


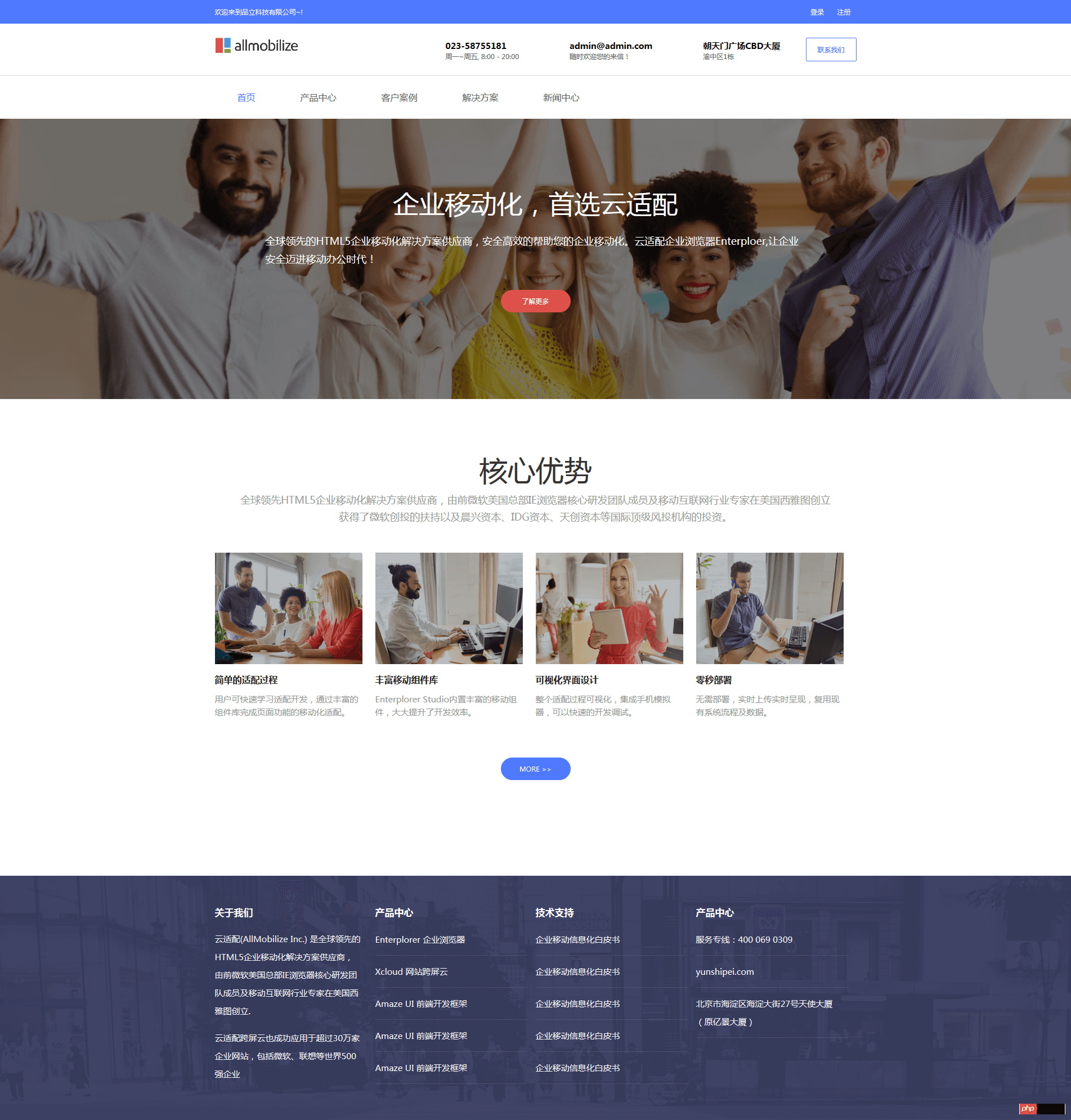
-----------------------------------------------------效果展示---------------------------------------

----------------------------------------------------效果展示end--------------------------------------------
布局文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>重庆品立科技有限公司</title> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/common.css"> <link rel="stylesheet" href="css/index.css"> </head> <body> <div class="layout-header"> <!--顶部导航--> <div class="topbar"> <div class="warp"> <div class="topbar-left"> <span>欢迎来到品立科技有限公司~!</span> </div> <div class="topbar-right"> <a href="">登录</a> <a href="">注册</a> </div> </div> </div> <!--logo部分--> <div class="header-box"> <div class="warp"> <div class="header clearfix"> <div class="logo"> <a href="http://www.pinli.org"> <img src="images/logo.png" title="重庆品立科技有限公司"> </a> </div> <div class="header-right"> <div class="header-contact"> <div class="header-contact-itme"> <strong>023-58755181</strong> <p>周一~周五, 8:00 - 20:00</p> </div> <div class="header-contact-itme"> <strong>admin@admin.com</strong> <p>随时欢迎您的来信!</p> </div> <div class="header-contact-itme"> <strong>朝天门广场CBD大厦</strong> <p>渝中区1栋</p> </div> </div> <a href="http://www.pinli.org" class="header-but" title="联系我们"> <button type="button">联系我们</button> </a> </div> </div> </div> </div> <!--导航栏--> <div class="nav clearfix"> <div class="warp"> <ul class="nav-contain"> <li><a href="#" class="current">首页</a></li> <li><a href="#">产品中心</a></li> <li><a href="#">客户案例</a></li> <li><a href="#">解决方案</a></li> <li><a href="#">新闻中心</a></li> </ul> </div> </div> </div> <!--banner--> <div class="m-header"> <div class="banner"> <div class="index-mask"> <div class="warp"> <div class="banner-content"> <h1 class="banner-content-title">企业移动化,首选云适配</h1> <p class="banner-content-text">全球领先的HTML5企业移动化解决方案供应商,安全高效的帮助您的企业移动化。云适配企业浏览器Enterploer,让企业安全迈进移动办公时代!</p> <div class="banner-content-buttons"> <button type="button">了解更多</button> </div> </div> </div> </div> </div> </div> <!--main--> <div class="layout-main"> <div class="section"> <div class="warp"> <div class="section-header"> <h1>核心优势</h1> <p>全球领先HTML5企业移动化解决方案供应商,由前微软美国总部IE浏览器核心研发团队成员及移动互联网行业专家在美国西雅图创立<br>获得了微软创投的扶持以及晨兴资本、IDG资本、天创资本等国际顶级风投机构的投资。</p> </div> <div class="section-header-features clearfix"> <div class="features-item"> <img src="images/index/f01.jpg" alt=""> <h3 class="features-item-title">简单的适配过程</h3> <p class="features-item-text"> 用户可快速学习适配开发,通过丰富的组件库完成页面功能的移动化适配。 </p> </div> <div class="features-item"> <img src="images/index/f02.jpg" alt=""> <h3 class="features-item-title">丰富移动组件库</h3> <p class="features-item-text"> Enterplorer Studio内置丰富的移动组件,大大提升了开发效率。 </p> </div> <div class="features-item"> <img src="images/index/f03.jpg" alt=""> <h3 class="features-item-title">可视化界面设计</h3> <p class="features-item-text"> 整个适配过程可视化,集成手机模拟器,可以快速的开发调试。 </p> </div> <div class="features-item"> <img src="images/index/f04.jpg" alt=""> <h3 class="features-item-title">零秒部署</h3> <p class="features-item-text"> 无需部署,实时上传实时呈现,复用现有系统流程及数据。 </p> </div> </div> <div class="index-more"> <button type="button">MORE >></button> </div> </div> </div> </div> <!--footer--> <div class="layout-footer"> <div class="footer"> <div class="warp clearfix test"> <div class="footer-about-itme"> <strong class="footer-about-title">关于我们</strong> <div class="footer-about"> <p class="footer-about-text">云适配(AllMobilize Inc.) 是全球领先的HTML5企业移动化解决方案供应商,由前微软美国总部IE浏览器核心研发团队成员及移动互联网行业专家在美国西雅图创立.</p> <p class="footer-about-text">云适配跨屏云也成功应用于超过30万家企业网站,包括微软、联想等世界500强企业</p> </div> </div> <div class="footer-about-itme"> <strong class="footer-about-title">产品中心</strong> <ul class="footer-navigation"> <li class="footer-navigation-item"><a href="#" class="footer-navigation-link">Enterplorer 企业浏览器</a></li> <li class="footer-navigation-item"><a href="#" class="footer-navigation-link">Xcloud 网站跨屏云</a></li> <li class="footer-navigation-item"><a href="#" class="footer-navigation-link">Amaze UI 前端开发框架</a></li> <li class="footer-navigation-item"><a href="#" class="footer-navigation-link">Amaze UI 前端开发框架</a></li> <li class="footer-navigation-item"><a href="#" class="footer-navigation-link">Amaze UI 前端开发框架</a></li> </ul> </div> <div class="footer-about-itme"> <strong class="footer-about-title">技术支持</strong> <ul class="footer-navigation"> <li class="footer-navigation-item"><a href="#" class="footer-navigation-link">企业移动信息化白皮书</a></li> <li class="footer-navigation-item"><a href="#" class="footer-navigation-link">企业移动信息化白皮书</a></li> <li class="footer-navigation-item"><a href="#" class="footer-navigation-link">企业移动信息化白皮书</a></li> <li class="footer-navigation-item"><a href="#" class="footer-navigation-link">企业移动信息化白皮书</a></li> <li class="footer-navigation-item"><a href="#" class="footer-navigation-link">企业移动信息化白皮书</a></li> </ul> </div> <div class="footer-about-itme"> <strong class="footer-about-title">产品中心</strong> <ul class="footer-navigation"> <li class="footer-navigation-item"><a href="#" class="footer-navigation-link">服务专线:400 069 0309</a></li> <li class="footer-navigation-item"><a href="#" class="footer-navigation-link">yunshipei.com</a></li> <li class="footer-navigation-item"><a href="#" class="footer-navigation-link">北京市海淀区海淀大街27号天使大厦(原亿景大厦)</a></li> </ul> </div> </div> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
2.css样式
--------------------------------------------------------------------------------------------------------------------
2.1 common.css
--------------------------------------------------------------------------------------------------------------------
@charset "utf-8";
/**
** 公共样式表
** 版权归品立科技公司所有
** www.pinli.org
*/
.warp {
max-width: 1140px;
margin: 0 auto;
}
/*公共头部样式*/
.topbar {
height: 42px;
width: 100%;
background-color: #5078ff;
color: #fff;
}
.topbar-left {
float: left;
line-height: 42px;
}
.topbar-right {
float: right;
line-height: 42px;
}
.topbar-right a {
color: #fff;
padding: 0 10px;
}
.header-box .header{
padding: 25px 0;
}
.header-box .logo {
float: left;
}
.header-box img {
width: 150px;
}
.header-box .header-right {
float: right;
}
.header-right .header-contact {
float: left;
}
.header-right .header-contact .header-contact-itme {
float: left;
padding: 0 45px;
}
.header-contact .header-contact-itme strong {
color: #000;
font-size: 15px;
font-weight: 600;
text-align: left;
line-height: 1.8em;
}
.header-right .header-but {
float: left;
}
.header-right .header-but button {
color: #5078ff;
background-color: #fff;
border-color: #5078ff;
padding: 14px 20px;
border: 1px solid #5078ff;
border-radius: 2px;
}
.header-right .header-but button:hover {
color: #fff;
background-color: #5078ff;
}
.nav {
border-top: 1px solid #ddd;
}
.nav .nav-contain {
font-size: 16px;
}
.nav li {
float: left;
padding: 25px 0;
}
.nav li a {
padding: 0 40px;
line-height: 26px;
}
.nav li a:hover {
color: #5078ff;
}
.current {
color: #5078ff!important;
}
/*公共底部样式*/
.layout-footer {
width: 100%;
background: url(../images/footer.jpg);
background-size: cover;
}
.footer {
width: 100%;
height: 100%;
background-color:#383d61;
opacity: .95;
overflow: hidden;
}
.footer .footer-about-itme {
margin: 50px 0;
width: 25%;
float: left;
}
.footer .footer-about {
padding: 17px 25px 0 0;
}
.footer .footer-about-title {
color: #fff;
font-size: 17px;
line-height: 29px;
font-weight: 700;
display: block;
}
.footer .footer-about-text {
font-size: 15px;
line-height: 32px;
color: #fff;
padding: 0 0 16px;
}
.footer .footer-navigation {
padding: 6px 15px 0 0;
}
.footer .footer-navigation-item {
display: block;
padding: 12px 25px 12px 0;
text-align: left;
border-bottom: 1px solid rgba(255,255,255,.1);
}
.footer .footer-navigation-link {
color: #fff;
font-size: 15px;
line-height: 32px;
}点击 "运行实例" 按钮查看在线实例
--------------------------------------------------------------------------------------------------------------------
2.2 index.css
@charset "utf-8";
/**
** 首页样式表
** 版权归品立科技公司所有
** www.pinli.org
*/
/*banner广告*/
.m-header .banner {
background: url(../images/index/slide_simple_bg.jpg);
width: 100%;
height: 498px;
background-size: cover;
}
.m-header .banner .index-mask {
width: 100%;
height: 498px;
background-color: rgba(0,0,0,.5);
}
.m-header .banner-content {
width: 960px;
margin: 0 auto;
padding-top: 100px;
}
.m-header .banner-content-title{
font-size: 46px;
color: #fff;
text-align: center;
line-height: 100px;
font-weight: 400;
}
.m-header .banner-content-text{
font-size: 18px;
color: #fff;
line-height: 32px;
}
.m-header .banner-content-buttons{
margin: 40px auto;
width: 124px;
background-color: #dd514c;
border-radius: 20px;
}
.m-header .banner-content-buttons button{
display: block;
color: #fff;
width: 124px;
line-height: 40px;
text-align: center;
}
/*核心优势*/
.section {
padding: 100px 0;
}
.section .section-header h1 {
color: #333;
font-size: 50px;
font-weight: 300;
text-align: center;
}
.section .section-header p {
font-weight: normal;
font-size: 18px;
line-height: 30px;
color: #9b9b9b;
text-align: center;
margin: 13px 0;
}
.section .section-header-features {
margin-top: 50px;
}
.section .features-item {
width: 25%;
float: left;
}
.section .features-item-title {
font-size: 16px;
color: #262626;
margin: 20px 0 -10px;
}
.section .features-item-text {
width: 262px;
font-size: 15px;
line-height: 23px;
color: #969696;
margin-top: 1.6em;
}
.index-more {
text-align: center;
margin: 70px auto;
width: 124px;
}
.index-more button {
display: block;
background-color: #5078ff;
color: #fff;
width: 124px;
line-height: 40px;
text-align: center;
border-radius: 20px;
}点击 "运行实例" 按钮查看在线实例
--------------------------------------------------------------------------------------------------------------------
2.3 reset.css
--------------------------------------------------------------------------------------------------------------------
@charset "utf-8";
/*
Document : CSS样式初始化
Created on : 2018/3/29
Author : 重庆品立科技有限公司
Description:
CSS样式表的初始化,全局样式设置。部分样式属性请根据具体页面重置其属性
导入方式:<link href="css/reset.css" rel="stylesheet" type="text/css" />
*/
/* reset */
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,textarea,p,blockquote,th,td,input,select,textarea,button {margin:0;padding:0} /* 初始化标签在所有浏览器中的margin、padding值 */
fieldset,img {border:0 none} /* 重置fieldset(表单分组)、图片的边框为0*/
dl,ul,ol,menu,li {list-style:none} /* 重置类表前导符号为onne,menu在HTML5中有效 */
blockquote, q {quotes: none} /* 重置嵌套引用的引号类型 */
blockquote:before, blockquote:after,q:before, q:after {content:'';content:none} /* 重置嵌套引用*/
input,select,textarea,button {vertical-align:middle} /* 重置表单控件垂直居中*/
button {border:0 none;background-color:transparent;cursor:pointer} /* 重置表单button按钮效果 */
body {background:#fff} /* 重置body 页面背景为白色 */
body,th,td,input,select,textarea,button {font-size:12px;line-height:1 ;font-family:"微软雅黑", "黑体","宋体";color:#666} /* 重置页面文字属性 */
a {color:#666;text-decoration:none} /* 重置链接a标签 */
a:active, a:hover {text-decoration:none} /* 重置链接a标签的鼠标滑动效果 */
address,caption,cite,code,dfn,em,var {font-style:normal;font-weight:normal} /* 重置样式标签的样式 */
caption {display:none;} /* 重置表格标题为隐藏 */
table {width:100%;border-collapse:collapse;border-spacing:0;table-layout:fixed;} /* 重置table属性 */
img{vertical-align:top} /* 图片在当前行内的垂直位置 */
/* 页面设置 */
/* 取消a标签点击后的虚线框 */
a {outline: none;}
a:active {star:expression(this.onFocus=this.blur());}
/* 设置页面文字等在拖动鼠标选中情况下的背景色与文字颜色 */
/*
::selection {color: #fff;background-color: #4C6E78;}
::-moz-selection {color: #fff;background-color: #4C6E78;}
*/
/*清除浮动*/
.clear{clear: both;}
/*清除浮动--推荐使用*/
.clearfix:before,.clearfix:after{content: '';display: table;}
.clearfix:after{clear: both;}点击 "运行实例" 按钮查看在线实例