Correction status:qualified
Teacher's comments:



下面为双飞翼三列网页布局:
双飞翼布局:
第一步:首先为头部和尾部设置父级布局宽高和背景,然后写头尾部内容布局设置宽高,并且设置行高和外边距使内容水平垂直居中。
第二步:为中间部分设置一个整体父级布局,设置宽度,水平居中,并且设置溢出内容不显示使得当前区块能包住内部浮动内容。
第三步:为中间部分中部设置一个父级块设置宽度100%,并使他浮动,然后设置中间区块最小高度(最终高度由内容决定),并设置外边距200为左右内容留下空间,以免中间被覆盖。
第四步:为左右部分设置宽高并且左浮动,然后左边内容左外边距-100%,将左内容区拉到起始位置,同理右部分设置左外边距-200px拉到起始位置。然后为底部清楚两侧浮动以免底部上移。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>双飞翼网页布局</title>
<style type="text/css">
.head, .footer{
width: 100%;
/*设置上下父级宽度*/
height: 60px;
/*设置上下父级高度*/
background-color:#989898;
/*设置上下父级背景色*/
}
.content{
width: 1000px;
/*设置上下宽度*/
min-height: 100%;
/*设置最小高度,最终高度随内容而定*/
margin: auto;
/*外边距左右自适应,使得块元素水平居中*/
text-align: center;
/*文本内容水平居中*/
line-height: 60px;
/*设置行高使得文本内容垂直居中*/
background-color: gray;
/*设置上下背景色*/
}
.zhong{
width:1000px;
/*设置中间内容父级宽度*/
margin: auto;
/*设置外边距使得块元素水平居中*/
overflow: hidden;
/*设置溢出元素被修剪不可见*/
background-color: red;
}
.zhutifuji{
width: 100%;
/*设置中间内容父级宽度100%,*/
background-color: yellow;
float: left;
/*左浮动,脱离文档流*/
}
.main{
/*因为父级右宽度这里不需要设置宽度*/
min-height: 650px;
/*设置最小高度,最终会被真是内容替换*/
margin:0 200px;
/*外边距设置左右200Px,使得中间内容不会被左右两边覆盖*/
background-color: blue;
text-align: center;
}
.left{
width: 200px;
min-height: 650px;
float: left;
background-color: green;
text-align: center;
margin-left: -1000px;
/*设置左外边距为-1000,将左边拉到中间内容左边*/
}
.right{
width: 200px;
min-height: 650px;
float: left;
background-color: cyan;
text-align: center;
margin-left: -200px;
/*同理设置右外边距,将右边内容拉到内容右侧*/
}
.footer{
clear: both;
}
</style>
</head>
<body>
<div>
<div>
头部
</div>
</div>
<div>
<div>
<div>中部
</div>
</div>
<div>左侧</div>
<div>右侧</div>
</div>
<div>
<div>底部</div>
</div>
</body>
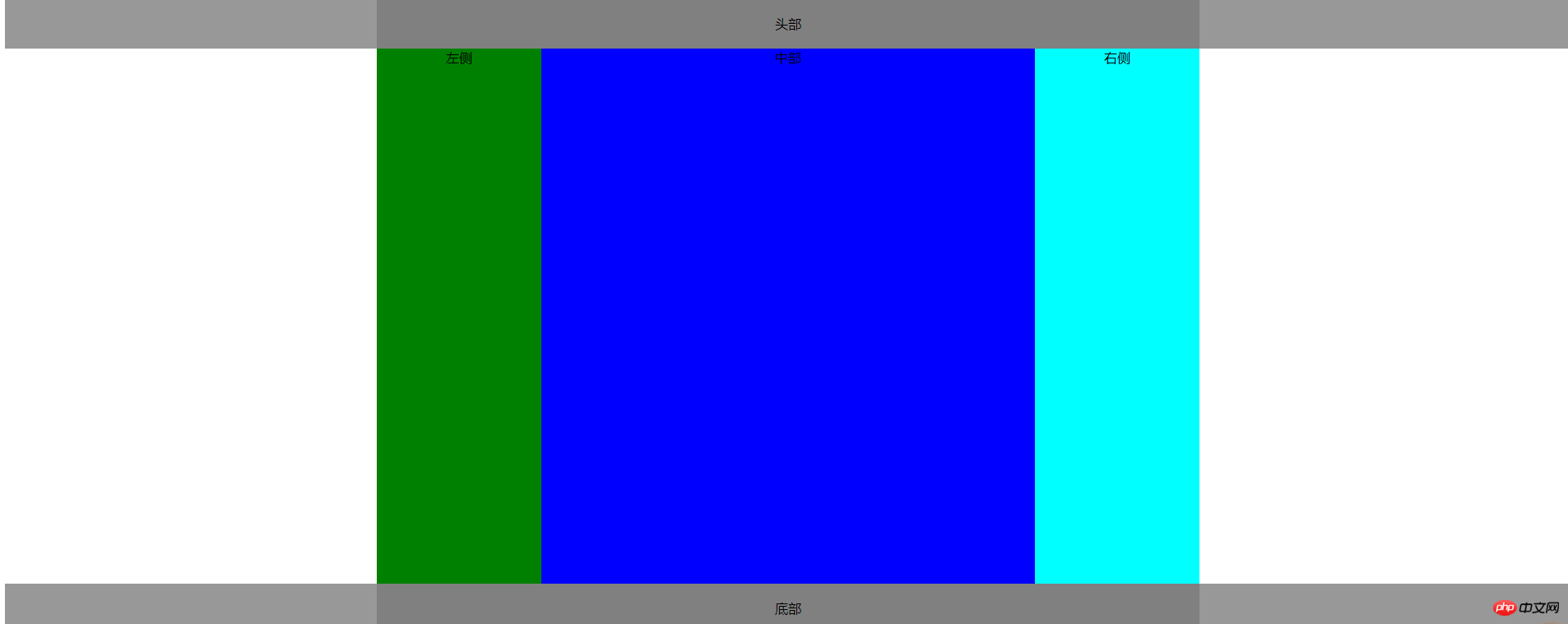
</html>效果如图 圣杯布局:
圣杯布局:
第一步:首先为头部和尾部设置父级布局宽高和背景,然后写头尾部内容布局设置宽高,并且设置行高和外边距使内容水平垂直居中。
第二步:为中间部分设置一个整体父级布局,设置宽度,水平居中,并且设置溢出内容不显示使得当前区块能包住内部浮动内容,设置内边距padding左右200为左右内容留下空间,防止中间内容被覆盖。
第三步:设置中间内容宽度100%并左浮动。
第四步:设置左右宽高,左浮动,并左部分外边距-100%、右部分外边距-200px将左右拉到起始位置,然后为左右相对定位,左内容向左移动200,右内容向右移动200。最后为尾部清楚两侧浮动,以免上移
代码如下所示·;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网页圣杯布局</title>
<style type="text/css">
.head, .footer{
width: 100%;
/*设置上下父级宽度*/
height: 60px;
/*设置上下父级高度*/
background-color:#989898;
/*设置上下父级背景色*/
}
.content{
width: 1000px;
/*设置上下宽度*/
min-height: 100%;
/*设置最小高度,最终高度随内容而定*/
margin: auto;
/*外边距左右自适应,使得块元素水平居中*/
text-align: center;
/*文本内容水平居中*/
line-height: 60px;
/*设置行高使得文本内容垂直居中*/
background-color: gray;
/*设置上下背景色*/
}
.zhu{
width: 600px;
/*设置中间部分父级宽度*/
background-color: red;
/*设置背景色*/
overflow: hidden;
/*设置溢出部分不显示*/
margin:auto;
/*设置外边距自适应,使中间内容水平居中*/
padding: 0 200px;
/*设置内边距左右各200px*/
}
.main{
width: 100%;
/*设置中间部分宽度*/
text-align: center;
/*设置中间内容水平居中*/
float: left;
/*设置左浮动*/
min-height: 650px;
/*设置最小高度*/
background-color: green;
}
.left{
width: 200px;
/*设置左边宽度*/
text-align: center;
float: left;
/*设置浮动*/
min-height: 650px;
/*设置最小高度*/
background-color: wheat;
margin-left: -100%;
/*设置外边距将,左边拉到起始位置*/
position: relative;
/*设置相对定位*/
left: -200px;
/*将左边像左移动200*/
}
.right{
width: 200px;
/*设置右边宽度*/
text-align: center;
/*文本内容水平居中*/
float: left;
/*左浮动*/
min-height: 650px;
/*最小高度*/
background-color: blue;
margin-left: -200px;
/*外边距,将右边内容拉到起始位置*/
position: relative;
/*设置相对定位*/
right: -200px;
/*将定位后内容向右移动200*/
}
.footer{
clear: both;
}
/*清楚底部两侧浮动*/
</style>
</head>
<body>
<div>
<div>
头部
</div>
</div>
<div>
<div>中部</div>
<div>左侧</div>
<div>右侧</div>
</div>
<div>
<div>底部</div>
</div>
</body>
</html>效果如图![1522233216927483.png ~BYQ8K)D%2@L])Z{I9Z2)C6.png](https://img.php.cn//upload/image/593/916/688/1522233216927483.png) 手写如图所示
手写如图所示 通过本次操作了解到了相对定位后的元素虽然脱离的文档流,但是相当于进入了一个新的文档流,仍可以通过left、top等尽心移动。
通过本次操作了解到了相对定位后的元素虽然脱离的文档流,但是相当于进入了一个新的文档流,仍可以通过left、top等尽心移动。