Correction status:Uncorrected
Teacher's comments:



3.26-3.27-相对绝对定位、浮动及经典布局方式!
代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3.26-3.27-相对绝对定位、浮动及经典布局方式!</title>
<style type="text/css">
.box1{background-color:gray;width:100px;height:100px;position:relative;left:100px;top:50px;}
.box2{background-color:yellow;width:100px;height:100px;position:relative;left:125px;top:-15px;}
.box3{background-color:lightskyblue;width:100px;height:100px;position:relative;left:150px;top:-80px;}
.jd{width:600px;height:600px;background-color:brown;margin-left:50px;position:relative;}
.jd1,.jd2,.jd3,.jd4,.jd5,.jd6,.jd7,.jd8,.jd9{width:198px;height:198px;text-align:center;line-height:200px;background-color:lightgreen;}
.jd1{position:absolute;left:1px;top:1px;}
.jd2{position:absolute;left:200px; top:1px;}
.jd3{position:absolute;left:400px; top:1px;}
.jd4{position:absolute;left:1px;top:200px;}
.jd5{position:absolute;left:200px; top:200px;}
.jd6{position:absolute;left:400px; top:200px;}
.jd7{position:absolute;left:1px;top:400px;}
.jd8{position:absolute;left:200px; top:400px;}
.jd9{position:absolute;left:400px; top:400px;}
.head,.foot{width:100%;height:60px;background-color:gray;}
.main{width:1000px;margin:auto;}
.con{width:1000px;background-color:lightgreen;line-height:60px;margin:auto;text-align:center;}
.foot{clear:both;}
.main .zj{width:100%;background-color:wheat;float:left;}
.main .cen{height:600px;margin:0 200px;background-color:cyan;}
.main .left{background-color:green;width:200px;height:500px;float:left;margin-left:-100%;}
.main .right{background-color:green;width:200px;height:500px;float:left;margin-left:-200px;}
.mm{width:600px;background-color:lightskyblue;margin:auto;padding:0 200px;overflow:hidden;}
.mmcon{width:100%;min-height:600px;background-color:yellow;float:left;}
.mml{width:200px;height:500px;background-color:wheat;float:left;margin-left:-100%;position:relative; left:-200px;}
.mmr{width:200px;height:500px;background-color:lightgreen;float:left;margin-left:-200px;position:relative; right:-200px;}
</style>
</head>
<body>
<div>1.相对定位: //相对于本身当前的位置而定位!</div>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div>2.绝对定位: //相对于父级框架而进行位置的定位!</div>
<div class="jd">
<div class="jd1">苹果手机</div>
<div class="jd2">50元</div>
<div class="jd3">100元</div>
<div class="jd4">5000元</div>
<div class="jd5">点击抽奖》</div>
<div class="jd6">谢谢!</div>
<div class="jd7">8折券</div>
<div class="jd8">5元</div>
<div class="jd9">200积分</div>
</div>
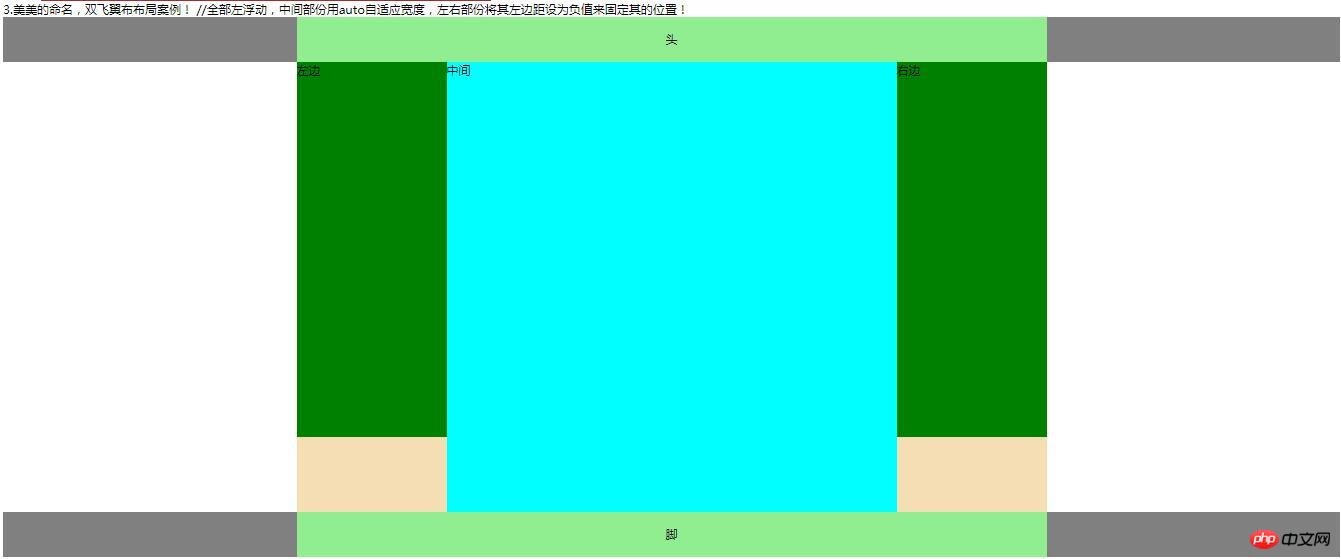
<div> 3.美美的命名,双飞翼布布局案例! //全部左浮动,中间部份用auto自适应宽度,左右部份将其左边距设为负值来固定其的位置!</div>
<div class="head"><div class="con">头</div></div>
<div class="main">
<div class="zj"><div class="cen">中间</div></div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="foot"><div class="con">脚</div></div>
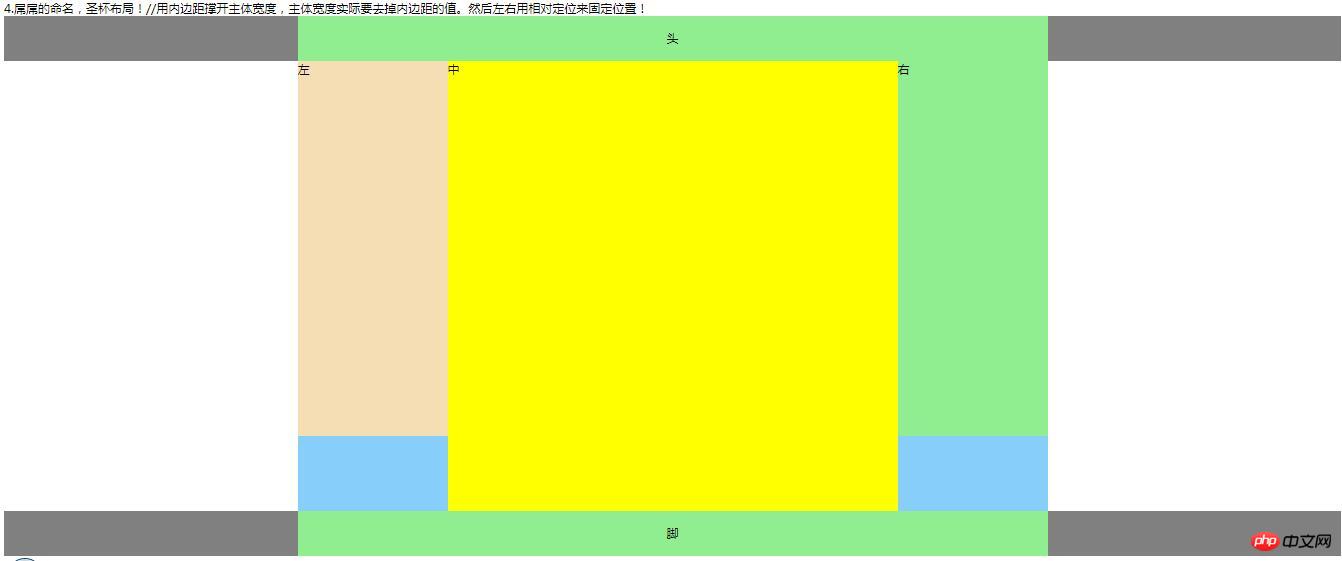
<div> 4.屌屌的命名,圣杯布局!//用内边距撑开主体宽度,主体宽度实际要去掉内边距的值。然后左右用相对定位来固定位置!</div>
<div class="head"><div class="con">头</div></div>
<div class="mm">
<div class="mmcon">中</div>
<div class="mml">左</div>
<div class="mmr">右</div>
</div>
<div class="foot"><div class="con">脚</div></div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行效果图如下:




手抄代码如下: