Correction status:qualified
Teacher's comments:



一、预览图
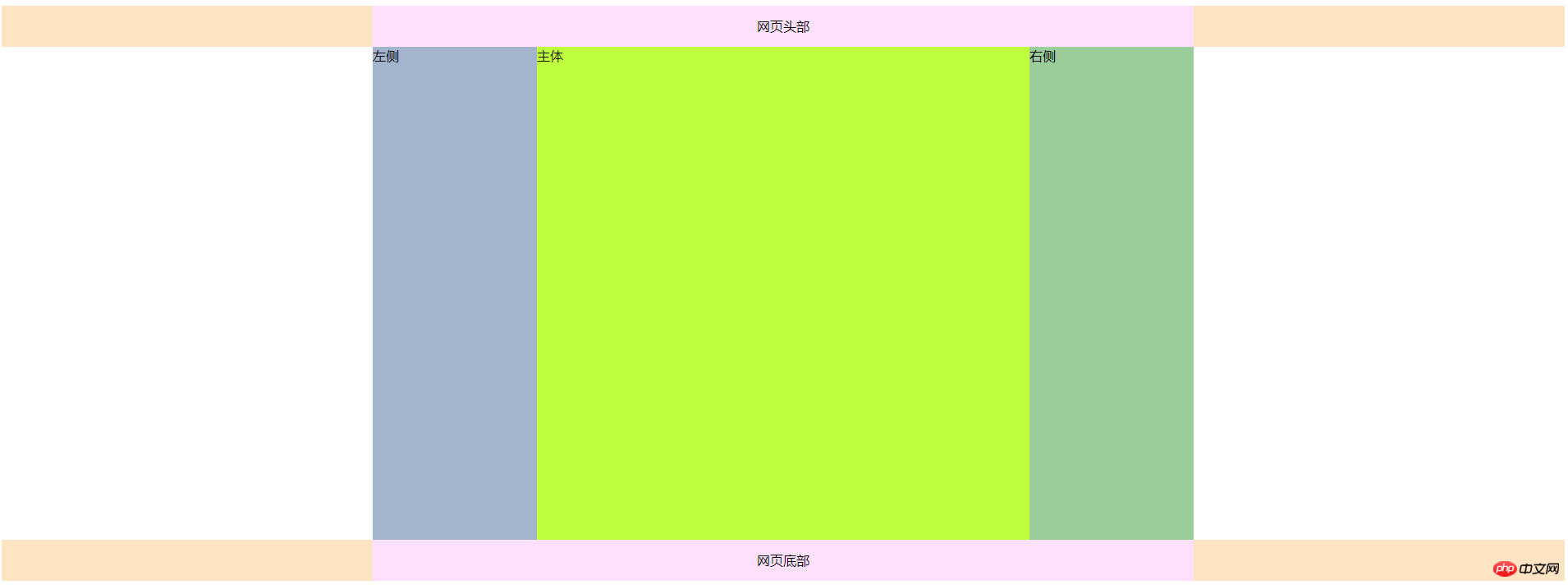
1、双飞布局

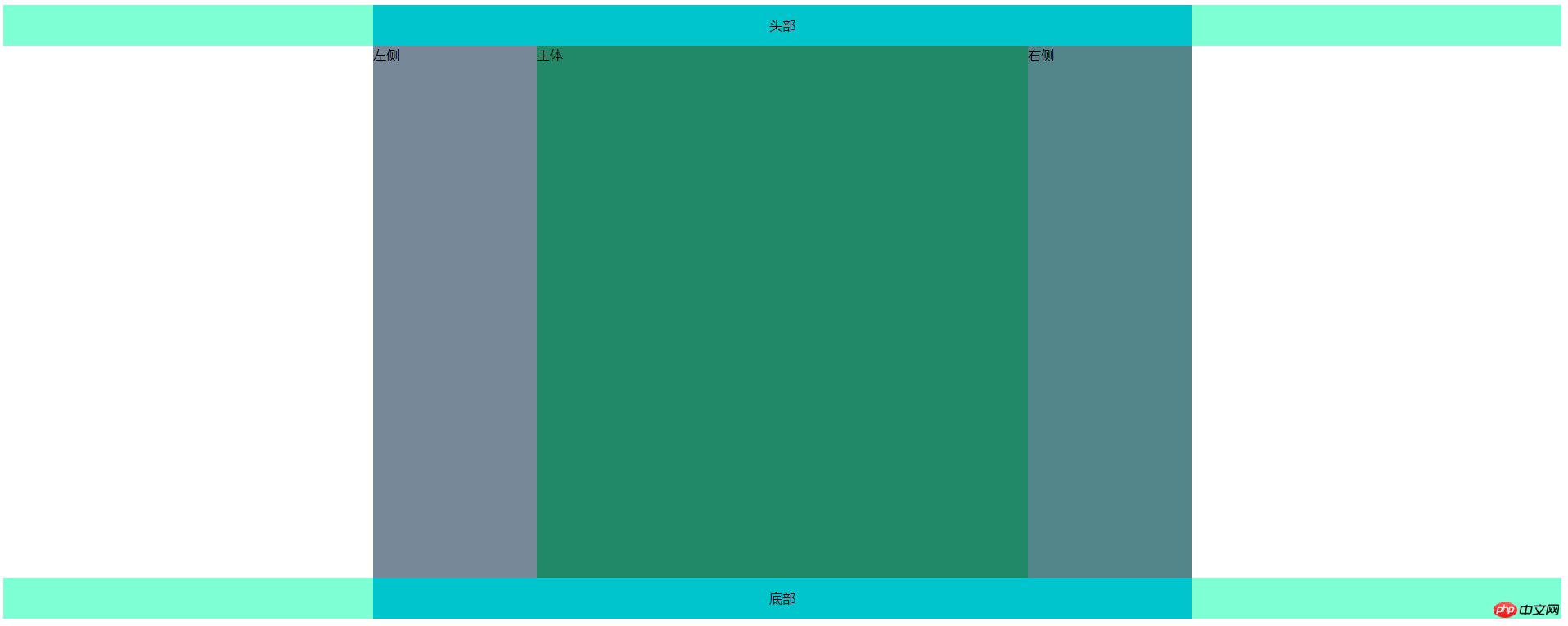
2、圣杯布局

两种经典布局作出来了,期间对照着老师的代码改了好多次,但现在还看不出两者在形式上的区别。
二、代码
1、双飞布局:双飞布局是经典的网页布局,用到了 DOM文档、浮动、MARGIN设置等知识点。下面是我写的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞布局</title>
<style type="text/css">
/*先给最简单的头部和底部设置基本的样式*/
.header, .footer {
/*宽度设置*/
width: 100%;
/*头部与尾部高度设置*/
height: 50px;
/*背景色*/
background-color: #FFE4C4;
}
.footer {
/*底部二边无浮动元素*/
clear: both;
}
/*设置内容区基本样式*/
.content {
/*设置宽度*/
width: 1000px;
/*高度*/
min-height: 100%;
/*背景色*/
background-color: #FFE1FF;
/*居中*/
margin: auto;
/*文本水平垂直居中*/
text-align: center;
line-height: 50px;
}
/*设置主体样式*/
.container {
/*设置主体宽度*/
width: 1000px;
/*设置主体水平居中*/
margin:auto;
/*当前区块包住内部浮动区块*/
overflow: hidden;
/*设置背景参考色*/
background-color: #E6E6FA;
}
/*设置主体区域中的中间区块的基本样式*/
.wrap {
/*宽度*/
width: 100%;
/*背景色*/
background-color: #D1EEEE;
/*左浮动脱离文档流*/
float: left;
}
/*设置中间区块的样式*/
.main {
/*最小高度*/
min-height:600px;
/*设置边距*/
margin: 0 200px;
/*背景色*/
background-color: #C0FF3E;
}
.left {
/*宽度*/
width: 200px;
/*最小高度*/
min-height:600px;
/*设置左浮动*/
float:left;
/*将左区块拉回到中间区块的起始位置处*/
margin-left:-100%;
/*设置背景色*/
background-color: #A2B5CD;
}
/*设置右边区块*/
.right {
/*设置宽度*/
width: 200px;
/*最小高度*/
min-height:600px;
/*设置左浮动*/
float:left;
/*将右区块拉回到上一行的最右侧*/
margin-left:-200px;
/*背景色*/
background-color: #9BCD9B;
}
</style>
</head>
<body>
<!--DOM结构-->
<!-- 头部 -->
<div class="header">
<div class="content">头部</div>
</div>
<!-- 主体 -->
<div class="container">
<div class="wrap">
<div class="main">主体</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
2、圣杯布局:圣杯布局也是经典的网页布局,用到了 DOM文档、浮动、MARGIN设置等知识点。下面是我写的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style type="text/css">
/*头部与尾部高度宽度背景色设置*/
.header, .footer {
width: 100%;
height: 50px;
background-color: #7FFFD4;
}
/*底部二边无浮动元素*/
.footer {
clear: both;
}
/*设置内容区样式 */
.content {
width: 1000px;
height: 100%;
background-color: #00C5CD;
margin: auto;
text-align: center;
line-height: 50px;
}
/*设置主体样式 */
.container {
width: 600px;
background-color: #32CD32;
/*父容器及内部所有区块水平居中*/
margin:auto;
/*包住浮动区块*/
overflow: hidden;
padding:0 200px;
}
.container .main {
/*设置最小行高*/
min-height: 650px;
/*设置宽度,左浮动*/
width: 100%;
float:left;
/*设置背景色*/
background-color: #218868;
}
.container .left {
/*设置宽度*/
width: 200px;
/*高度*/
min-height: 650px;
/*左浮动*/
float:left;
/*设置左外边距*/
margin-left: -100%;
/*相对定位*/
position: relative;
left: -200px;
/*背景色*/
background-color: #778899;
}
/*设置右侧高度宽度 */
.container .right {
width: 200px;
min-height: 650px;
/*左侧浮动*/
float:left;
/*设置左外边距*/
margin-left:-200px;
/*相对定位*/
position: relative;
right:-200px;
/*设置背景色:*/
background-color: #53868B;
}
</style>
</head>
<body>
<!-- DOM结构 -->
<!-- 头部 -->
<div class="header">
<div class="content">头部</div>
</div>
<!-- 内容区 -->
<div class="container">
<div class="main">主体</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
圣杯布局也是网站经典布局之一,用到了DOM文档、浮动、区块等知识点。
三、手抄代码: 手抄了一段圣杯布局的代码文件




四、结论
1、本部分是CSS的收官课程,所以用到的知识点很多,感觉原来学过的东西掌握的不好,一些知识点想不起来了。
2、浮动部分感觉相对抽象,比较难懂,在写代码的过程中,基本是在参照着写,不像原来,自己写不知道怎么入手。
3、建议将难度较大的课安排到周五晚上进行,以便周末时间能够重复学习,工作日工作太多,没有时间深入研究。