Correction status:qualified
Teacher's comments:



双飞翼实现经典三列网站布局-学习笔记
一、我的心得
昨天直播课程学习两种经典三列网站布局(双飞翼,圣杯),信心满满,最终云里雾里告终,苦看视频回看最终决定将双飞翼弄透。圣杯暂时放一下,个人理解能力有待提高,需要多练习,才能掌握。
几点心得:1,前面学习的基本知识必须要深入了解。2,看懂了提手写代码卡壳严重,原因:没有思绪,什么都懂一写就卡,写之前默默背一下实现流程再开始。3,多看回看,本人看了10遍,遇到卡壳就回看一下,不能似懂非懂。4,css基本知识点很重要,忘记了看之前回看。5,老师讲的很形象,但是个人想象空间要很大,抽象的事物化自己能理解的事物。最终:实在没有掌握,先死记硬背,后面结合实际慢慢消化。
二、实现步骤
老师以描述一个小鸟的例子举例,我来自己说一下基础简单步骤。
1,头部尾部
创建父块,子块(内容区),比较简单,特殊之处为,底部父块需要清除一下左浮动。
2,主体构建
首页创建一个大容器c,包裹上左中右三块内容区。
3,排序/样式
三大块内容区排序严格按照:中,左,右。
左中右全部依次顺序浮动排列后,通过设置margin-left将对于区块指定位置排列。
4,主体内容修正
主体内容区需要在左右两边margin加150px否则内容一部分会被遮拦;
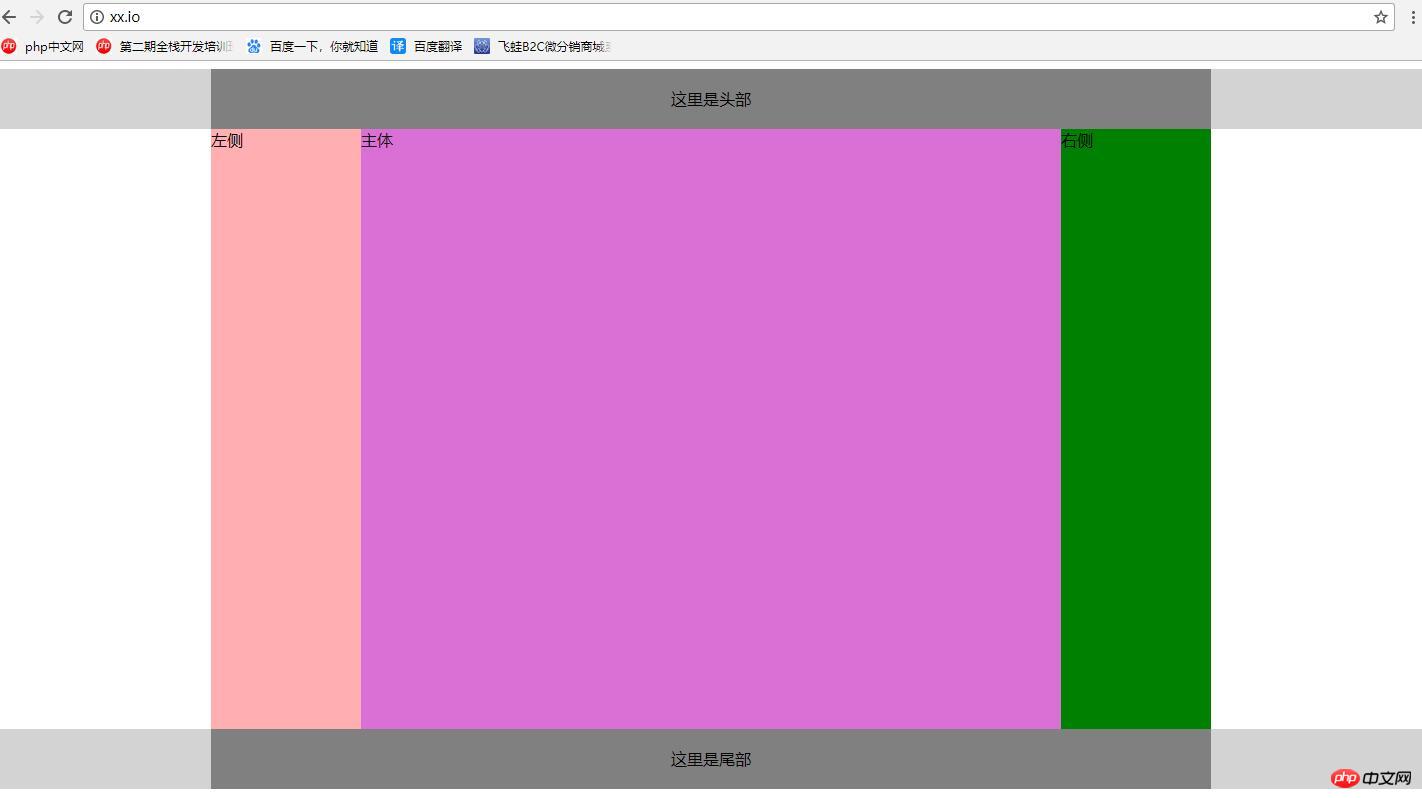
二、最终实现效果图(颜色有点low)

三、代码部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style type="text/css">
.head,.foot{
width: 100%;
height: 60px;
background-color: lightgray;
}
.neirong{
width: 1000px;
height: 100%;
background-color: gray;
margin: auto;
text-align: center;
line-height: 60px;
}
.container{
width: 1000px;
background-color: red;
margin: auto;
overflow: hidden;
}
.baozhuang{
width: 100%;
background-color: blue;
float: left;
}
.main{
height: 600px;
background-color: #DA70D6;
margin:0 150px;
}
.left{
height: 600px;
width: 150px;
background-color:#FFAEB1;
float: left;
margin-left: -100%
}
.right{
height: 600px;
width: 150px;
background-color: green;
float: left;
margin-left: -150px;
}
.foot{
clear: both;
}
</style>
</head>
<body>
<div class="head">
<div class="neirong">
这里是头部
</div>
</div>
<div class="container">
<div class="baozhuang">
<div class="main">主体</div>
</div>
<div class="left">
左侧
</div>
<div class="right">
右侧
</div>
</div>
<div class="foot">
<div class="neirong">
这里是尾部
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
四、手抄代码