Correction status:Uncorrected
Teacher's comments:



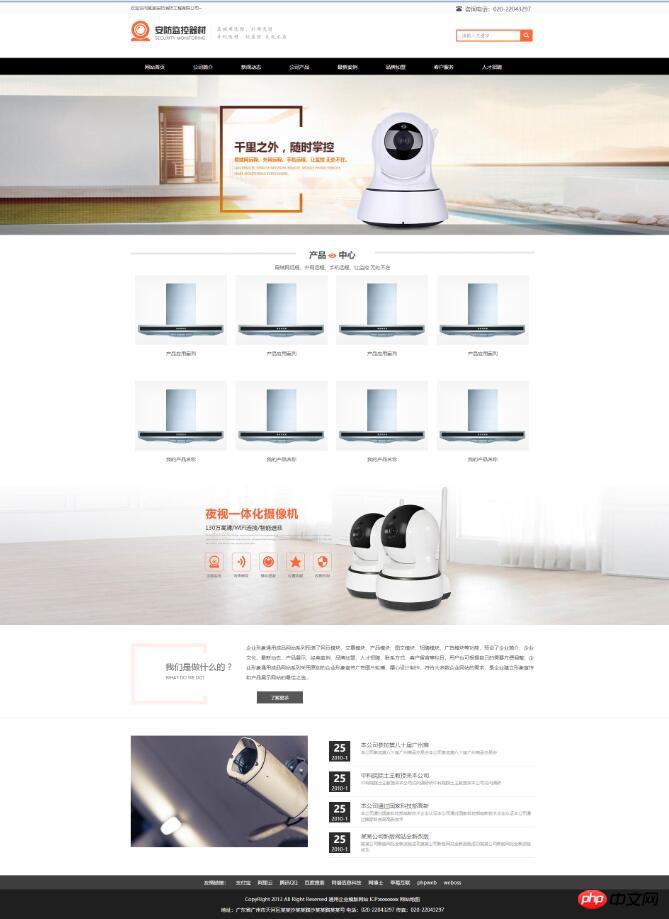
代码运行效果链接:https://www.llheng.com/img/web/index1.html
仿站网址:http://demo.weboss.hk/w074/
一、下面代码是网站的首页index1.html,主要是用div、class和li搭建框架。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Home</title> <link rel="stylesheet" type="text/css" href="./css/reset1.css"> <link rel="stylesheet" type="text/css" href="./css/common1.css?v=1512"> <link rel="stylesheet" type="text/css" href="./css/index1.css"> </head> <body> <!-- 公共头部 --> <div class="header"> <div class="inc"><!-- 上 --> <div class="info"> <p class="left">欢迎访问某某安防消防工程有限公司~</p> <p class="right">咨询电话:020-22043297</p> </div> </div> <div class="info"><!-- 中 --> <div class="logo"><img src="./img/logo.png"></div> <div class="search"> <input type="text" name="keyword" placeholder="请输入关键字"> <button><img src="./img/ss.png"></button> </div> </div> <div class="menu"><!-- 下 --> <div class="info"> <ul> <li><a href="">网站首页</a></li> <li><a href="">公司简介</a></li> <li><a href="">新闻动态</a></li> <li><a href="">公司产品</a></li> <li><a href="">最新案例</a></li> <li><a href="">品牌加盟</a></li> <li><a href="">客户服务</a></li> <li><a href="">人才招聘</a></li> </ul> </div> </div> </div> <!-- banner --> <div class="banner"> <img src="./img/banner.jpg"> <div class="line"></div> </div> <!-- 产品中心 --> <div class="product"> <div class="title"> <h2>产品<img src="./img/proicon.png" alt="">中心</h2> <p>局域网远程、外网远程、手机远程、让监控 无处不在</p> </div> <ul> <li> <a href=""><img src="./img/product.jpg" title="最新产品"></a> <a href="" title="产品应用案例">产品应用案列</a> </li> <li> <a href=""><img src="./img/product.jpg" title="最新产品"></a> <a href="" title="我的产品名称">产品应用案列</a> </li> <li> <a href=""><img src="./img/product.jpg" title="最新产品"></a> <a href="" title="产品应用案例">产品应用案列</a> </li> <li> <a href=""><img src="./img/product.jpg" title="最新产品"></a> <a href="" title="产品应用案例">产品应用案列</a> </li> <br> <li> <a href=""><img src="./img/product.jpg" title="最新产品"></a> <a href="" title="我的产品名称">我的产品名称</a> </li> <li> <a href=""><img src="./img/product.jpg" title="最新产品"></a> <a href="" title="我的产品名称">我的产品名称</a> </li> <li> <a href=""><img src="./img/product.jpg" title="最新产品"></a> <a href="" title="我的产品名称">我的产品名称</a> </li> <li> <a href=""><img src="./img/product.jpg" title="最新产品"></a> <a href="" title="我的产品名称">我的产品名称</a> </li> </ul> </div> <!-- 产品详情 --> <div class="pic"><img src="./img/ads.jpg"></div> <!-- 关于 --> <div class="doing"> <img src="img/make.png"> <div class="about"> <p>企业形象通用成品网站系列预装了网页模块、文章模块、产品模块、图文模块、招聘模块、广告模块等功能,预设了企业简介、企业文化、最新动态、产品展示、经典案例、品牌加盟、人才招聘、联系方式、客户留言等栏目,用户也可根据自己的需要方便调整;企业形象通用成品网站系列采用原创的企业形象宣传广告图片轮播,精心设计制作,符合大多数企业网站的需求,是企业建立形象宣传和产品展示网站的最佳之选...</p> <button>了解更多</button> </div> </div> <hr color="#efefef" size="1"> <!-- 新闻列表 --> <div class="news"> <div class="left"> <img src="./img/news.jpg"> </div> <div class="right"> <ul> <li> <span><h1>25</h1><p>2010-1</p></span> <a href="">本公司参加第八十届广州商</a> <p class="memo">本公司参加第八十届广州商品交易会本公司参加第八十届广州商品交易会</p> </li> <li> <span><h1>25</h1><p>2010-1</p></span> <a href="">中科院院士王教授来本公司</a> <p class="memo">中科院院士王教授来本公司访问调研研中科院院士王教授来本公司访问调研</p> </li> <li> <span><h1>25</h1><p>2010-1</p></span> <a href="">本公司通过国家科技部高新</a> <p class="memo">本公司通过国家科技部高新技术企业认证本公司通过国家科技部高新技术企业认证本公司通过国家科技部高新技术</p> </li> <li> <span><h1>25</h1><p>2010-1</p></span> <a href="">某某公司新版网站全新改版</a> <p class="memo">某某公司新版网站全新改版成功某某公司新版网站全新改版成功某某公司新版网站全新改版成功</p> </li> </ul> </div> </div> <!-- footer --> <div class="footer"> <div class="link"> <ul> <li><a >友情链接:</a></li> <li><a href="">支付宝</a></li> <li><a href="">阿里云</a></li> <li><a href="">腾讯QQ</a></li> <li><a href="">百度搜索</a></li> <li><a href="">同福信息科技</a></li> <li><a href="">网博士</a></li> <li><a href="">草莓互联</a></li> <li><a href="">phpweb</a></li> <li><a href="">weboss</a></li> </ul> </div> <div class="cyrt"> <div class="box1"> <div class="box2"> <p>CopyRight 2013 All Right Reserved 通用企业模版网站 ICP:xxxxxxxx 网站地图</p> <p>地址:广东省广州市天河区某某沙某某路沙某某路某某号 电话:020-22043297 传真:020-22043297</p> </div> </div> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
二、reset1.css文件主要是样式重置,清除各种标签默认的样式,方便布局,代码如下:
html {
overflow-y: auto;
overflow-x: hidden;
}
body, h1,h2,h3, ul,li,p,span {
margin: 0;
padding: 0;
font-family: 'microsoft yahei', Verdana, Arial;
color: #505050;
}
p, li, a {
font-size: 14px;
}
ul, li {
list-style-type: none;
}
a:link, a:visited, a:active {
color: #505050;
text-decoration: none;
}
a:hover {
text-decoration: none;
/*color: #ff0000;*/
color: #ff6637;
}点击 "运行实例" 按钮查看在线实例
三、common.css样式文件用到了浮动,排序,边距等,主要是为页面头部和底部等公共部分设置样式,
.header{
width: 100%;
height: 170px;
}
.header .inc{
height: 28px;
border-top: 1px solid #f5f5f5;
border-bottom: 1px solid #f5f5f5;
background-color: #fbfbfb;
}
.header .info{
width: 1140px;/*页面宽度*/
height: 125px;
margin:auto;
overflow: hidden;
}
.header .inc .info .left{
float: left;
line-height: 28px;
font-size: 12px;
}
.header .inc .info .right{
float: right;
/*line-height: 28px;*/
font-size: 16px;
padding: 5px 10px 0 10px;
}
.header .inc .info .right:before{ /*伪类加载图标*/
content: url(../img/call.jpg);
vertical-align:middle;
padding-right: 6px;
}
.header .info .logo{
width: 440px;
height: 88px;
float: left;
padding-top: 20px;
}
.header .info .search{
float: right;
height: 88px;
margin-top:45px;
}
.header .info .search input{
width: 210px;
height: 26px;
border: 3px solid #ff6637;
text-indent: 1em;/*输入缩进*/
}
.header .info .search button{
width: 34px;
height:34px;
background-color: #ff6637;
border: none;
margin-left: -40px;
cursor: pointer;
}
.header .menu{
width: 100%;
height: 50px;
background-color: #000;
}
.header .menu ul li{
float: left;
line-height: 50px;
padding: 0 40px;
}
.header .menu ul li a{
color: #fff;
font-size: 1.1em;
}
.header .menu ul li:hover{
background-color: #ff6637;
cursor: pointer;
}
/*footer*/
.footer .link{
margin-top: 20px;
width: 100%;
height: 40px;
background-color: #3e3e3e;
}
.footer .link ul {
/*width: 1140px;*/
display: table;
text-align: center;
height: 40px;
margin: auto;
}
.footer .link li {
float:left;
}
.footer .link ul li a{
color: #fff;
height: 100%;
padding: 0 10px;
line-height: 40px;
}
.footer .cyrt{
width: 100%;
height: 92px;
background-color: #1f1f1f;
text-align: center;
}
.footer .cyrt .box1{
width: 100%;
height: 92%;
display: table;
}
.footer .cyrt .box2{
display: table-cell;
vertical-align: middle;
text-align: center;
}
.box2 p{
color: #fff;
line-height: 2.2em;
}点击 "运行实例" 按钮查看在线实例
四,index1.css主要是首页的布局样式表,用到的技术与上面一样,代码如下:
hr{
margin-top:40px;
}
.banner img{
width: 100%;
height: 452px;
vertical-align: middle;
margin-top: 33px;
cursor: pointer;
}
.banner .line{
width: 100%;
height: 30px;
background-color: #000;
opacity: 0.3;
margin-top: -30px;
margin-bottom: 30px;
}
.product{
width: 1140px;
margin:auto;
margin-top: 40px;
overflow: hidden;
}
.product .title{
width: 100%;
text-align: center;
background-image: url(../img/title_bg.jpg);
background-repeat: no-repeat;
background-position: 0 0 ;
}
.product .title img {
padding: 0 6px;
}
.product .title p{
padding-top: 10px;
}
.product li{
width: 260px;
height: 282px;
text-align: center;
float: left;
margin:12px;
}
.product li img {
width: 260px;
height: 197px;
margin-bottom: 10px;
}
.product li img:hover{
opacity: 0.8;
}
.pic{
width: 100%;
height: 412px;
/*background-image: url(../img/ads.jpg);*/
background-repeat: no-repeat;
}
.doing {
width: 1140px;
margin: auto;
margin-top: 50px;
}
.doing img{
width: 286px;
height: 177px;
float: left;
margin-right: 40px;
}
.doing .about p{
line-height: 2em;
}
.doing .about button{
width: 130px;
height: 34px;
background-color: #575656;
border: none;
color: #fff;
font-size: 13px;
font-family: microsoft yahei;
margin-left: 30px;
margin-top: 26px;
}
.doing .about button:hover {
background-color: #ff6637;
cursor: pointer;
}
.news{
width: 1140px;
margin: auto;
margin-top: 50px;
margin-bottom: 50px;
overflow: hidden;
}
.news .left{
float: left;
}
.news .left img {
width: 500px;
height: 315px;
}
.news .right ul {
margin-left: 60px;
}
.news .right{
overflow: hidden;
}
.news .right ul li {
height: 70px;
}
.news .right ul li span{
float: left;
width: 60px;
height: 58px;
background-color: #2c2c2c;
margin-right: 30px;
}
.news .right li span * {
color: #fff;
text-align: center;
}
.news .right li{
border-bottom: 1px dotted #ccc;
padding-top: 15px;
}
.news .right li a{
font-size: 16px;
}
.news .right li a:hover{
color: #F0E68C;
}
.memo{
font-size: 12px;
color: #999;
padding-top: 3px;
}点击 "运行实例" 按钮查看在线实例
五、运行图如下所示:

点评:基本实现了网站首页的静态布局效果
六、总结
整个过程,先划分页面区域,根据情况合理使用div套嵌,用到比较多的是元素的定位,外边距和内边距的搭配使用,以及元素浮动后,一般使用overflow:hidden来清除浮动,如果设计到图文混排,可以用line-height或者vertical-align属性来去除图片下方的空白区域,伪类hover用到的也比较多,主要还是对定位和边距有深刻的理解,熟练使用常见的标签和属性。