Correction status:qualified
Teacher's comments:



<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>双飞翼布局方法</title>
<style type="text/css">
*{
/*去除浏览器默认的边距样式*/
margin: 0;padding: 0;
}
.header,.footer{
/*设置头部底部通用样式*/
/*设置自适应最大宽度*/
width: 100%;
/*背景颜色*/
background: #9C9C9C;
/*块高度*/
height: 60px;
}
.content{
width: 1000px;/*宽度*/
height: 100%;/*继承父级高度*/
background: #5C5C5C;/*背景色*/
margin: 0 auto;/*块居中*/
text-align: center;/*文本居中*/
line-height: 60px;/*行高*/
}
.footer{
clear: both;/*清除底部浮动*/
}
/*设置内容区域*/
.container{
/*内容区父级区块*/
width: 1000px;/*宽度*/
background-color: chocolate;/*背景颜色*/
margin: auto;/*下级所有块居中显示*/
}
.wrap{
/*父级区块是container*/
width: 100%;/*继承父级宽度*/
background: cyan;/*背景颜色*/
float: left;/*左浮动*/
}
.main{
/*父级区块是warp*/
background: #007FFF;/*背景颜色*/
min-height: 600px;/*最小高度*/
margin: 0 200px;/*左右向中间挤出主体内容*/
}
.left{
/*父级区块是container*/
width: 200px;/*宽度*/
height: 600px;/*高度*/
background: violet;/*背景颜色*/
float: left;/*左浮动*/
margin-left: -100%;/*左外边距-1000px*/
}
.right{
/*父级区块是container*/
width: 200px;/*宽度*/
height: 600px;/*高度*/
background: #00BF16;/*背景颜色*/
float: left;/*左浮动*/
margin-left:-200px ;/*左外边距-200px*/
}
</style>
</head>
<body>
<!--
作者:1083396620@qq.com
时间:2018-03-28
描述:双飞翼布局的方法
1.创建DOM结构 如下所示:分为头部、内容区、底部 三个部分 其中内容区又分为主体左侧和右侧 顺序为固定结构不能更改;
2.样式表:
2.1去除默认边距,设置头部底部通用样式并清除底部浮动;
2.2设置内容区域,写入container父级区块的基本样式 宽度 背景色 并居中显示;
2.3主体内容包块,wrap 设置背景 继承父级宽度并设置左浮动;
2.4主体内容 ,main设置背景颜色 最小高度 并挤出左右内容区 即 margin: 0 200px(要点) ;
2.5设置左右侧区域, left right 分别设置高度和宽度背景并设置左浮动且分别设置左外边距-100% 和-200px(要点);
-->
<!--头部-->
<div class="header">
<!--头部内容-->
<div class="content">
头部
</div>
</div>
<!--内容区-->
<div class="container">
<!--主体-->
<div class="wrap">
<div class="main">
主体
</div>
</div>
<!--左侧-->
<div class="left">
左侧
</div>
<!--右侧-->
<div class="right">
右侧
</div>
</div>
<!--底部-->
<div class="footer">
<!--头部内容-->
<div class="content">
底部
</div>
</div>
</body>
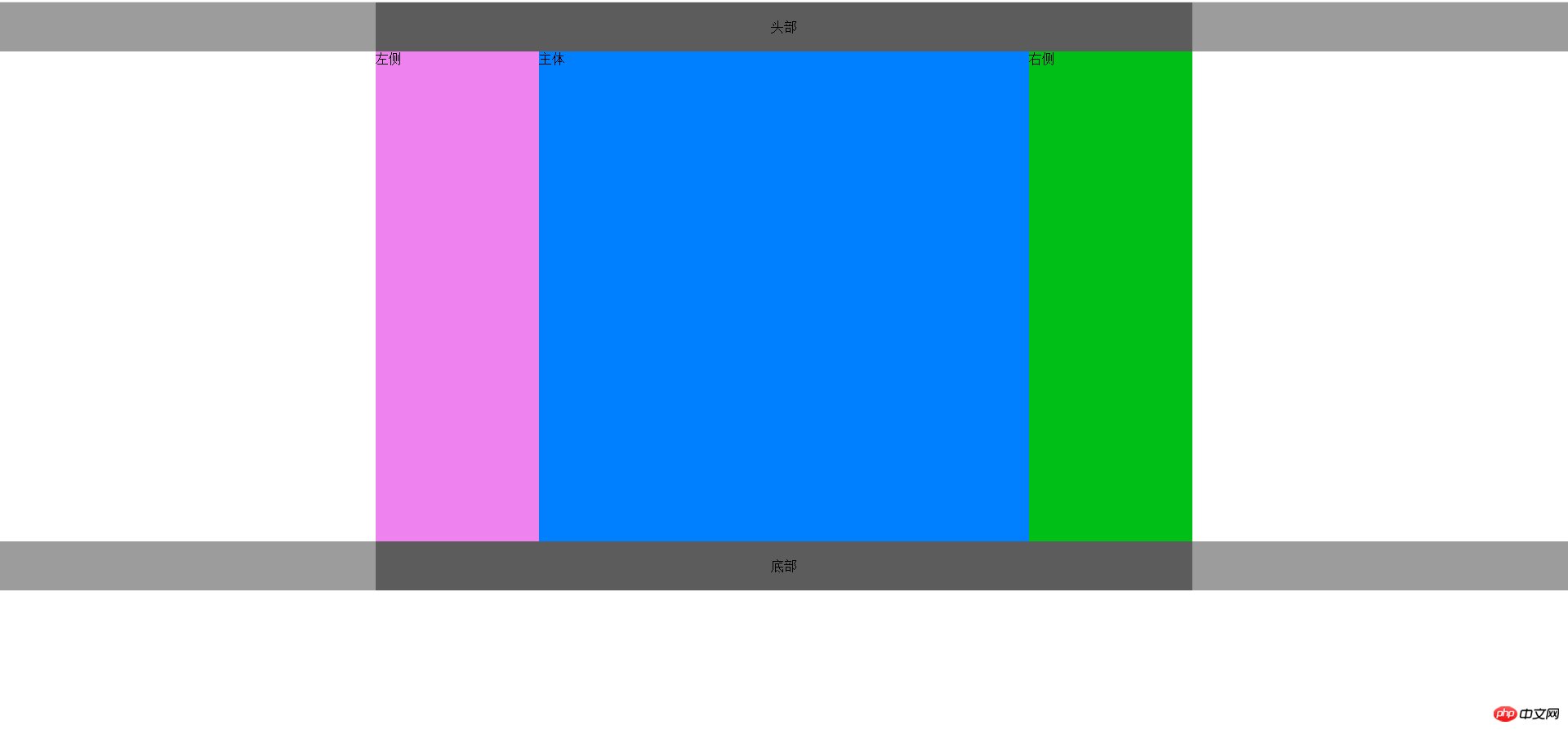
</html>关于双飞翼布局总结以下几点注意事项:
1.DOM的结构是固定的,在主体内容区部分固定为 主体+左侧+右侧 ,其中在主体部分应该添加一个外包块,如果不添加会被样式的margin 给挤大
2.在于样式表中的float的控制是难点,概括以下几点,具体看代码
2.1去除默认边距,设置头部底部通用样式并清除底部浮动;
2.2设置内容区域,写入container父级区块的基本样式 宽度 背景色 并居中显示;
2.3主体内容包块,wrap 设置背景 继承父级宽度并设置左浮动;
2.4主体内容 ,main设置背景颜色 最小高度 并挤出左右内容区 即 margin: 0 200px(要点) ;
2.5设置左右侧区域, left right 分别设置高度和宽度背景并设置左浮动且分别设置左外边距-100% 和-200px(要点);
点击 "运行实例" 按钮查看在线实例