Correction status:Uncorrected
Teacher's comments:



先写中间主题部分,再是左右侧。
先写一个container(必须设置宽1000px),里边有中间main、左侧left、右侧right三个部分
基本结构如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2.经典双飞翼三列布局</title>
<style type="text/css">
/*先给头部底部设置基本样式*/
.header, .footer {
/*宽度自适应*/
width:100%;
/*为了简化,头和底高度统一为60px*/
height:60px;
background-color:lightgray;
/*clear:both; /*清除浮动*/*/
}
.content {
/*设置总宽度*/
width:1000px;
min-height:100%;/*设置高度*/
background-color:gray;
margin:auto;
text-align:center;
line-height:60px;
}
/*主题样式设置*/
.container {
width:1000px; /*宽度设置*/
margin:auto; /*内部区块水平居中*/
background-color:yellow;
}
</style>
</head>
<body>
<!-- DOM结构 -->
<!-- 头部 -->
<div class="header">
<div class="content">网站头部</div>
</div>
<!-- 主体 -->
<div class="container">
<div class="wrap">
<div class="main">中间</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">网站底部</div>
</div>
</body>
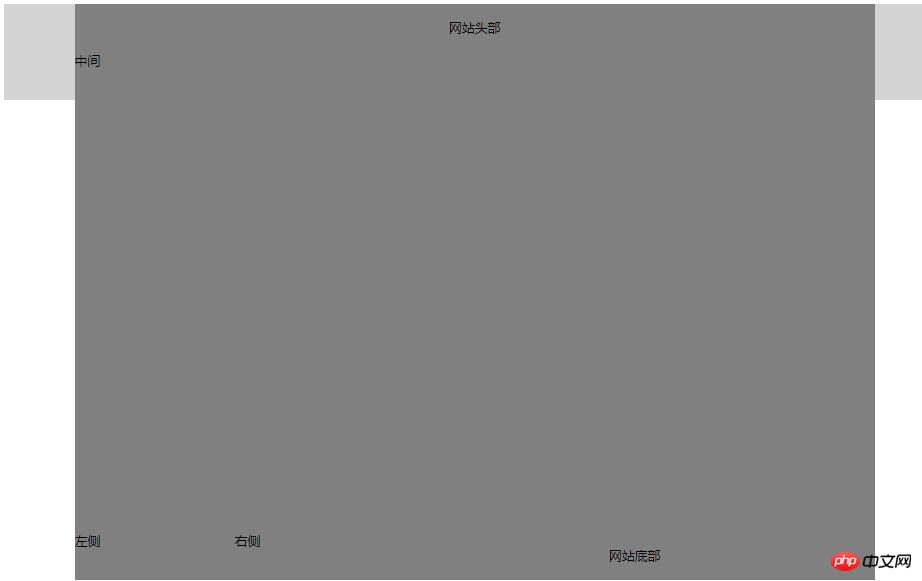
</html>点击 "运行实例" 按钮查看在线实例
/*1.设置全部浮动*/
.wrap, .left, .right{
float:left;
}
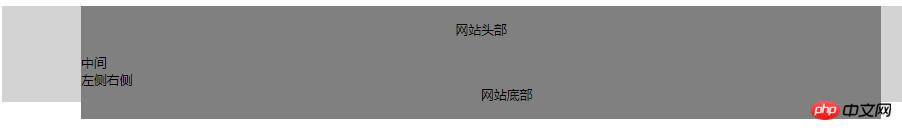
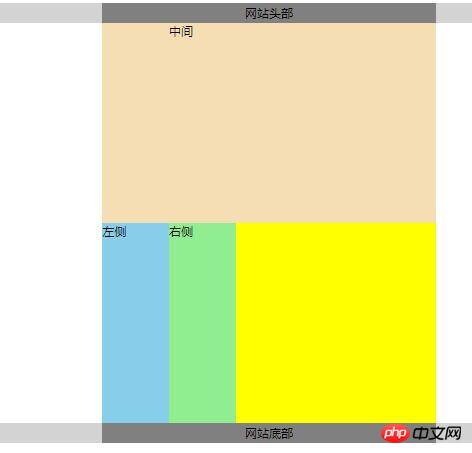
结果如下:

/*2.设置左右宽高*/
.wrap .main{
min-height:600px;
}
.left, .right {
width:200px;
height:600px;
}

/*3.底部清除浮动*/
.footer {
clear:both;
}
.container {
overflow:hidden; /*清除塌陷*/
}
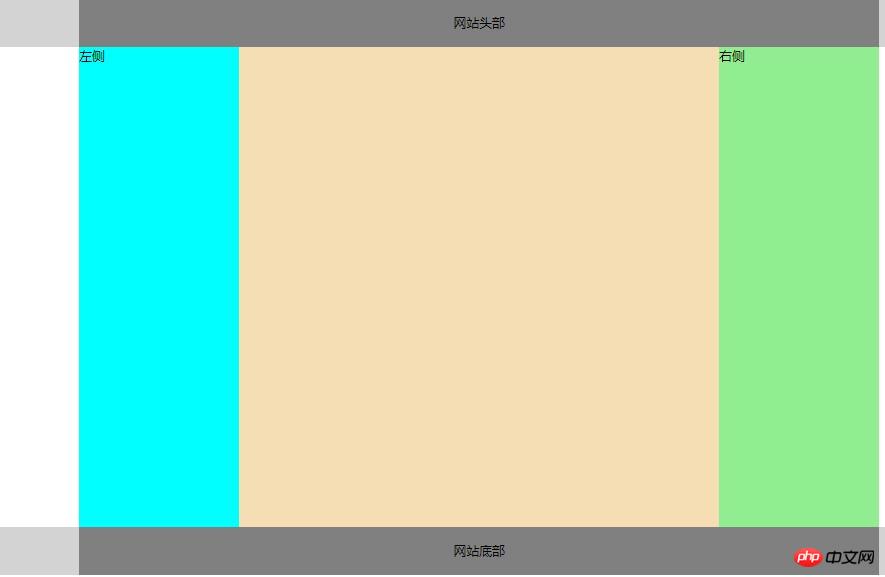
设置好背景颜色

/*4.三列布局,同一行显示*/
.left { margin-left:-100%; }
.right { margin-left:-200px; }

/*5.中间部分设置margin*/
.main {margin: 0 200px;}

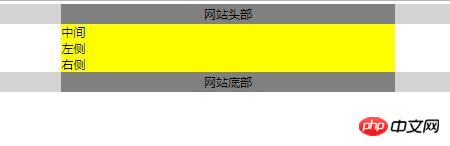
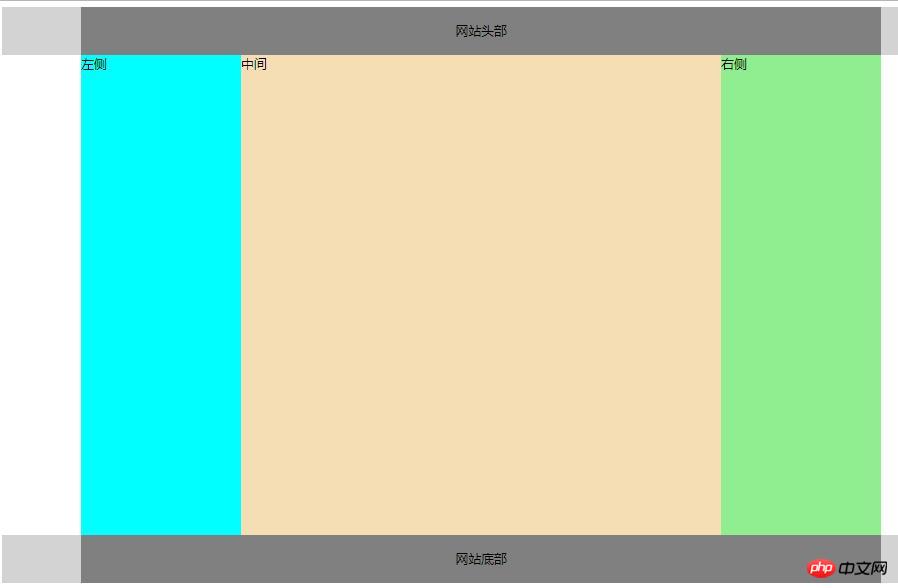
完整双飞翼布局代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>经典双飞翼三列布局</title>
<style type="text/css">
/*先给头部底部设置基本样式*/
.header, .footer {
/*宽度自适应*/
width:100%;
/*为了简化,头和底高度统一为60px*/
height:60px;
background-color:lightgray;
}
.content {
/*设置总宽度*/
width:1000px;
min-height:100%;/*设置高度*/
background-color:gray;
margin:auto;
text-align:center;
line-height:60px;
}
/*主题样式设置*/
.container {
width:1000px; /*宽度设置*/
margin:auto; /*内部区块水平居中*/
background-color:yellow;
}
.wrap {
width:100%;
background-color:cyan;
}
/*1.设置全部浮动*/
.wrap, .left, .right{
float:left;
}
/*2.设置左右宽高*/
.wrap .main{
min-height:600px;
background-color:wheat;
}
.left{
width:200px;
height:600px;
background-color:cyan;
}
.right {
width:200px;
height:600px;
background-color:lightgreen;
}
/*3.底部清除浮动*/
.footer {
clear:both;
}
.container {
overflow:hidden; /*清除塌陷*/
}
/*4.三列布局,同一行显示*/
.left { margin-left:-100%; }
.right { margin-left:-200px; }
/*5.中间部分设置margin*/
.main {margin: 0 200px;}
</style>
</head>
<body>
<!-- DOM结构 -->
<!-- 头部 -->
<div class="header">
<div class="content">网站头部</div>
</div>
<!-- 主体 -->
<div class="container">
<div class="wrap">
<div class="main">中间</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">网站底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例