Correction status:Uncorrected
Teacher's comments:



在前端页面中,为解决三栏问题优化方案,前端大神们开了两种布局方案,双飞翼布局+圣杯布局
1.双飞翼布局
必须要把中间主体部分写在前面,并且用一个块包起来,防止主体被子块撑开,主要用到了浮动跟负边距来控制。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>双飞翼布局</title>
<style type="text/css">
.header, .footer {
width:1200px;
height:70px;
margin: 0 auto;
text-align: center;
background-color:#E0DFDF;
}
.footer{
clear: both; /* 清除浮动 */
}
.container{
width:1000px;
height:650px;
margin: 0 auto;
background-color:yellow;
}
.wrap{
width:100%;
float: left;
overflow:hidden; /* 防止被子元素撑开 */
}
/* 先主体 */
.main{
height:650px;
margin: 0 200px; /* 让两边把中间挡掉的部分挤出来 */
background-color:seagreen;
}
.left{
width:200px;
height:650px;
float: left;
margin-left:-100%;
background-color:#899;
}
.right{
width:200px;
height:650px;
float: left;
margin-left:-200px;
background-color:#06FD24;
}
</style>
</head>
<body>
<div class="header">top</div>
<div class="container">
<div class="wrap">
<div class="main">主休</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="footer">footer</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
2.圣杯布局
同双飞翼布局一样,也是把主体写在左侧跟右侧前面,相比双飞翼布局可以不用多写一个块来包裹主体,
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>三列圣杯布局</title>
<style type="text/css">
.top,.footer{
width:100%;
height:70px;
background-color:#DEDBDB;
}
.container{
width:1000px;
min-height:650px;
margin: 0 auto;
padding:0 300px;
}
.main{
width:100%;
min-height:650px;
float: left;
background-color:#B13B3B;
}
.left{
width:200px;
min-height:650px;
float: left;
background-color:#0883FC;
margin-left:-100%;
}
.right{
width:200px;
min-height:650px;
float: left;
background-color:#09FE36;
margin-left:-200px;
}
</style>
</head>
<body>
<div class="top"></div>
<div class="container">
<div class="main">主体</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="footer"></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
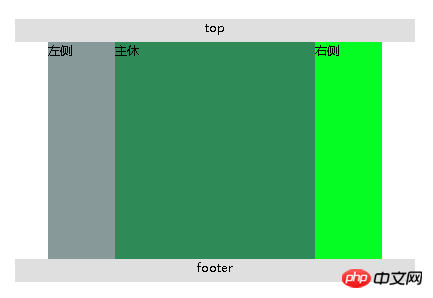
运行效果:


注意点:
1.圣杯布局
存在宽度过小会导致布局混乱的缺陷。
2.双飞翼布局
增加了DOM树的层级,因此也会增加浏览器渲染的计算消耗