Correction status:qualified
Teacher's comments:



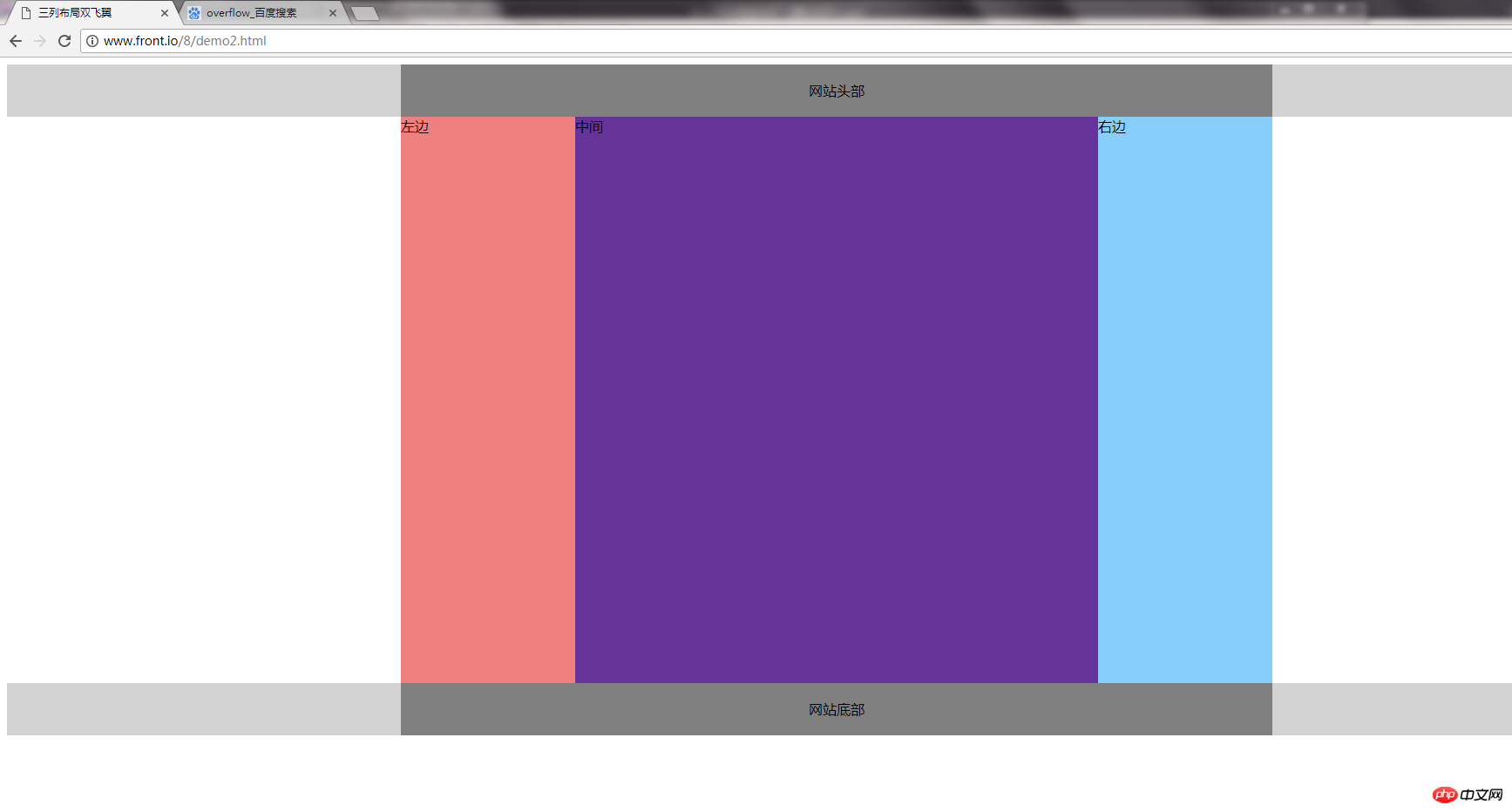
三列布局双飞翼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三列布局双飞翼</title>
<style>
.head,.foot{
width: 100%;
height: 60px;
background-color: lightgray;
}
.box{
width: 1000px;
height: 100%;
background-color: gray;
margin: auto;
text-align: center;
line-height: 60px;
}
.content{
width: 1000px;
height: 100%;
background-color: palegoldenrod;
margin:0 auto;
overflow: hidden;/*内容溢出隐藏*/
}
.content .main{
width: 100%;
height: 650px;
background-color: sandybrown;
float: left;
}
.left{
width: 200px;
height: 650px;
background-color: lightcoral;
float: left;
margin-left: -1000px;
}
.main .middle{
width: 100%;
height: 650px;
background-color: rebeccapurple;
margin: 0 200px;
}
.right{
width: 200px;
height: 650px;
background-color: lightskyblue;
float: left;
margin-left: -200px;
}
</style>
</head>
<body>
<div class="head">
<div class="box">网站头部</div>
</div>
<div class="content">
<div class="main">
<!--双飞翼这里要包一层,因为用到了外边距,盒子会被撑大-->
<div class="middle">中间</div>
</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="foot">
<div class="box">网站底部</div></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
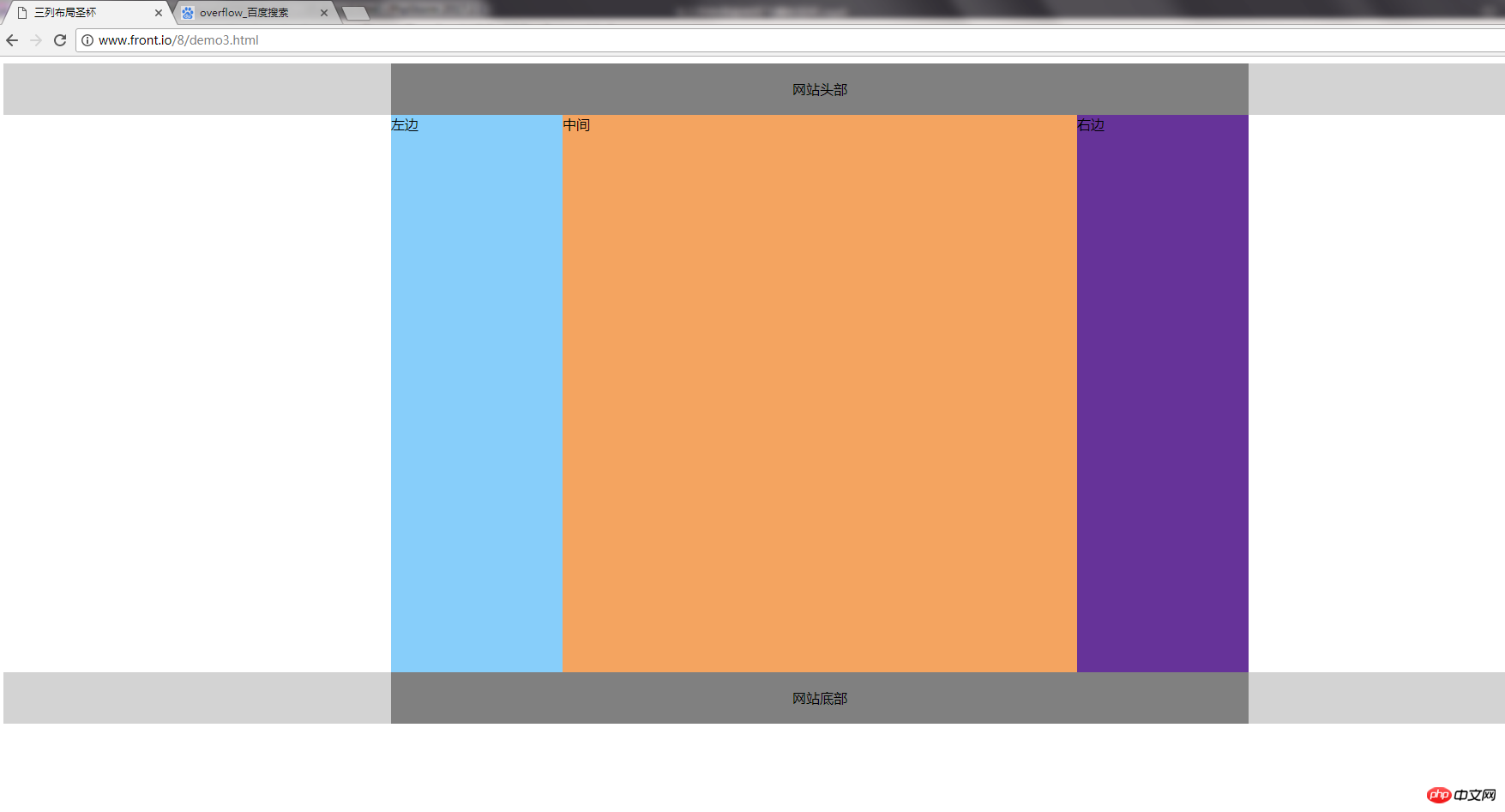
三列布局圣杯:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三列布局圣杯</title>
<style>
.head,.foot{
width: 100%;
height: 60px;
background-color: lightgray;
}
.box{
width: 1000px;
height: 100%;
background-color: gray;
margin: auto;
text-align: center;
line-height: 60px;
}
.content{
width: 600px;
height: 650px;
background-color: lightgray;
margin: auto;
padding: 0 200px;
}
.content .main{
width: 100%;
height: 650px;
background-color: sandybrown;
float: left;
}
.left{
width: 200px;
height: 650px;
background-color: lightskyblue;
float: left;
margin-left: -100%;
position: relative;
left: -200px;
}
.right{
width: 200px;
height: 650px;
background-color: rebeccapurple;
float: left;
margin-left: -200px;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<div class="head">
<div class="box">网站头部</div>
</div>
<div class="content">
<div class="main">中间</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="foot">
<div class="box">网站底部</div></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
总结:
三列双飞翼布局:
布局分头,主体,尾部三个部分
DOM操作一定要将主体的中间部分放在最前面,让它浮动,占满宽度100%
让左右浮动 左边margin=-100%,右边margin=-右边宽度 ,再使用中间部分margin撑开两边宽度即可
块中使用了margin,必须给其套一层,否则margin会撑破块级元素
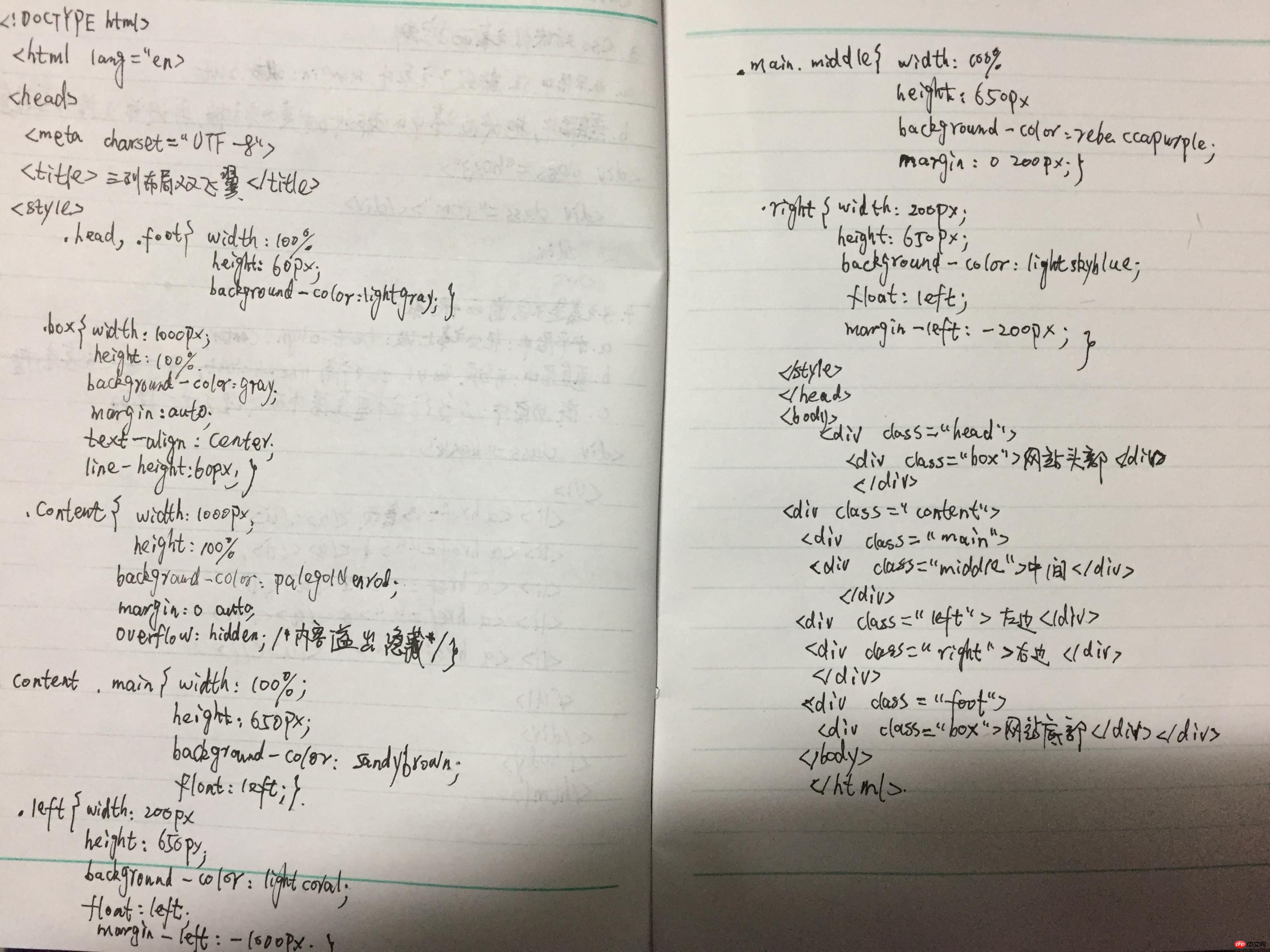
手抄三列布局双飞翼:

运行效果图: