Correction status:qualified
Teacher's comments:



三列布局之双飞翼效果图如下:

三列布局之双飞翼源代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三列布局之双飞翼</title>
<style type="text/css">
.top,.footer {
width: 100%;
height: 100px;
text-align: center;
}
.content {
width: 1000px;
height: 100%;
margin: auto;
}
.top {
width:1000px;
margin: auto;
background-image: url("../images/dh.png") ;
}
.zuti {
width: 1000px;
margin: auto;
overflow: hidden;
}
.wrap {
width: 100%;
float: left;
}
.main img {
margin-left: 200px;
width: 600px;
height: 500px;
vertical-align: middle;
}
.left, .right {
width: 200px;
float: left;
min-height: 500px;
text-align: center;
background-image: url(../images/cb.jpg);
}
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}
h1 {
color: red;
padding-top: 12px;
}
h2 {
color: #ffd700;
padding-top: 150px;
}
h3 {
color: #ff00ff;
padding-top: 10px;
}
</style>
</head>
<body>
<div class="top">
<div class="content">
<h1>恭贺赵铁柱和王二妮新婚之喜</h1>
</div>
</div>
<div class="zuti">
<div class="wrap">
<div class="main">
<img src="../images/jhz.jpg">
</div>
</div>
<div class="left">
<h2>婚礼流程</h2>
<h3>宾客登记</h3>
<h3>随礼签名</h3>
<h3>合影留念</h3>
<h3>进入喜宴</h3>
</div>
<div class="right">
<h2>喜宴菜谱</h2>
<h3>百年好合</h3>
<h3>早生贵子</h3>
<h3>甜甜蜜蜜</h3>
<h3>花好月圆</h3>
</div>
</div>
<div class="footer">
<div class="content">
<img src="../images/hf.jpg">
</div>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
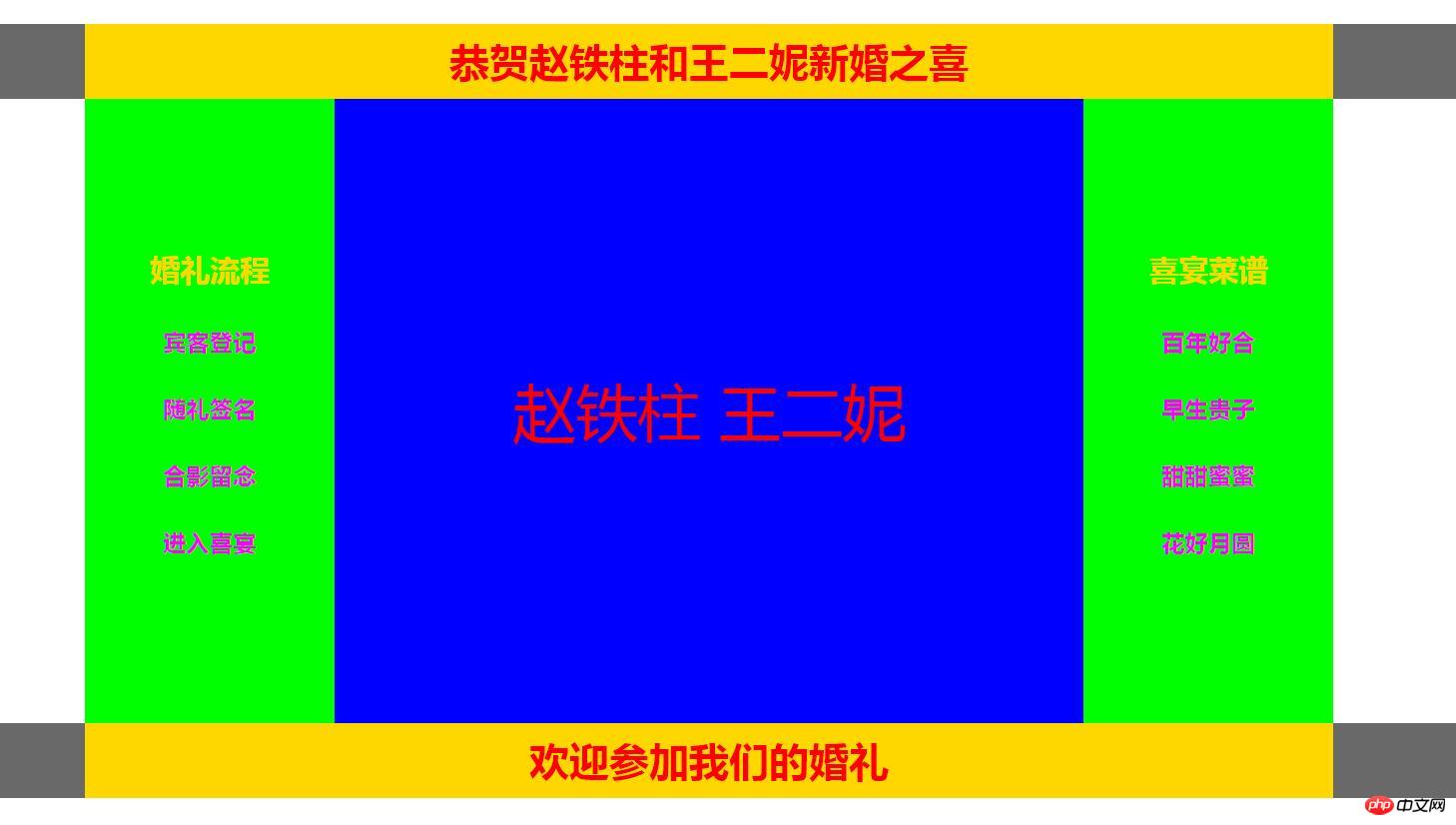
三列布局之圣杯效果图如下:

三列布局之圣杯源代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三列布局之圣杯</title>
<style type="text/css">
.top,.footer {
width: 100%;
height: 60px;
background-color: #696969;
}
.footer {
clear: both;
}
.content {
width: 1000px;
height: 100%;
background-color: #ffd700;
margin: auto;
text-align: center;
line-height: 60px;
}
.zuti {
width: 600px;
background-color: #667;
margin: auto;
/*overflow: hidden;*/
padding:0 200px;
text-align: center;
}
.main {
min-height: 500px;
width: 100%;
float: left;
background-color: #0000ff;
color: red;
font-size: 50px;
line-height: 500px;
}
.left, .right {
width: 200px;
min-height: 500px;
float:left;
background-color: #00ff00;
}
.left {
margin-left: -100%;
position: relative;
left: -200px;
}
.right {
margin-left: -200px;
position: relative;
right: -200px;
}
h1 {
color: red;
}
h2 {
color: #ffd700;
padding-top: 100px;
}
h3 {
color: #ff00ff;
padding-top: 10px;
}
</style>
</head>
<body>
<div class="top">
<div class="content">
<h1>恭贺赵铁柱和王二妮新婚之喜</h1>
</div>
</div>
<div class="zuti">
<div class="main">赵铁柱 王二妮</div>
<div class="left">
<h2>婚礼流程</h2>
<h3>宾客登记</h3>
<h3>随礼签名</h3>
<h3>合影留念</h3>
<h3>进入喜宴</h3>
</div>
<div class="right">
<h2>喜宴菜谱</h2>
<h3>百年好合</h3>
<h3>早生贵子</h3>
<h3>甜甜蜜蜜</h3>
<h3>花好月圆</h3>
</div>
</div>
<div class="footer">
<div class="content">
<h1>欢迎参加我们的婚礼</h1>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
三列布局之圣杯手抄如下: