不会覆盖
QQ空间布局注意:3.1要设置主体main为relative(相对定位)以它为参照 3.2左边.右边绝对定位,中间大于左边距离,大于右边距离即可
QQ空间布局注意:整个内容区块content 设置绝对定位 顶部大于头部 左边右边都为0 margin: auto;居中
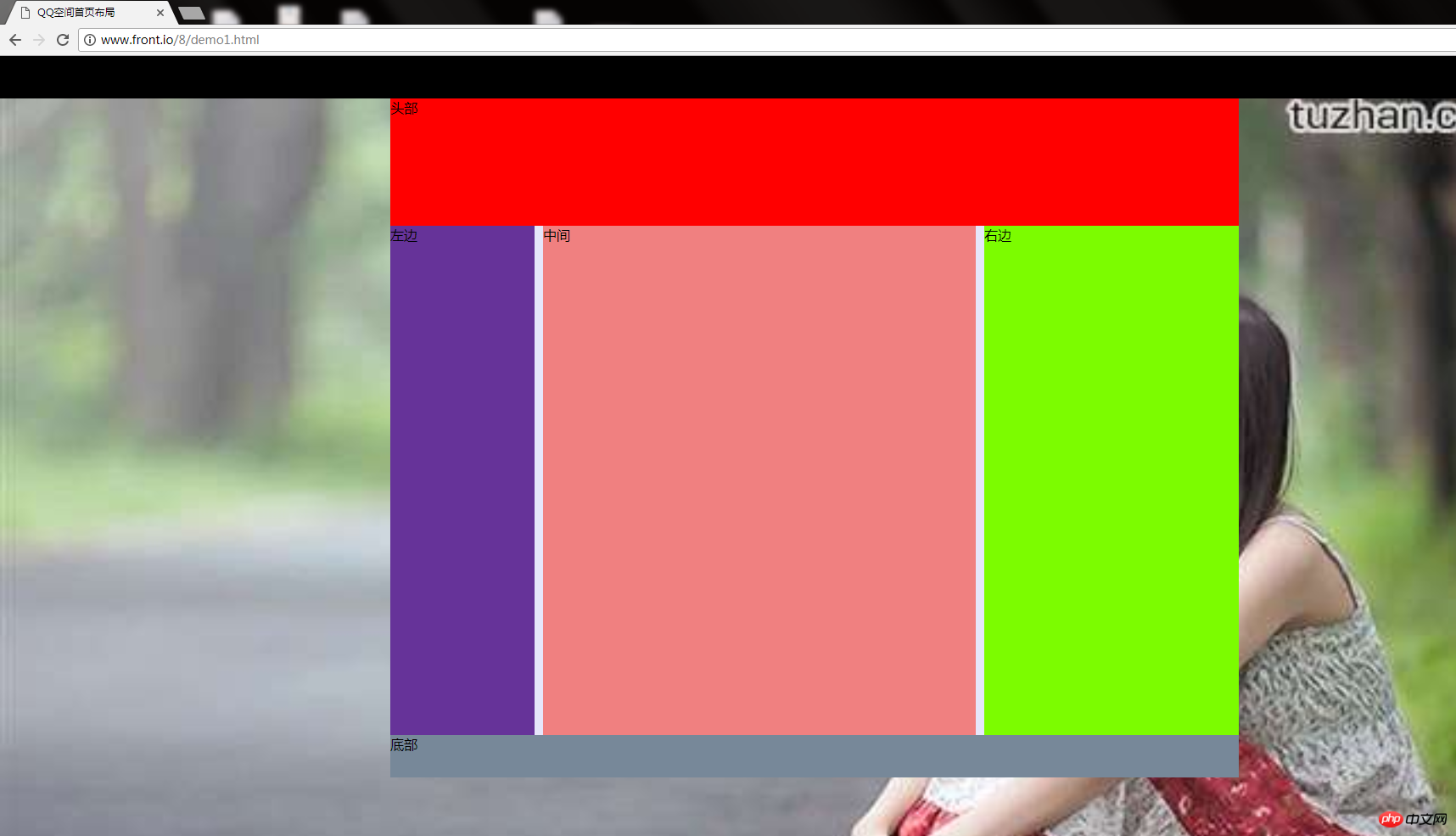
运行效果图: