Correction status:qualified
Teacher's comments:



以下代码实现了两种经典的布局:双飞翼布局和圣杯布局。与大家分享一下
双飞翼布局代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style type="text/css">
/*设置头部和底部的最基本样式*/
.head,.foot{
width: 100%;
height: 80px;
background-color: brown;
text-align: center;
}
/*设置头部底部内容区的基本样式*/
.content{
width: 1000px;
min-height: 80px;
background-color: orange;
margin: auto;
line-height: 80px;
}
/*设置主体部分的样式*/
.body{
width: 1000px;
margin: auto;
overflow: hidden;
/*background: yellow;调试的时方便查看*/
text-align: center;
}
/*设置主体区间的中间部分样式*/
.middle{
width: 100%;
/*background: lightgreen;调试的时方便查看*/
float: left;
}
.center{
min-height: 700px;
margin: 0 200px;
background-color: skyblue;
line-height: 700px;
}
/*设置左侧上下两部分的样式*/
.left{
width: 200px;
float: left;
margin-left: -100%;
}
.leftup{
min-height: 300px;
background-color: red;
line-height: 300px;
}
.leftdown{
min-height: 400px;
background-color: pink;
line-height: 400px;
}
/*设置右侧左右两部分的样式*/
.rightone{
width: 100px;
float: left;
margin-left: -200px;
background-color: cyan;
line-height: 700px;
}
.righttwo{
width: 100px;
min-height: 700px;
float: left;
margin-left: -100px;
background-color: green;
line-height: 700px;
}
</style>
</head>
<body>
<div class="head">
<div class="content">我来组成头部</div>
</div>
<div class="body">
<div class="middle">
<div class="center">我来组成身体</div>
</div>
<div class="left">
<div class="leftup">我来组成左上</div>
<div class="leftdown">我来组成左下</div>
</div>
<div class="rightone">我来组成右一</div>
<div class="righttwo">我来组成右二</div>
</div>
<div class="foot">
<div class="content">我来组成底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
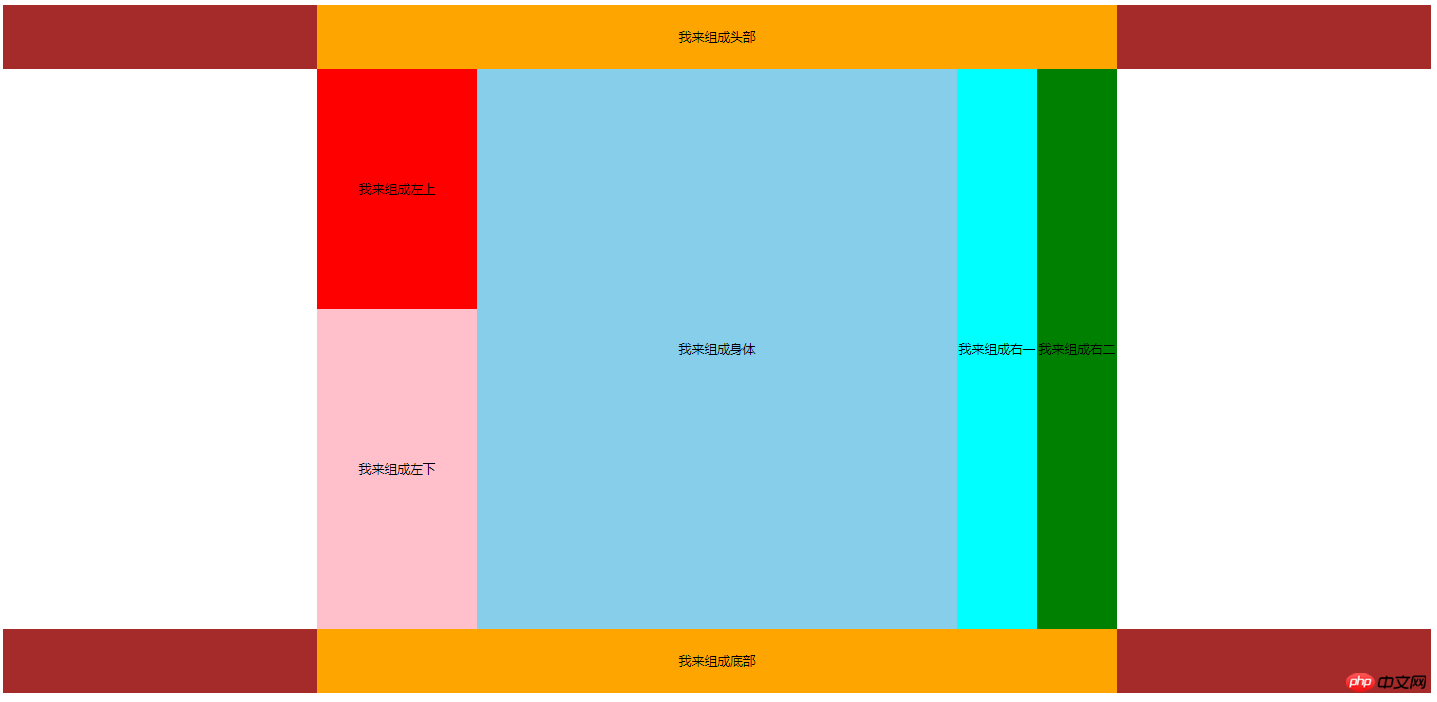
效果展示图:

圣杯布局代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style type="text/css">
/*设置头部和底部的最基本样式*/
.head,.foot{
width: 100%;
height: 80px;
background-color: brown;
text-align: center;
}
/*设置头部底部内容区的基本样式*/
.content{
width: 1000px;
min-height: 80px;
background-color: orange;
margin: auto;
line-height: 80px;
}
/*设置主体部分的样式*/
.body{
width: 600px;
margin: auto;
overflow: hidden;
background: yellow;
padding: 0 200px;
text-align: center;
}
/*设置主体区间的中间部分样式*/
.center{
min-height: 700px;
width: 100%;
float: left;
background-color: skyblue;
line-height: 700px;
}
/*设置左侧区间的样式*/
.left{
width: 200px;
float: left;
margin-left: -100%;
position: relative;
left: -200px;
}
.leftup{
min-height: 300px;
background-color: red;
line-height: 300px;
}
.leftdown{
min-height: 400px;
background-color: pink;
line-height: 400px;
}
/*设置右侧区间的样式*/
.rightone{
width: 100px;
min-height:700px;
float: left;
margin-left: -100px;
position: relative;
right: -100px;
background: cyan;
line-height: 700px;
}
.righttwo{
width: 100px;
min-height:700px;
float: left;
margin-left: -100px;
position: relative;
right: -200px;
background: green;
line-height: 700px;
}
</style>
</head>
<body>
<div class="head">
<div class="content">我来组成头部</div>
</div>
<div class="body">
<div class="center">我来组成身体</div>
<div class="left">
<div class="leftup">我来组成左上</div>
<div class="leftdown">我来组成左下</div>
</div>
<div class="rightone">我来组成右一</div>
<div class="righttwo">我来组成右二</div>
</div>
<div class="foot">
<div class="content">我来组成底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
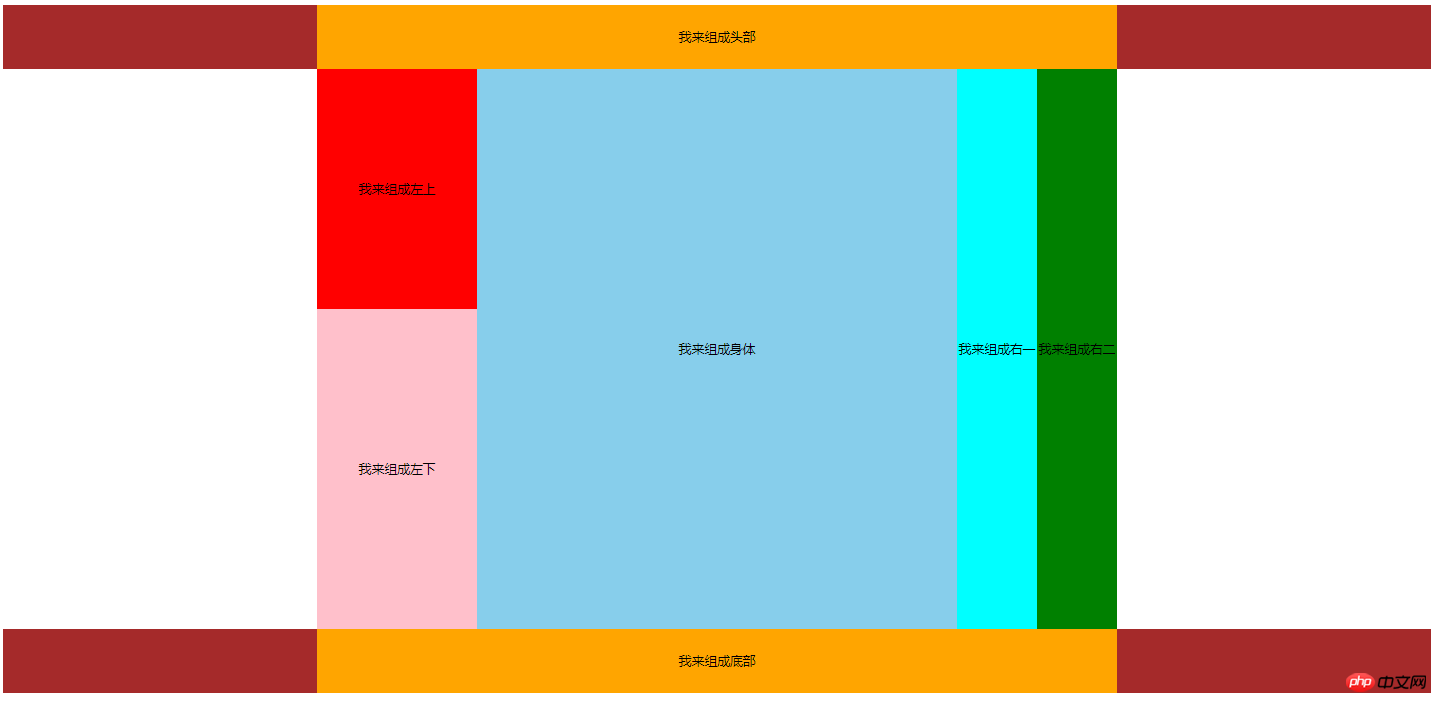
效果展示图:

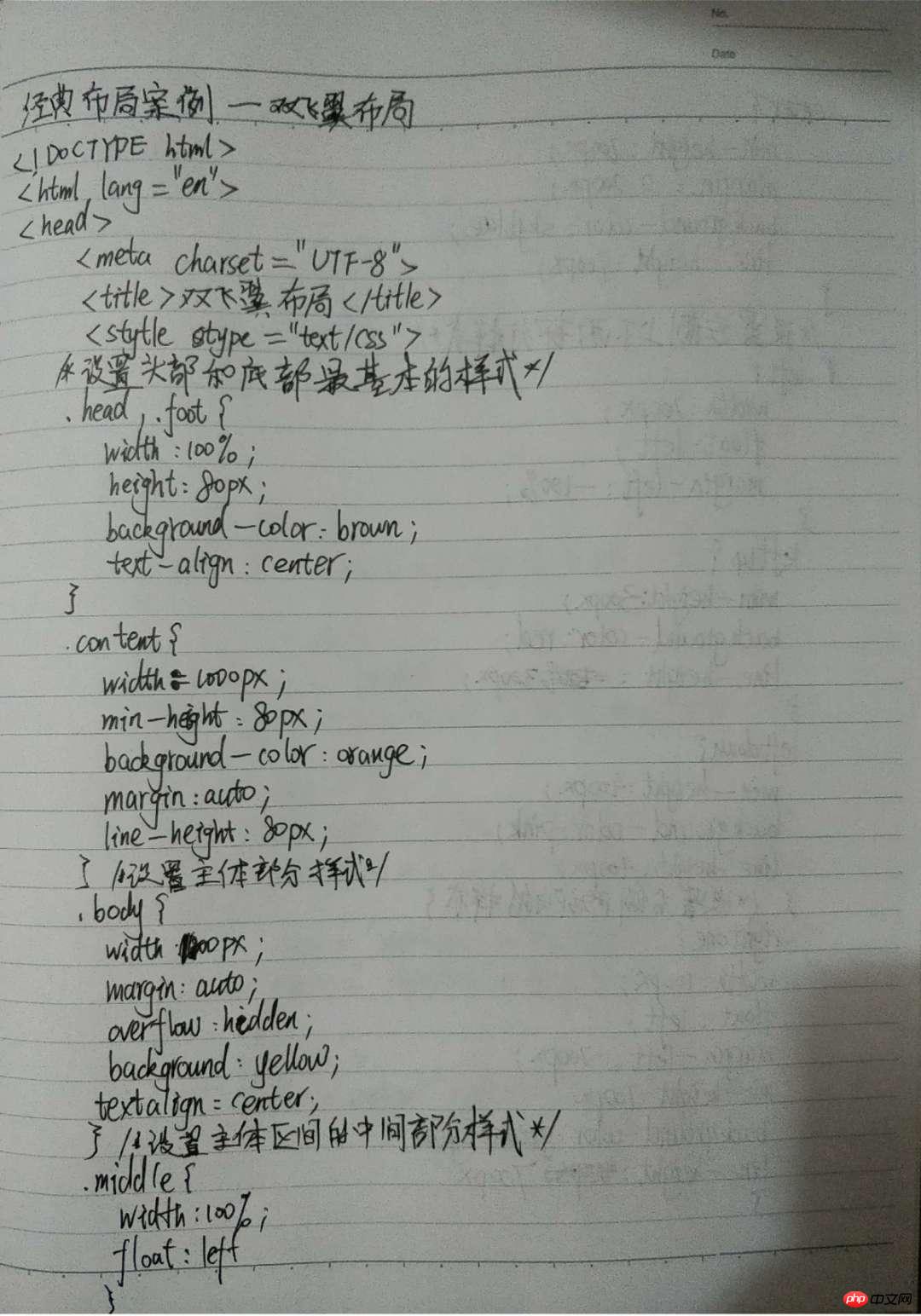
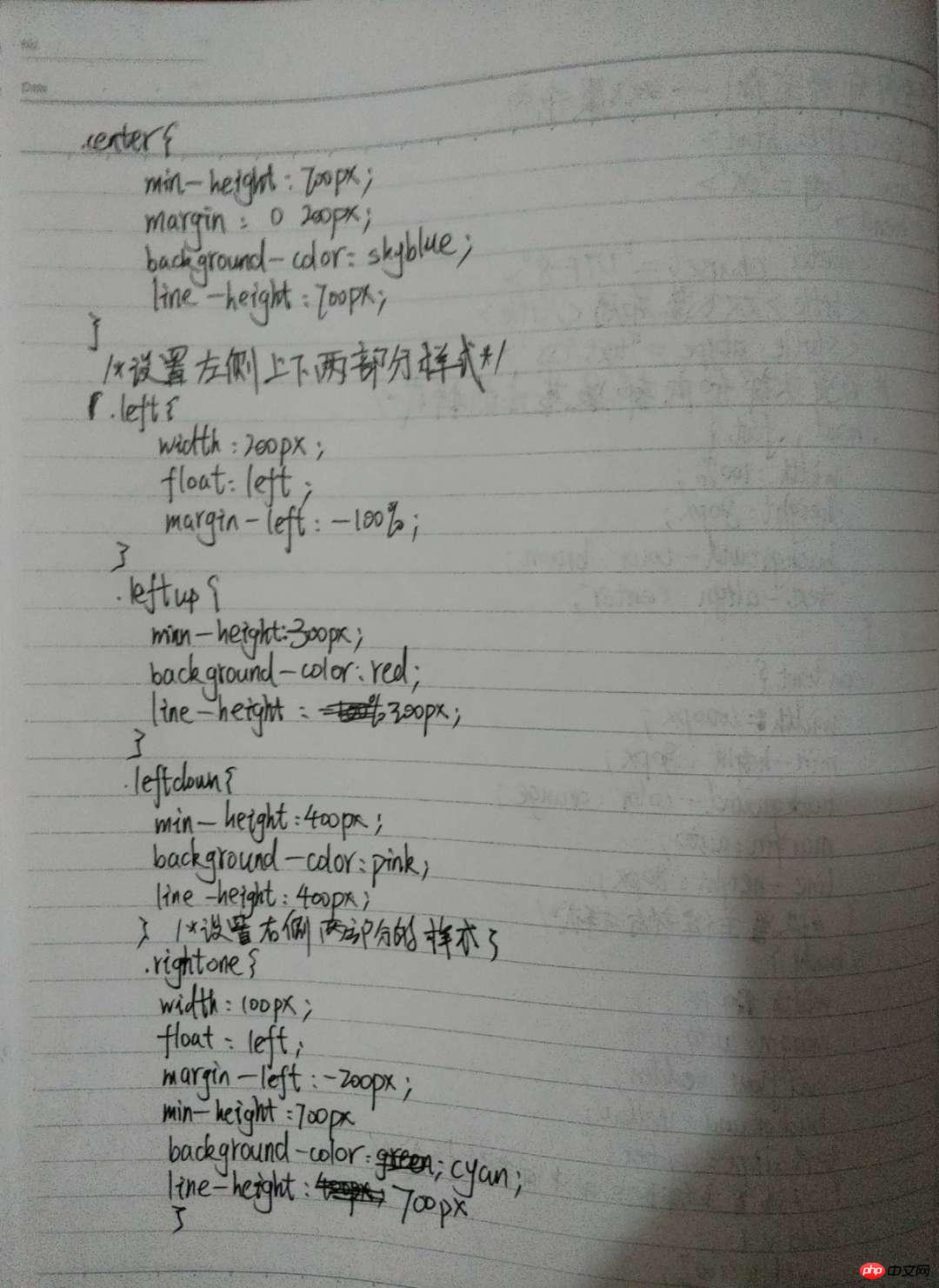
手写代码:



总结:
双飞翼布局通过创建一个大容器,设置页面总宽度并左右居中;创建三列dom结构,顺序为先主体然后左右;设置主体和左右全部浮动,并将主体宽设置为100%将左右挤到下方;在左右部分再设置margin-left即可将左右部分移动上去;最后设置主体外边距将内容挤出来即可。
圣杯布局通过通过创建一个大容器,设置页面总宽度并左右居中;创建三列dom结构,顺序为先主体然后左右;设置主体的宽度为实际宽度与双飞翼的100%不一样,设置主体和左右全部浮动;通过相对定位,将左右区块上移到指定位置;给中间的容器添加内边距完成布局。
以上为个人对两种布局的一些理解,可能有些偏移的地方希望大家指正,共同进步。