Correction status:Uncorrected
Teacher's comments:



1、用内联框架初步开发在线商城管理系统。核心:把<iframe name="框架页面名称">与<a href="" target="框架页面名称">结合使用在框架中打开指定页面。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>商城后台管理系统</title> </head> <body> <table border="0" cellpadding="5" cellspacing="0" align="center" width="960px"> <!-- 头部 --> <tr> <td colspan="2"> <iframe src="inc/top.html" name="top" height="70" width="100%" frameborder="0" scrolling="no"></iframe> </td> </tr> <tr><td colspan="2" width="100%"><hr></td></tr> <!-- 主内容区 --> <tr> <!-- 左侧 --> <td> <iframe src="inc/left.html" name="left" height="600px" width="140px" frameborder="0" scrolling="no" align="center" ></iframe> </td> <!-- 右侧内容区 --> <td> <iframe src="inc/default.html" name="right" height="600px" width="800px" frameborder="0" scrolling="no" align="left" ></iframe> </td> </tr> <tr><td colspan="2" width="100%"><hr></td></tr> <!-- 底部 --> <tr> <td colspan="2"> <iframe src="inc/footer.html" name="footer" height="70" width="100%" frameborder="0" scrolling="no"></iframe> </td> </tr> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
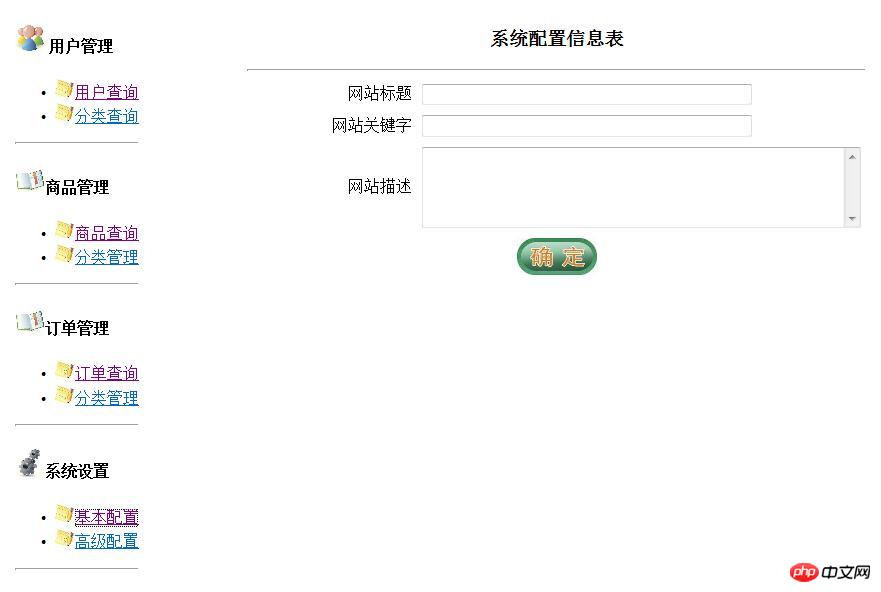
2、运行结果: