Correction status:Uncorrected
Teacher's comments:



双飞翼代码部分如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼结构设计</title>
<style type="text/css">
/*头部和底部的div属性设置*/
.header,.footer{
width: 100%;
height: 60px;
background-color: lightgray;
}
/*头部和底部的内容区div设置*/
.content{
width: 1000px;
min-height: 100%;
text-align: center;
line-height: 60px;
background-color: gray;
margin:auto;
}
/*主体部分div属性设置*/
.contail{
width: 1000px;
margin:auto;
overflow: hidden;
background-color: yellow;
}
/*中间部分div属性设置*/
.warp{
width: 100%;
float: left;
background-color: lightcyan;
}
/*中间部分内容区div设置*/
.warp .main{
min-height: 600px;
background-color: red;
/*把中间的部分用margin挤出来*/
margin:0 200px;
}
/*左边部分div设置*/
.left{
width: 200px;
height: 600px;
background-color: green;
float: left;
/*向左移动百分之百*/
margin-left: -100%;
}
/*右边部分div设置*/
.right{
width: 200px;
height: 600px;
background-color: blue;
float: left;
/*向左移动200px*/
margin-left: -200px;
}
/*清除底部的浮动*/
.footer{
clear: both;
}
</style>
</head>
<body>
<!-- 1.头部 -->
<div class="header">
<div class="content">头部</div>
</div>
<!-- 2.主体部分 -->
<div class="contail">
<!-- 先写中间的div,给他带上一个div套 -->
<div class="warp">
<div class="main">中间</div>
</div>
<!-- 左边的div -->
<div class="left">左边</div>
<!-- 右边的div -->
<div class="right">右边</div>
</div>
<!-- 3.底部 -->
<div class="footer">
<div class="content">底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
总结:先把DOM结构写好,分为头部,主体(先写中间部分,要套一个div,然后写左侧,右侧),底部。先设置主体宽度为1000px,中间部分,左侧和右侧全部左浮动,中间部分宽度是100%,左侧和右侧宽度是200px,通过设置margin移动左侧和右侧,并且把中间部分挤出来。
圣杯结构代码部分如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯结构设计</title>
<style type="text/css">
/*头部和底部的div属性设置*/
.header,.footer{
width: 100%;
height: 60px;
background-color: lightgray;
}
/*头部和底部的内容区div设置*/
.content{
width: 1000px;
min-height: 100%;
text-align: center;
line-height: 60px;
background-color: gray;
margin:auto;
}
/*清除底部的浮动*/
.footer{
clear: both;
}
/*主体部分样式*/
.contail{
width: 600px;
height: 650px;
background-color: yellow;
margin:auto;
padding: 0 200px;
}
/*中间部分*/
.main{
width: 100%;
height: 650px;
background-color: red;
float: left;
}
/*左侧*/
.left{
width: 200px;
height: 650px;
background-color: green;
float: left;
/*向左移动百分之百*/
margin-left: -100%;
position: relative;
left: -200px;
}
/*右侧*/
.right{
width: 200px;
height: 650px;
background-color: blue;
float: left;
margin-left: -200px;
position: relative;
left: 200px;
}
</style>
</head>
<body>
<!-- 1.头部 -->
<div class="header">
<div class="content">头部</div>
</div>
<!-- 2.主体部分 -->
<div class="contail">
<!-- 中间部分 -->
<div class="main">中间</div>
<!-- 左边的div -->
<div class="left">左边</div>
<!-- 右边的div -->
<div class="right">右边</div>
</div>
<!-- 3.底部 -->
<div class="footer">
<div class="content">底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
总结:先把DOM结构写好,分为头部,主体(先写中间部分然后写左侧,右侧),底部。设置主体宽度为600px,中间部分,左侧和右侧全部左浮动,中间部分宽度是100%,左侧和右侧宽度是200px,通过设置margin移动左侧和右侧,设置主体的padding:0 200px;然后用相对定位移动左侧和右侧部分。
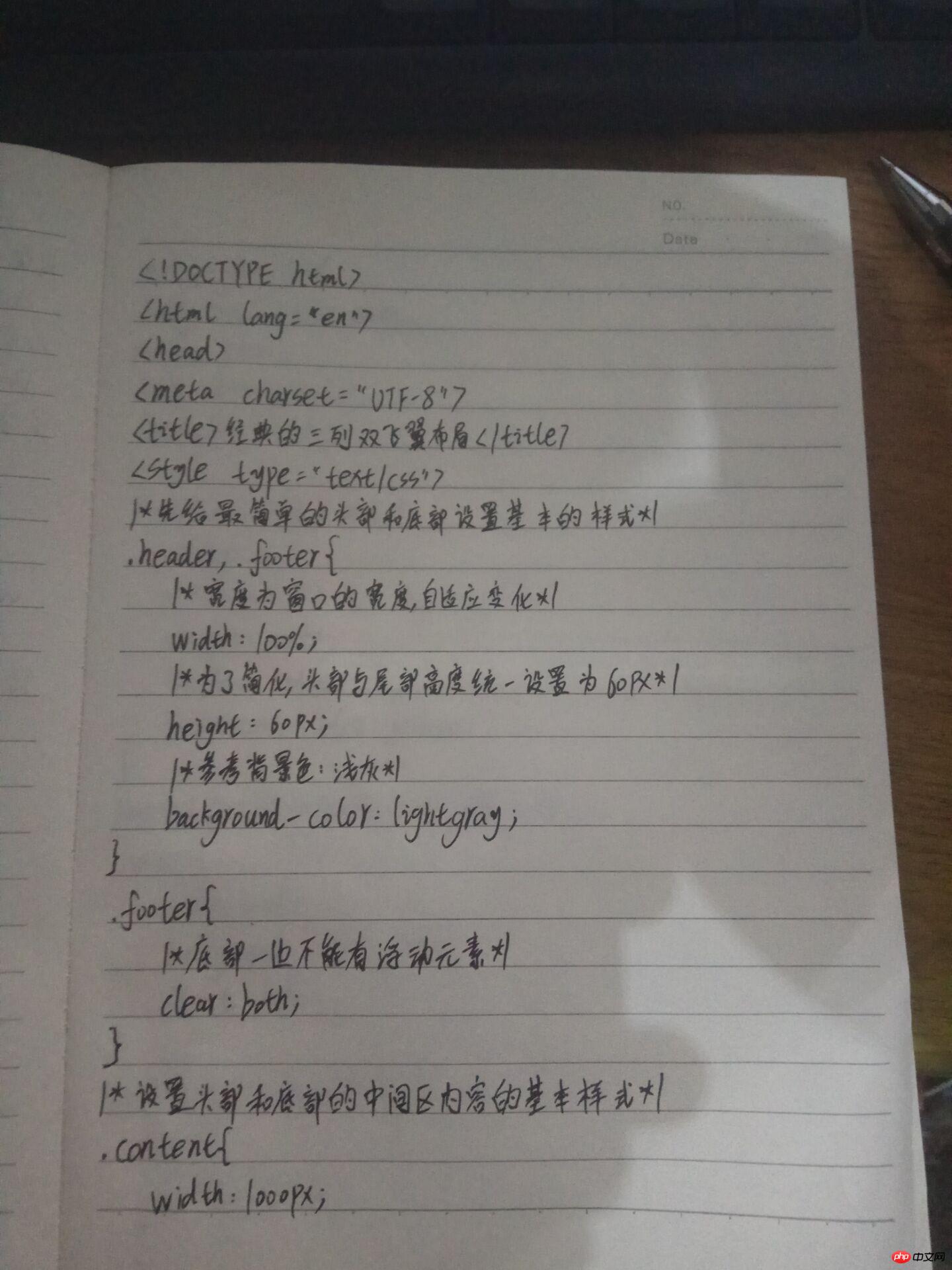
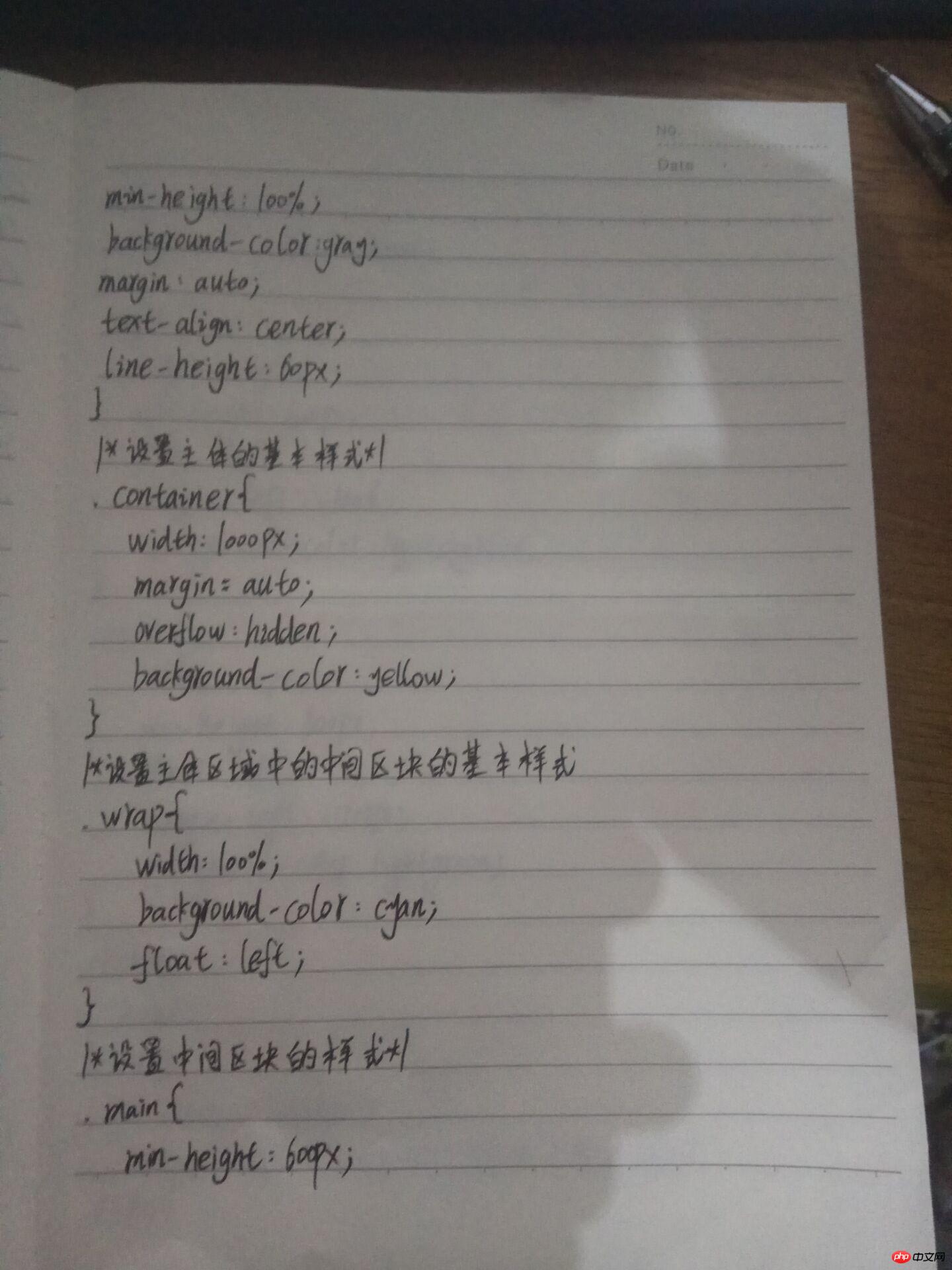
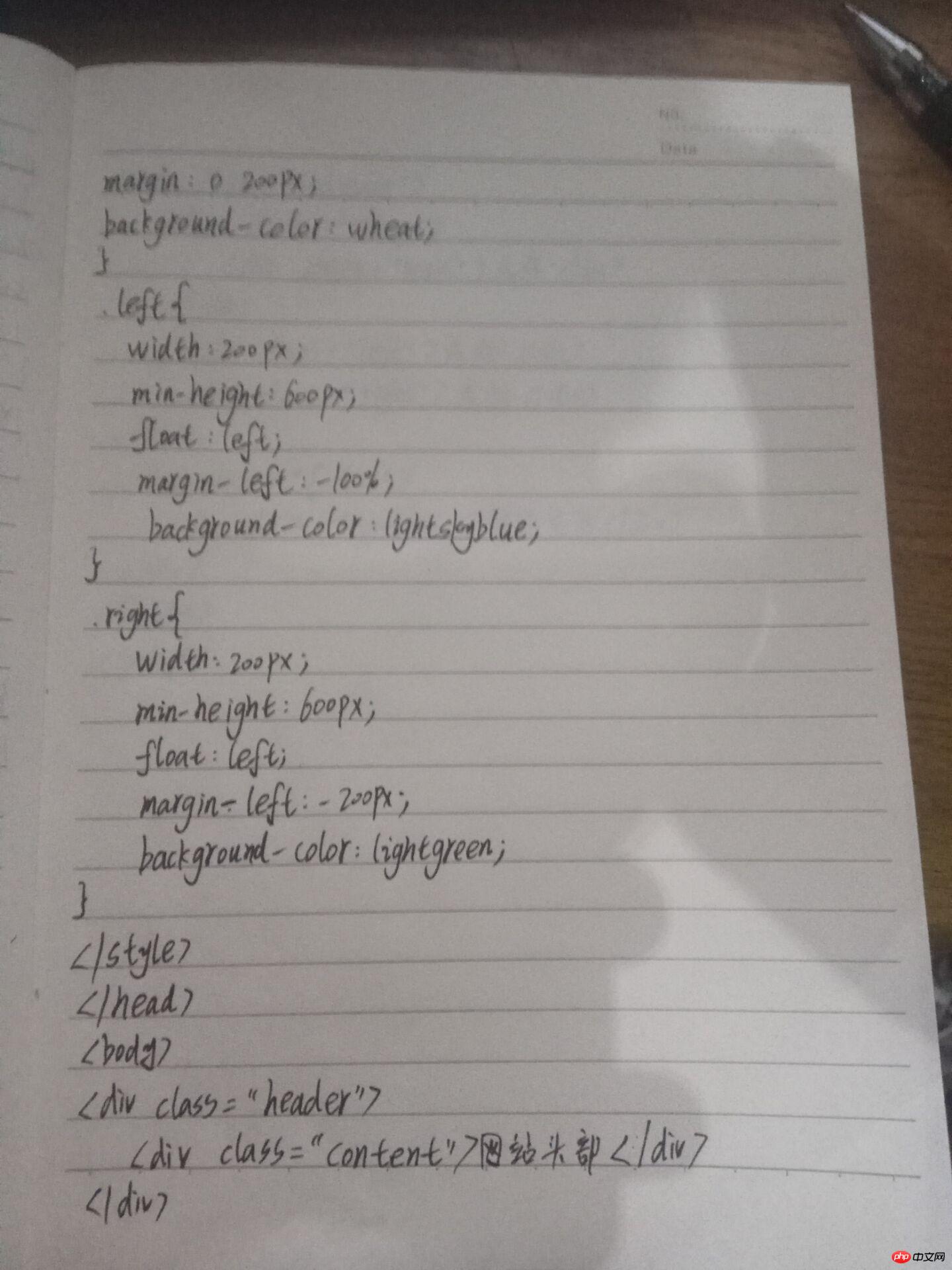
手写代码如下:




总结:
设置元素水平居中用margin:auto; 清除浮动用clear:both;