代码1:
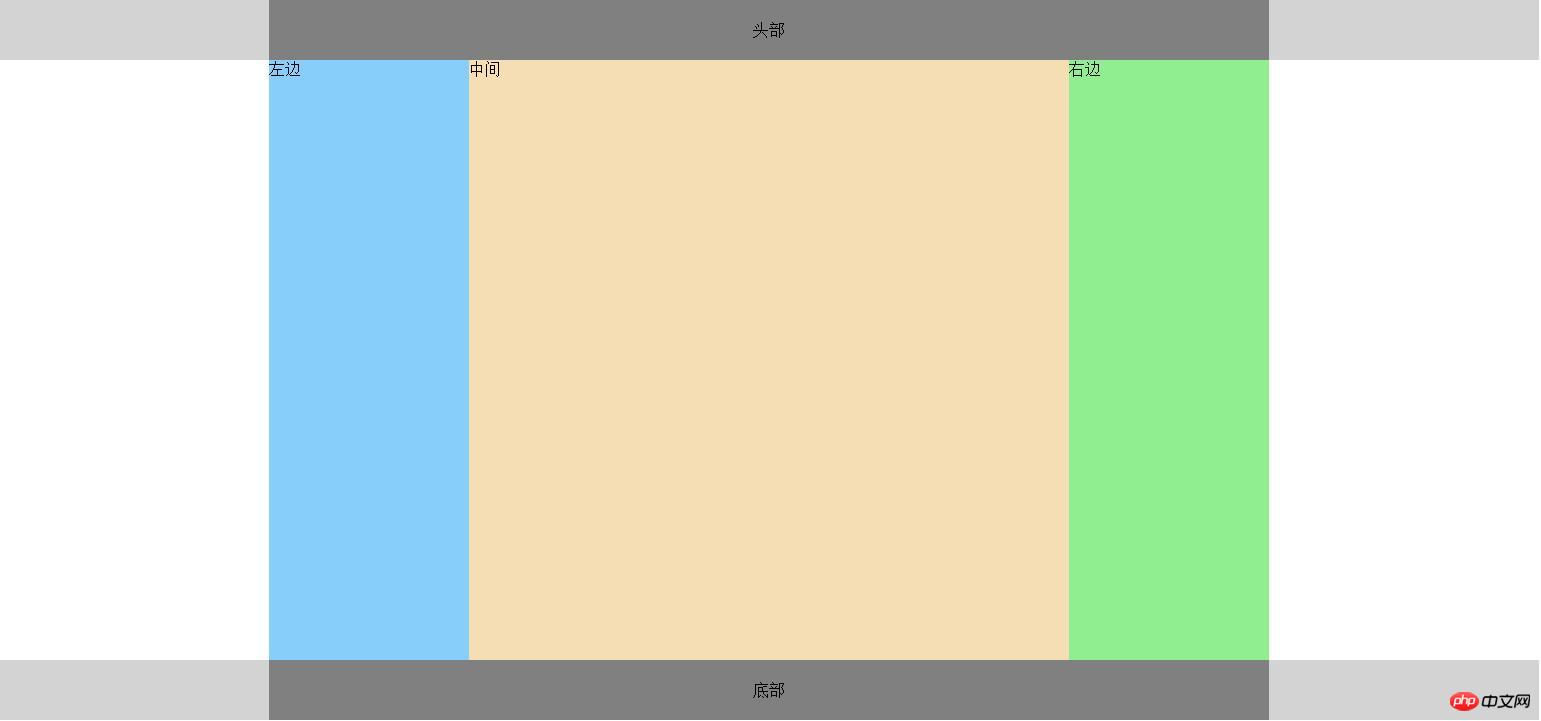
三列经典的双飞翼布局的创建步骤与原理分析:
第1步: 创建一个大容器container,设置页面总宽度并左右居中
.container {
min-width: 1000px;
margin: auto;
background-color: yellow;
}
第2步:创建三列DOM结构,顺序非常重要,
2.1主体content在前,其次是left和right
2.2主体content必须套一个父级块main,将样式加给它才可以
2.3其中main宽度100%,left,right宽度固定
2.4main,left,right的高度暂时先设置为固定值,有了内容填充时再设置为100%,随内容自适应变化
第3步:main,left,right全部左浮动,因为前面的wrap块宽度为100%,必须导致left,right全部被挤到了下面
第4步: left设置,margin:-1000px;或者 margin-left:-100%;
(100%就是父级块的宽度1000px,负数表示方向相反,即向左缩进,最终到达父块起始点:0,0)
第5步: right设置,参考left,只需要margin-left: -200px;
(注意,只要移动一个绝对值,把自己移上去到最后就可以了)
第6步: content内容块,添加左右外边距,将内容区挤压出来: margin: 0 200px;
并给一个宽度100%,直接引用父级块宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三列双飞翼布局</title>
<style type="text/css">
.tou,.di{
width: 100%;
height: 60px;
background-color: lightgray;
}
.di{
/*底部两边不能有浮动*/
clear: both;
}
.con{
width: 1000px;
min-height: 100%;
background-color: gray;
/*使自己水平居中*/
margin: auto;
text-align: center;
line-height: 60px;
}
.zhuti{
width: 1000px;
margin:auto;
/*使当前区块能够包得住内部的浮动区块*/
overflow: hidden;
background-color: yellow;
}
.tao{
width: 100%;
background-color: cyan;
float: left;
}
.zhong{
min-height:600px;
margin: 0 200px;
background-color: wheat;
}
.zuo{
width: 200px;
min-height:600px;
float:left;
background-color: lightskyblue;
/*将左区块拉回到中间区块的起始位置处*/
margin-left: -100%;
}
.you{
width: 200px;
min-height:600px;
float:left;
background-color:lightgreen;
/*将右区块拉回到上一行的最右侧*/
margin-left:-200px;
}
</style>
</head>
<body>
<div class="tou">
<div class="con">头部</div>
</div>
<div class="zhuti">
<div class="tao">
<div class="zhong">中间</div>
</div>
<div class="zuo">左边</div>
<div class="you">右边</div>
</div>
<div class="di">
<div class="con">底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

代码2:
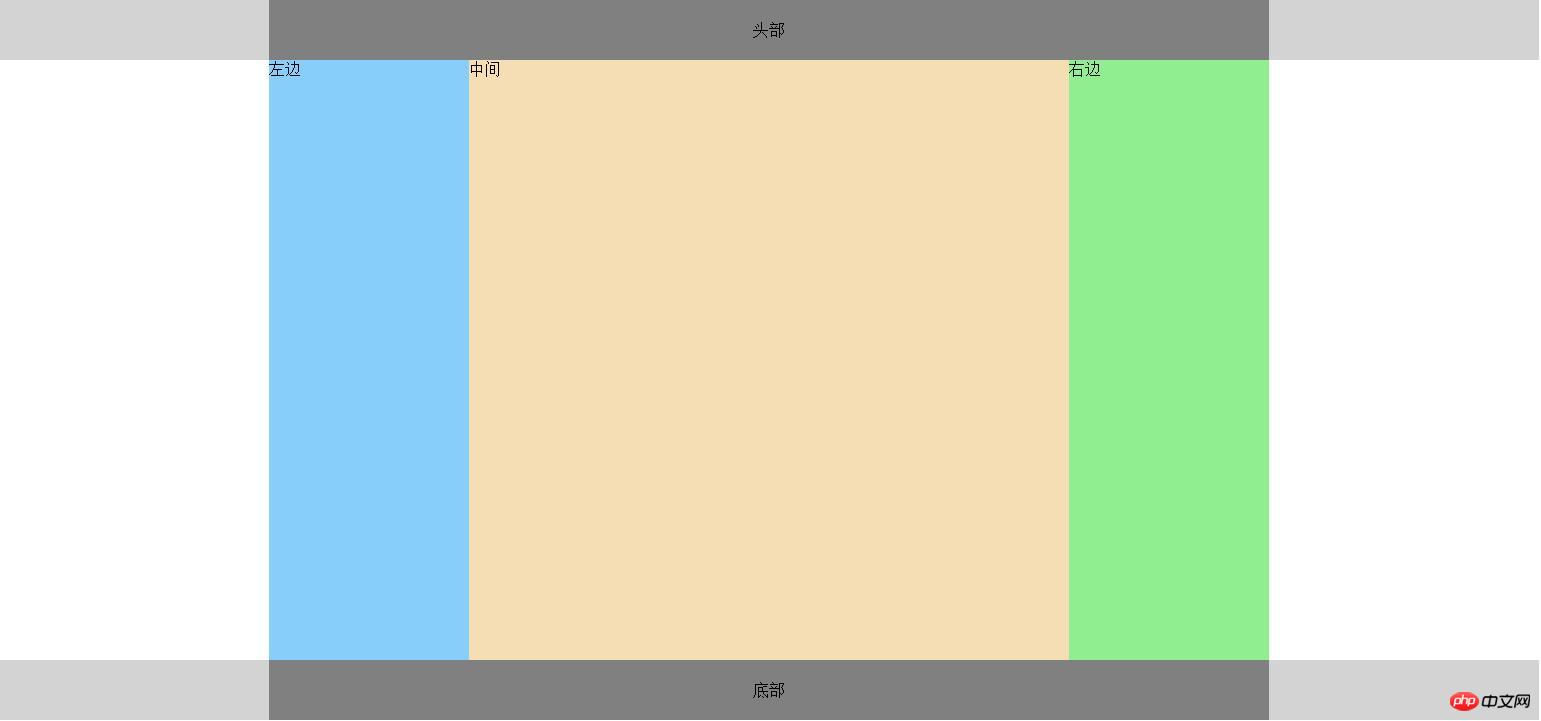
圣杯布局的基本思路与实现步骤:
1.DOM结构的特点:
1.1: 必须一个父级容器container
1.2内部的三列,主体main必须在最前面,确保优先渲染,其次是left和right
2.区块宽度和高度的特点:
2.1: main+left+right = 总宽度
2.2: 父区块container宽度 = main宽度
2.3: 宜先设置container宽度,如600px,main的width:100%即可;
2.4: 因为暂时无内容填充,需要设置一个最小高度min-height才可以看到效果,例如650px;
3.三个区块必须全部左浮动:
3.1: 因为main区块占据了100%宽度,后面的left和right必须要被换行显示
3.2: left,right都是浮动元素,所以按浮动的顺序显示,left在前right在后
4.将浮动区块left和right上移到main区块的指定位置
4.1: 通过给left和right设置负的左外边距margin-left来实现浮动区块的反向移动;
4.2: left必须跨越整个main区块才可以到达定位的起点: margin-left:-100%;
4.3: right区块是在右边显示,所以只要跨过自己的宽度就可以: margin-left:200px;
5. 给container添加内边距,进行挤压完成布局,这也是圣杯布局的精妙之处
5.1: 添加左右内边距padding,宽度等于left和right
5.2: 添加的左右边距其实就是后面的left和right的实际位置
6. 将main区块的内容完整的显示出来
6.1: left和right占据了main区块的位置,覆盖掉了main区块的部分内容
6.2: 可以对left和right进行相对定位,让他们把占据的main空间的位置腾出来
6.3: 那么问题来了? left和right都是浮动元素,都是脱离了当前文档流的,可以使用相对定位吗?
6.4: 答案是肯定的,为什么呢? 相对定位的原则是:相对该元素原来的位置进行重新定位,元素处于文档流中只是一种
特殊情况,浮动元素可以看作处在一个特殊的由浮动元素组成的一个文档流中,是另一个世界.
6.5. 那么相对移动多少呢? 只要移动它们自身的宽度就可以了:
left: relative; left: -200px;(距离左边-200px)反向移动
right: relative; right: -200px;(距离右边-200px)反向移动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三列双飞翼布局</title>
<style type="text/css">
.tou,.di{
width: 100%;
height: 60px;
background-color: lightgray;
}
.con{
width: 1000px;
min-height: 100%;
background-color: gray;
/*使自己水平居中*/
margin: auto;
text-align: center;
line-height: 60px;
}
.zhuti{
width: 600px;
background-color: yellow;
margin:auto;
overflow: hidden;
padding:0 200px;
}
.zhong{
width:100%;
background-color: wheat;
float:left;
min-height: 650px;
}
.zuo{
width: 200px;size;
float: left;
background-color: lightskyblue;
min-height: 650px;
margin-left: -100%;
position: relative;
left: -200px;
}
.you {
width: 200px;
min-height: 650px;
float:left;
margin-left:-200px;
position: relative;
right:-200px;
background-color: lightgreen;
}
</style>
</head>
<body>
<div class="tou">
<div class="con">头部</div>
</div>
<div class="zhuti">
<div class="zhong">中间</div>
<div class="zuo">左边</div>
<div class="you">右边</div>
</div>
<div class="di">
<div class="con">底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
实例:
手抄代码: