Correction status:qualified
Teacher's comments:



下面代码对经典的双飞翼布局进行原理分析:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style type="text/css">
/*给头部设置基本样式*/
.header {
width: 100%;
height: 60px;
background-color: #08F685;
}
/*给头部的内容区设置样式*/
.header .head {
width: 1000px;
height: 100%;
background-color: gray;
/*使自己水平居中*/
margin: auto;
/*是内部的文本水平垂直居中*/
text-align: center;
line-height: 60px;
}
/*设置主体基本样式*/
.content {
width: 1000px;
height: 600px;
/*设置主体内部所有区块水平居中*/
margin: auto;
/*使当前的区块能够保住内部的浮动区块*/
overflow:hidden;
}
/*设置主体区块中间区块的基本样式*/
.wrap {
/*宽度与父区块相同,独占整行,这很重要,可确保后面的浮动元素换行显示*/
width: 100%;
/*左浮动,脱离文档流*/
float: left;
}
/*设置中间区块的样式*/
.wrap .main {
/*注意:它的宽度是在父区块wrap中设置了,这里不需要重复设置*/
/*给中间内容区设置一个最小高度,这个最终会被真实内容替换*/
height: 650px;
background-color: wheat;
/*设置左右外边距为left和right的宽度,使他们显示到正确位置*/
margin: 0 200px;
}
/*设置主体区域中的左边区块的基本样式*/
.left{
/*宽度是必须设置的*/
width: 200px;
height: 650px;
background-color: #0DC5F6;
/*设置左浮动:与前面元素一起排列*/
float: left;
/*将左区块拉回到中间区块的起始位置处*/
margin-left: -100%;
}
/*设置主体区域中的右边区块的基本样式*/
.right {
width: 200px;
height: 650px;
background-color: #0AF630;
/*同样也要设置左浮动,依次排到left区块的后面*/
float: left;
/*将右区块拉回到上一行的最右侧*/
margin-left: -200px;
}
/*给底部设置样式*/
.footer {
width: 100%;
height: 60px;
background-color: #08F685;
}
/*给底部的内容区设置样式*/
.footer .foot {
width: 1000px;
height: 100%;
background-color: gray;
/*使自己水平居中*/
margin: auto;
/*是内部的文本水平垂直居中*/
text-align: center;
line-height: 60px;
/*底部二边不能有浮动元素*/
clear: both;
}
</style>
</head>
<body>
<!-- DOM结构 -->
<!-- 头部 -->
<div class="header">
<div class="head">网站头部</div>
</div>
<!-- 主体 -->
<div class="content">
<div class="wrap">
<div class="main">主体</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="foot">网站底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
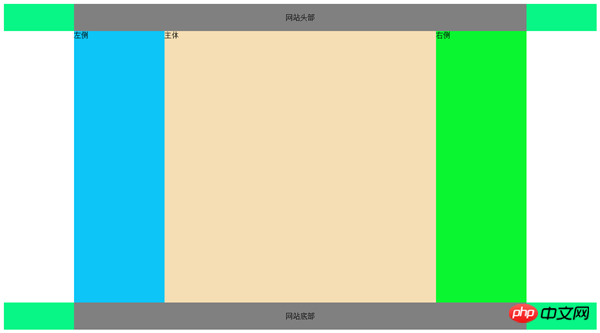
执行效果图:

下面代码对经典的圣杯布局进行原理分析:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>经典的三列圣杯布局</title>
<style type="text/css">
/*给头部设置基本样式*/
.header {
width: 100%;
height: 60px;
background-color: #08F685;
}
/*给头部的内容区设置样式*/
.header .head {
width: 1000px;
height: 100%;
background-color: gray;
/*使自己水平居中*/
margin: auto;
/*是内部的文本水平垂直居中*/
text-align: center;
line-height: 60px;
}
/*设置主体基本样式*/
.content {
width: 600px;
/*设置主体内部所有区块水平居中*/
margin: auto;
/*使当前的区块能够保住内部的浮动区块*/
overflow:hidden;
/*因为左右区块现在覆盖在main之上,挡住了main的内容,现在添加padding来实现自身内容显示*/
padding:0 200px;
}
.main {
/*宽必必须为100%,即与父元素container一致,这样才能使left,right挤下来*/
width: 100%;
height: 650px;
background-color: wheat;
float: left;
}
.left{
/*除main外,left和right必须设置宽度*/
width: 200px;
height: 650px;
background-color: #0DC5F6;
/*左浮动后,因为前面main占据100%宽度,所以自动挤到下一行首*/
float: left;
/*设置左外边距margin为-100%,使它回到main区块的起始点处*/
margin-left: -100%;
/*关键步骤:相对定位,向左为负200,相当于向右移动200px;*/
position: relative;
left: -200px;
}
.right {
height: 650px;
width: 200px;
background-color: #0AF630;
/*左浮动后,因为前面main占据100%宽度,所以自动挤到下一行,
并且还遇到前面已经浮动过来的left左侧的区块,所以排到left右边*/
float: left;
/*设置左外边距为当前宽度的负值,使之定位到main区块的右边*/
margin-left: -200px;
/*关键步骤:设置为相对定位,right:-200px意思是向左边移动200px;*/
position: relative;
right:-200px;
}
/*给底部设置样式*/
.footer {
width: 100%;
height: 60px;
background-color: #08F685;
}
/*给底部的内容区设置样式*/
.footer .foot {
width: 1000px;
height: 100%;
background-color: gray;
/*使自己水平居中*/
margin: auto;
/*是内部的文本水平垂直居中*/
text-align: center;
line-height: 60px;
/*底部二边不能有浮动元素*/
clear: both;
}
</style>
</head>
<body>
<!-- DOM结构 -->
<!-- 头部 -->
<div class="header">
<div class="head">网站头部</div>
</div>
<!-- 内容区 -->
<div class="content">
<div class="main">主体</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="foot">网站底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
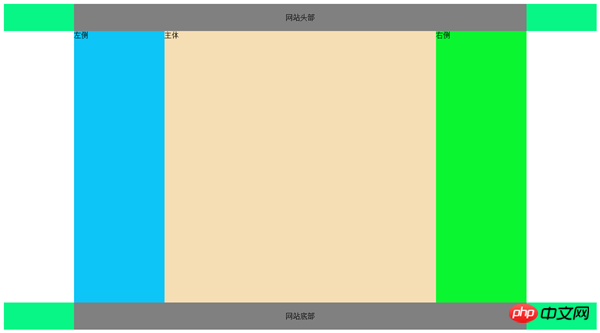
执行效果图:

手抄:



总结:
双飞翼布局:
主体content在前,其次是left和right,主体content必须套一个父级块main,才可以将样式加给它。
设置main宽度100%,left,right宽度固定。
main,left,right全部左浮动,因为前面的wrap块宽度为100%,必须导致left,right全部被挤到了下面。
left设置margin-left:-100%;(100%就是父级块的宽度1000px,负数表示方向相反,即向左缩进,最终到达父块起始点:0,0)right设置margin-left: -200px;
content内容块,添加左右外边距,将内容区挤压出来: margin: 0 200px。
圣杯布局:
必须一个父级容器container,主体main必须在最前面,确保优先渲染,其次是left和right。
父区块container宽度 = main宽度;宜先设置container宽度,如600px,main的width:100%即可;
三个区块必须全部左浮动
将浮动区块left和right上移到main区块的指定位置,通过给left和right设置负的左外边距margin-left来实现浮动区块的反向移动,再进行相对定位。