Correction status:qualified
Teacher's comments:



绝对定位布局的基本思路:
1、创建一个父级区块:relative
2、左右侧边栏采用绝对定位
3、中间采用margin进行外边距挤压形成内容区
4、如果定位父级定宽,中间区域就是定宽,否则就是自适应。
双飞翼与圣杯的共同点和区别
共同点:
这2个布局都是两边顶宽,中间自适应的三栏布局,先中后左右。
区别:
双飞翼,中间部分宽度设置100%,为了中间内容区不被遮挡,中间内容区创建了2个div。子块用于存放内容,再用margin:0 200px;来为左右2侧腾出位置。
圣杯,中间部分设置实际中间部分宽度。为了中间内容区不被遮挡,在中间块里设置padding: 0 200px;,左右两侧div用margin-left和margin-right设置,再将左右两个div用相对布局设置,以便左右两栏div移动后不遮挡中间div。
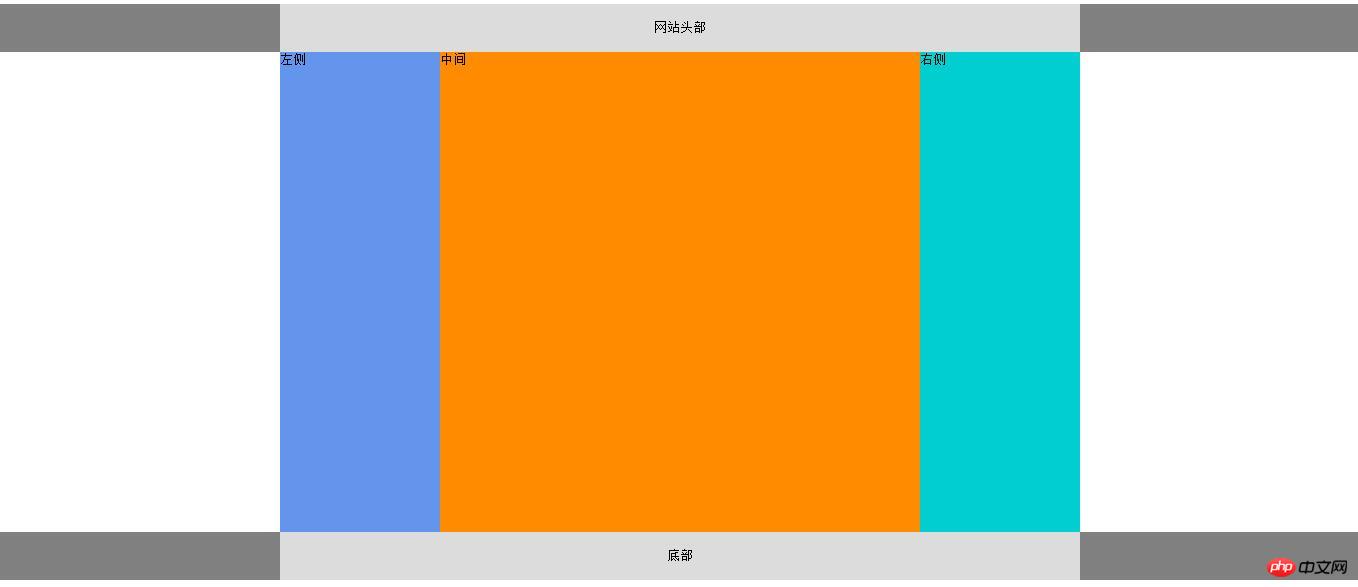
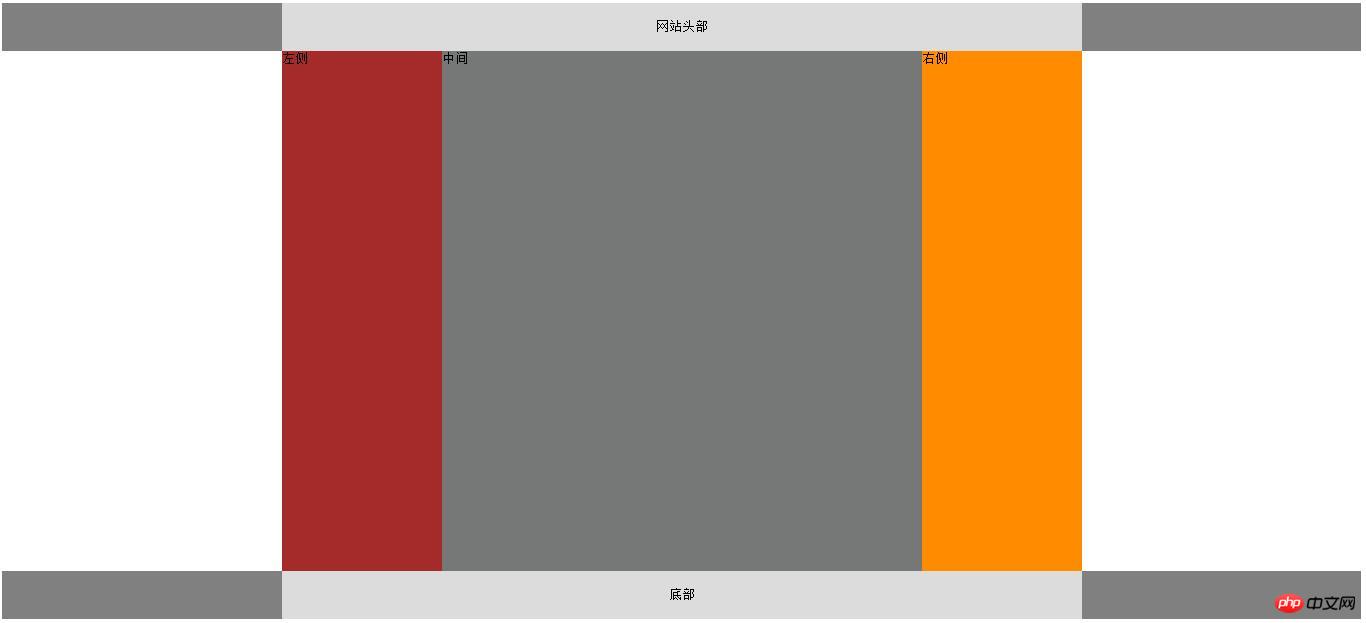
效果如下:
双飞翼

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.bg{
width: 1000px;
background-color: #2EA7E0;
margin: auto;
height: 60px;
text-align: center;
line-height: 60px;
}
.header{
width: 100%;
height: 60px;
background-color: #767777;
}
.container{
width: 1000px;
margin: auto;
}
.wrap{
width: 100%;
float: left;
}
.wrap .main{
height:600px;
background-color:#aa8ab7;
margin: 0 200px;
}
.left{
width: 200px;
height: 600px;
background-color: #E9967A;
float: left;
margin-left: -100%;
}
.right{
width: 200px;
height: 600px;
background-color: #E9367A;
float: left;
margin-left: -200px;
}
.footer{
clear: both;
width: 100%;
height: 60px;
background-color: #Eaaa7A;
}
</style>
</head>
<body>
<div class="header"><div class="bg">头部</div></div>
<div class="container">
<div class="wrap">
<div class="main">中间</div>
</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="footer"><div class="bg">底部</div></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
圣杯

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.三列圣杯布局</title>
<style type="text/css">
.header,.footer{
width: 100%;
height: 60px;
background-color: #808080;
}
.content{
width: 1000px;
background-color: #DCDCDC;
min-height: 100% ;
margin: 0 auto;
text-align: center;
line-height: 60px;
}
.footer{
clear: both;
}
.container{
width: 600px;
margin: auto;
padding: 0 200px;
overflow: hidden;
background-color: #5F9EA0;
}
.container .main{
width: 100%;
height: 650px;
float: left;
background-color: #767777;
}
.container .left{
width: 200px;
height: 650px;
float: left;
background-color: #A52A2A;
margin-left:-100%;
position: relative;
left: -200px;
}
.container .right{
width: 200px;
height: 650px;
float: left;
background-color: #FF8C00;
margin-left: -200px;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<div class="header">
<div class="content">网站头部</div>
</div>
<!--主体-->
<div class="container">
<div class="main">中间</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<!--底部-->
<div class="footer">
<div class="content">底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例



最后总结:
双飞翼和圣杯这两种布局方式,最后实现的效果是一样的。只是个人觉得双飞翼的布局方式是圣杯布局方式的改进,比圣杯布局方式更加简单,也比较容易记住思路。双飞翼只需用到margin属性,而圣杯不光要用到margin属性,还用到了padding属性和相对定位position:relative,比较容易混淆及繁琐了。