Correction status:Uncorrected
Teacher's comments:



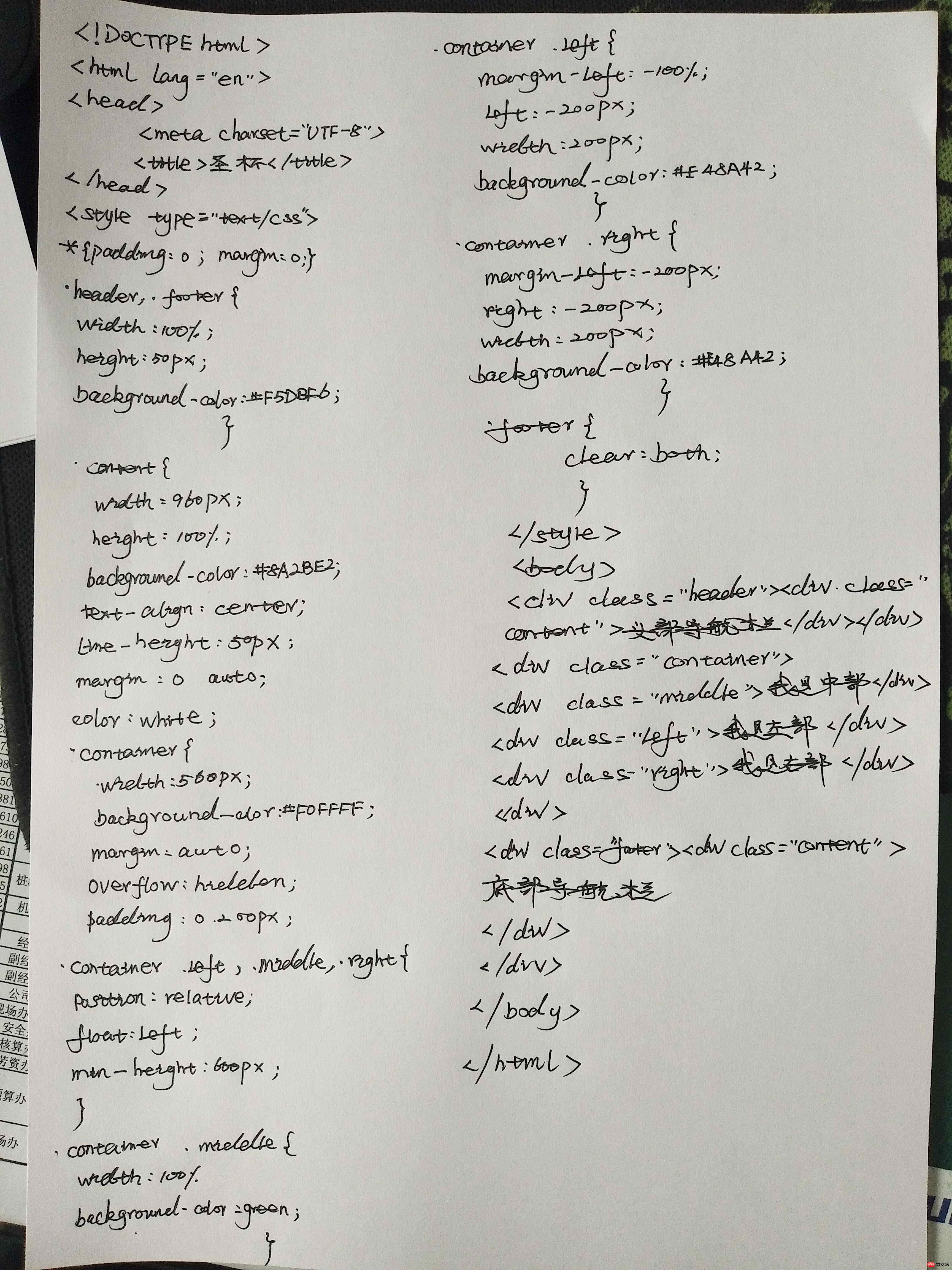
按照我的理解,其实圣杯布局跟双飞翼布局的实现很类似,代码大部分雷同,目的都是左右两栏固定宽度,中间部分根据自己的需要设置固定数值或者也可以自适应,圣杯方式是中间部分容器全部显示左右容器通过设置分布在两侧,双飞翼则是左右容器分别覆盖在中间容器左右位置。我分别做了一个圣杯,一个双飞翼,请看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>圣杯</title>
</head>
<style type="text/css">
/* 页面padding及margin设置 */
*{padding:0;margin:0;}
/* 设置头部和底部样式 */
.header,.footer{
width:100%;
height:50px;
background-color:#F5DBF6;
}
/* 设置头部和底部包含区块样式 */
.content{
width:960px;
height:100%;
background-color:#8A2BE2;
text-align:center;
line-height:50px;
margin:0 auto;
color:white;
}
/* 设置中间内容父容器样式 */
.container{
width:560px;/*这个数值设置很关键,它与left right宽度之和content宽度*/
background-color:#F0FFFF;
margin:auto;
overflow:hidden;
padding:0 200px;
}
/* 设置中间子容器统一样式,全体向左浮动 */
.container .left,.middle,.right{
position:relative;
float:left;
min-height:600px;/*设置最小高度为600px*/
}
/* 设置middle样式占据100%空间 */
.container .middle{
width:100%;
background-color:green;
}
/* 设置left靠向左侧,然后向左侧偏移200px */
.container .left{
margin-left:-100%;
left:-200px;
width:200px;
background-color:#E48A42;
}
/* 设置right靠向左侧200px,然后向右偏移200px */
.container .right{
margin-left:-200px;
right:-200px;
width:200px;
background-color:#E48A42;
}
/* 底部清除float */
.footer{
clear:both;
}
</style>
<body>
<!-- 网站头部 -->
<div class="header"><div class="content">头部导航栏</div></div>
<!-- 内容区域 -->
<div class="container">
<!-- 页面中部 -->
<div class="middle">我是中部</div>
<!-- 页面左部 -->
<div class="left">我是左部</div>
<!-- 页面右部 -->
<div class="right">我是右部</div>
</div>
<!-- 网站底部 -->
<div class="footer"><div class="content">底部导航栏</div></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>双飞翼</title>
</head>
<style type="text/css">
/* 页面padding及margin设置 */
body{min-width: 700px;}
*{padding:0;margin:0;}
/* 设置头部和底部样式 */
.header,.footer{
width:100%;
height:50px;
background-color:#8A2BE2;
text-align:center;
color:white;
line-height:50px;
}
/* 设置中间子容器统一样式,全体向左浮动 */
.left,.middle,.right{
position:relative;
float:left;
min-height:600px;
}
/* 设置middle样式占据100%空间 */
.middle{
width:100%;
background-color:green;
}
/* 设置包含main容器的样式,左右向中间挤压,使内容显示 */
.middle .main{
margin:0 200px 0 200px;
}
/* 设置left靠向左侧,然后向左侧偏移200px */
.left{
margin-left:-100%;
width:200px;
background-color:#E48A42;
}
/* 设置right靠向左侧200px,然后向右偏移200px */
.right{
margin-left:-200px;
width:200px;
background-color:#E48A42;
}
/* 底部清除float */
.footer{
clear:both;
}
</style>
<body>
<!-- 网站头部 -->
<div class="header">头部导航栏</div>
<!-- 页面中部 -->
<div class="middle"><div class="main">我是中部</div></div>
<!-- 页面左部 -->
<div class="left">我是左部</div>
<!-- 页面右部 -->
<div class="right">我是右部</div>
<!-- 网站底部 -->
<div class="footer">底部导航栏</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

总结:
1、html代码中 middle部分或包含middle的父容器一定首先要放在container的最前部分。然后是left,right;
2、三者一定要采用float:left,使其浮动;
3、将middle部分或包含middle的父容器设置width:100%或一定数值;
4、再根据需要调整left right位置, left设置为margin-left:-100%,right视其宽度设置margin-left为同同一值;
5、针对想采取的方式,如果想采用圣杯方式,则分别调整left、right容器的左右数值,与middle并列,想采用飞翼方式。则调整middle的margi-left margin-right数值,挤压出内容区域。