Correction status:qualified
Teacher's comments:



经典的双飞翼布局有良好的浏览器兼容性,被众多的门户网站和商城首页采用。
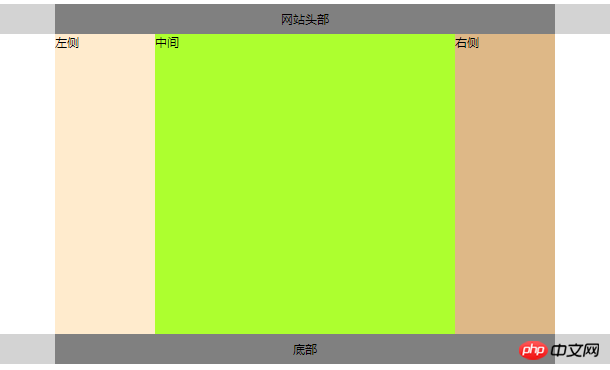
双飞翼布局结果预览图:

简要分析:
1.头部和底部自适应浏览器宽度。
2.中间三列全部采用左浮动。
3.主体三部分的顺序是:中间,左侧,右侧
双飞翼代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>金典的三列双飞翼布局</title>
<style type="text/css">
/*给头和尾设置基本样式*/
.header,.footer{
width: 100%;
height: 60px;
background-color:lightgray;
}
.content{
/*设置总宽度*/
width: 1000px;
min-height: 100%;
background-color:gray;
margin: auto;
text-align: center;
line-height: 60px;
}
.footer{
clear: both;
}
/*主体样式*/
.container{
width:1000px;
/*内部的区块水平居中*/
margin:auto;
background-color: yellow;
overflow: hidden;
}
.wrap{
/*100% == 1000px*/
width:100%;
float: left;
background-color: lawngreen;
}
.wrap .main{
min-height: 600px;
background-color: greenyellow;
margin: 0 200px;
}
.left{
width: 200px;
min-height:600px;
float:left;
background-color: blanchedalmond;
margin-left:-100%;
}
.right{
width: 200px;
min-height: 600px;
float: left;
background-color: burlywood;
margin-left: -200px;
}
</style>
</head>
<body>
<!--DOM结构-->
<!--头部-->
<div class="header">
<div class="content">网站头部</div>
</div>
<!--主体-->
<div class="container">
<div class="wrap">
<div class="main">中间</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<!-- 底部-->
<div class="footer">
<div class="content">底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
双飞翼的布局总结:
1.注意DOM结构和主体的顺序。
2.主体三部分都采用浮动用margin调整位置。
手写代码: