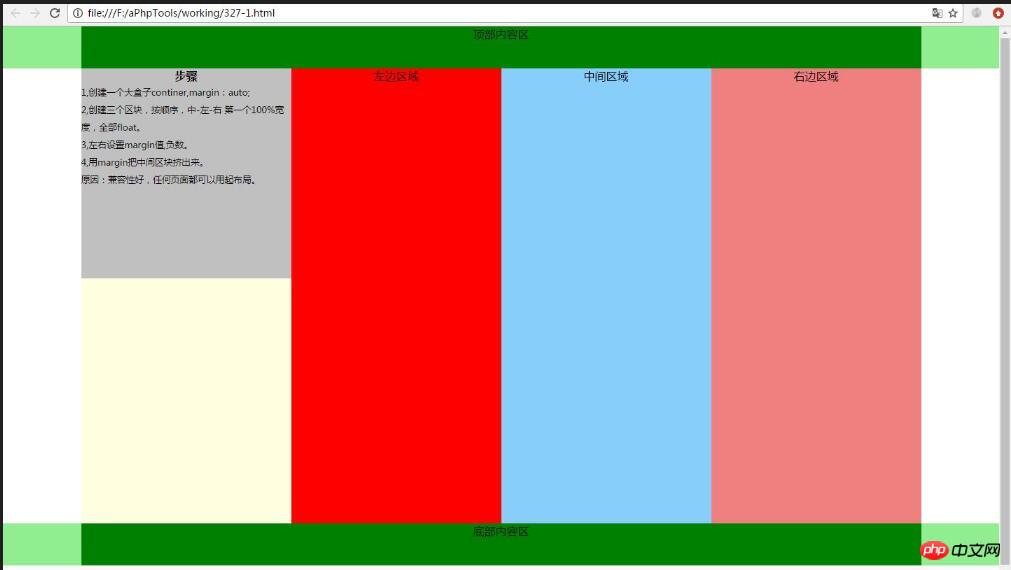
双飞翼效果图1:

双飞翼思路:
基本原理:先写中间主体宽度100%,再写左右,三个主体全部左浮动,再margin挤出中间的区块
1,先写中间块并设置宽100%
2,左右两侧被挤到第二层,宽度设置为width:300px;
3,左右块进行重新定位并偏移 margin-left
4,中间块用margin进行挤压,显示被挡距离
代码部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>经典双飞翼的布局方法</title>
<style type="text/css" media="screen">
/*全体值零*/
*{
padding: 0;
margin: 0;
}
/*顶部,底部的设置*/
.header{
width: 100%;
height:60px;
background-color:lightgreen;
}
.footer{
width: 100%;
height:60px;
background-color:lightgreen;
}
/*设置顶底部的内容区*/
.content{
width: 1200px;
height: 60px;
margin: auto;
background-color: green;
text-align: center;
}
/*设置主体的样式*/
.container{
width: 1200px;
margin: auto;
background-color: lightyellow;
overflow:hidden;
text-align: center;
}
/*设置中间主体的内容*/
.wrap{
width: 100%;
float:left;
/*background-color:cyan;*/
}
.mian{
min-height:650px;
background-color: lightskyblue;
margin-left:600px;
margin-right:300px;
}
.left{
width:300px;
float:left;
min-height:650px;
background-color: red;
margin-left:-900px;
}
.left1{
width:300px;
float:left;
min-height:300px;
background-color: silver;
margin-left:-1200px;
}
.right{
width: 300px;
float:left;
min-height:650px;
background-color: lightcoral;
margin-left:-300px;
}
p{
font-size: 0.8em;
line-height: 2em;
text-align:left;
}
</style>
</head>
<!-- 基本原理:先写主体,再写左右,三个主体全部左浮动,中间宽度100%
1,先写中间元素并设置100%,
2,左右两侧被挤到第二层,width:300px;
3,重新定位,左 margin-left:-100%;
4,右模块 margin-left:-300px;
5,中间用margin:0 300px;处理被挡住模块 -->
<body>
<div class="header">
<div class="content">顶部内容区</div>
</div>
<!-- 主体的大框 -->
<div class="container">
<div class="wrap">
<div class="mian">中间区域</div>
</div>
<div class="right">右边区域</div>
<div class="left1">
<h4>步骤</h4>
<p>
1,创建一个大盒子continer,margin:auto;<br>
2,创建三个区块,按顺序,中-左-右 第一个100%宽度,全部float。<br>
3,左右设置margin值,负数。<br>
4,用margin把中间区块挤出来。<br>
原因:兼容性好,任何页面都可以用起布局。</p>
</div>
<div class="left">左边区域</div>
</div>
<div class="footer">
<div class="content">底部内容区</div>
</div>
<pre>
</pre>
</body>
</html>点击 "运行实例" 按钮查看在线实例
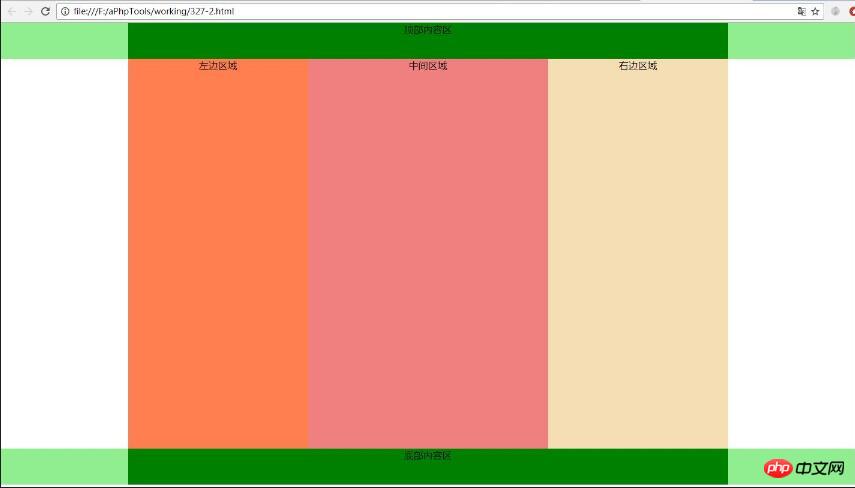
圣杯布局效果图:
 代码:
代码:
圣杯整体思路:
1,顶底部的格式设置,宽度设置为自适应
2,顶底部内容区的格式设置,宽度900px,高度60px,块居中,内容居中
3,中间大框的格式设置,宽900px,块居中显示
4,中间块设置宽度为100%,最小高度650px,左浮动
5,左/右两边宽度设置为300px并左浮动,并向左进行偏移
6,中间大框左右分别padding扩充300px,并设置overflow让父级能包住子块
7,左右两区块设置相对定位进行偏移到合适的位置
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>经典圣杯布局</title>
<style type="text/css">
/*样式进行清零*/
*{
padding:0;
margin: 0;
}
/*顶部/底部样式一起写*/
.header, .footer{
width:100%;
height: 60px;
background-color: lightgray;
}
/*顶底部内容区域的样式*/
.content{
width: 1000px;
line-height: 60px;
background-color: silver;
margin: auto;
text-align:center;
}
/*主体的大盒子样式*/
/*扩充左右两边距离*/
/*overflow包住子元素*/
.container{
width: 600px;
background-color: lightcoral;
margin: auto;
padding: 0 200px;
overflow:hidden;
}
/*中间区域内容设置100%且浮动*/
.main{
width: 100%;
min-height: 650px;
background-color: lightskyblue;
float:left;
}
/*左边内容区域宽200px,并设置浮动且向左偏移距离*/
/*用相对定位进行偏移*/
.left{
width: 200px;
min-height: 650px;
background-color: lightcyan;
float:left;
margin-left:-100%;
position: relative;
left:-200px;
}
/*右边内容区域宽200px,并设置浮动且向左偏移距离*/
/*用相对定位进行偏移*/
.right{
width: 200px;
min-height: 650px;
background-color: lightcyan;
float:left;
margin-left:-200px;
position: relative;
right:-200px;
}
</style>
</head>
<body>
<!-- 顶部区块 -->
<div>
<div>顶部内容区</div>
</div>
<!-- 主体的大盒子 -->
<div>
<!-- 主题内容区 -->
<div>中间区块</div>
<div>左边区块</div>
<div>右边区块</div>
</div>
<!-- 底部区块 -->
<div>
<div>底部内容区</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
总结:
1,两者的布局思路大致一样,就是两边固定宽度,中间自适应的三栏布局,中间栏要在放在文档流前面以优先渲染。
2,两者的代码结构在前一半是相同的,也就是三栏全部float浮动,但左右两栏加上负margin让其跟中间栏div并排,以形成三栏布局。
3,不同在于解决”中间栏div内容不被遮挡“问题的思路不一样:
圣杯布局,为了中间div内容不被遮挡,将中间块设置了左右padding,将左右两个块用相对布局position: relative并分别配合right和left属性,以便左右两栏div移动后不遮挡中间div。
双飞翼布局,为了中间div内容不被遮挡,直接在中间块内部创建子div用于放置内容,在该子div里用margin-left和margin-right为左右两栏div留出位置,多了1个div。
简单说起来就是”双飞翼布局比圣杯布局多创建了一个div,但不用相对布局了“,
手稿: