Correction status:qualified
Teacher's comments:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{ margin:0;padding: 0; }
.header{ background: #ccc; width:100%;height: 70px; }
header{ width: 1000px;height: 100%; margin: 0 auto; background: #888}
.content{ width: 1000px; margin:0 auto;}
.content:after { content: ""; display:; clear: both;}
/*选择以'content_'字母开头的class类样式元素*/
div[class ^= "content_"] {
height: 650px;
float: left;
}
.content_left{width: 200px; background: lightskyblue;}
.content_center{width: 600px; background: lightyellow;}
.content_right{width: 200px; background: lightgreen;}
.footer{ background: #ccc; width:100%;height: 70px; float: left;}
footer{ width: 1000px;height: 100%; margin: 0 auto; background: #888}
</style>
</head>
<body>
<div class="box">
<div class="header">
<header></header>
</div>
<div class="content">
<div class="content_left"></div>
<div class="content_center"></div>
<div class="content_right"></div>
</div>
<div class="footer">
<footer></footer>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.clear{ width: 100%;height: 10px; clear: both; overflow: height;}
header{ width: 1200px;height: 150px; margin: 0 auto; border: 1px solid #888;}
.focus{ width: 1200px;height: 400px; margin: 0 auto; border: 1px solid #888; }
.content{ width: 1200px;height: 400px; margin: 0 auto;}
.ad{text-align: center;border: 1px solid #888;}
.ad img{ vertical-align: middle; }
/*选择以'con_left_'字母开头的class类样式元素*/
div[class ^= "content_"] {
width: 392px;
border: 1px solid #888;
float: left;
}
.content_center{margin:0 9px;}
.bt{ margin:0 10px; border-bottom: 1px solid #ccc; overflow: hidden; height: 40px; line-height: 40px;}
.bt span{ display: inline;border-bottom: 3px solid red; padding-bottom: 10px}
.bt a{ float:right; }
</style>
</head>
<body>
<div class="box">
<header>
logo
</header>
<div class="clear"></div>
<div class="focus">
焦点图
</div>
<div class="clear"></div>
<div class="ad"><img src="images/ad1.png"></div>
<div class="clear"></div>
<div class="content">
<div class="content_left">
<div class="con_left_1">
<div class="bt"><span>新闻动态</span><a href="">更多》</a></div>
<div style="clear: both;"></div>
<ul>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
</ul>
</div>
</div>
<div class="content_center">
<div class="bt"><span>新闻动态</span><a href="">更多》</a></div>
<div style="clear: both;"></div>
<ul>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
</ul>
</div>
<div class="content_right">
<div class="bt"><span>新闻动态</span><a href="">更多》</a></div>
<div style="clear: both;"></div>
<ul>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
</ul>
</div>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
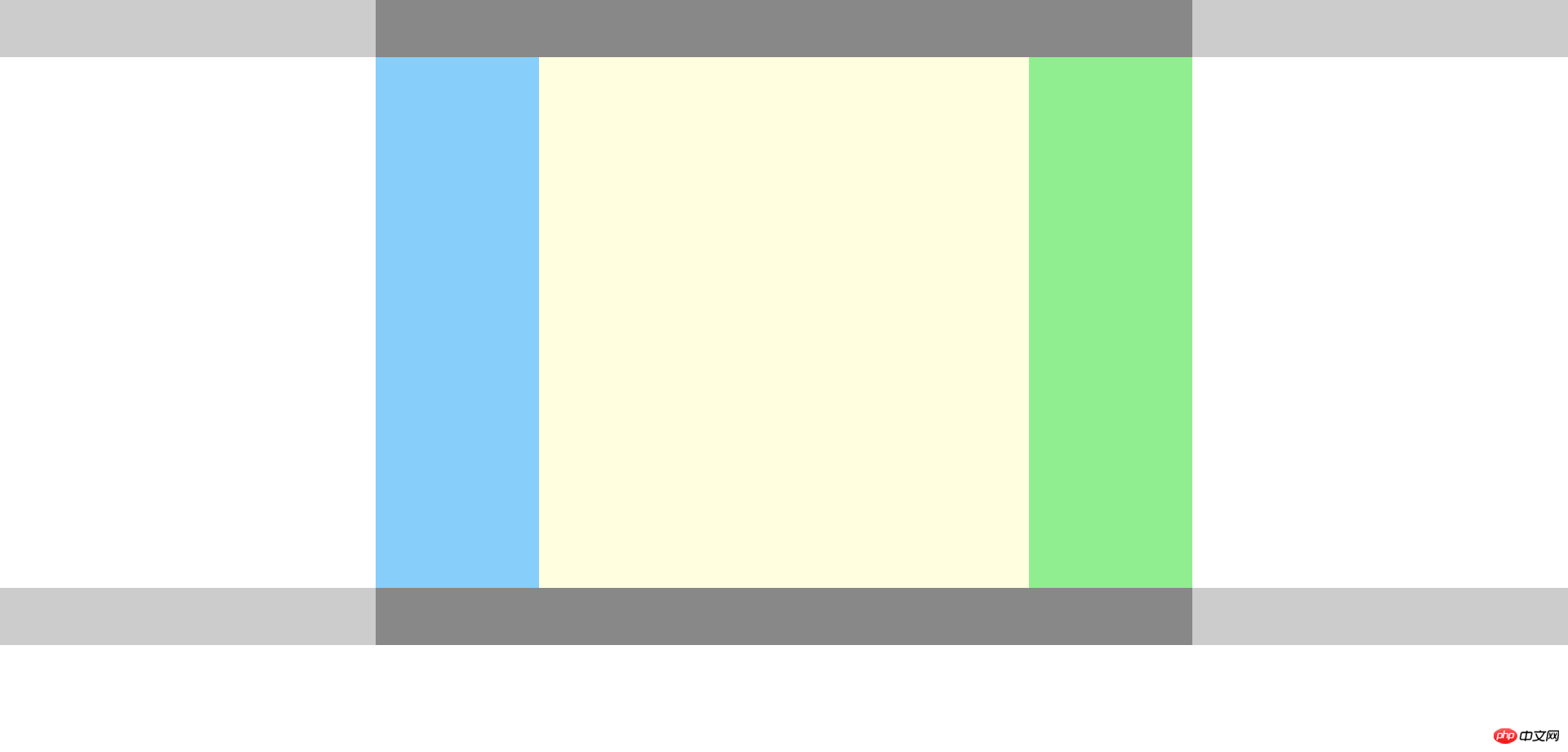
运行效果图1

运行效果图2
