Correction status:Uncorrected
Teacher's comments:



@charset "utf-8";
.head{width: 100%;
height:128px;
}
.head .bar{ width:100%; height: 42px; background-color: #000; }
.head .bar .top { width: 1200px;height: 42px;background-color: #000;margin: auto; }
.head .bar .top .left{ width: 700px; height:42px; float: left; }
/*.head .bar .top .left ul {margin: 0px; padding: 0px;}*/
.head .bar .top .left ul li { float: left; font-size: 14px; padding:0 10px; line-height: 42px; color:#c2c2c2 }
.head .bar .top .right{ width:300px; float: right; line-height: 42px;}
.head .bar .top .right p {color: #ee7800; float: right;}
.juzhong{ width: 1200px; height:100%; margin:auto; overflow:hidden;}
.nav .juzhong .left { float:left; margin:30px 0px;}
.nav .juzhong .right{ width: 750px; float: right; height: 117px; }
.nav .juzhong .right .top{width: 290px; margin-top: 20px; float: right;}
.nav .juzhong .right span { color: #ee7800; font-size: 16px; font-weight: bold;}
.nav .juzhong .right .bottom { float: right;padding-top: 18px; z-index: 1001;width: 550px;font-size: 16px; font-weight: bold;}
.nav .juzhong .right .bottom ul li { float: left; padding: 10px; }
a:active, a:hover {color: #248cdd;}运行实例 »点击 "运行实例" 按钮查看在线实例
公共部分css
实例@charset "utf-8";
.head{width: 100%;
height:128px;
}
.head .bar{ width:100%; height: 42px; background-color: #000; }
.head .bar .top { width: 1200px;height: 42px;background-color: #000;margin: auto; }
.head .bar .top .left{ width: 700px; height:42px; float: left; }
/*.head .bar .top .left ul {margin: 0px; padding: 0px;}*/
.head .bar .top .left ul li { float: left; font-size: 14px; padding:0 10px; line-height: 42px; color:#c2c2c2 }
.head .bar .top .right{ width:300px; float: right; line-height: 42px;}
.head .bar .top .right p {color: #ee7800; float: right;}
.juzhong{ width: 1200px; height:100%; margin:auto; overflow:hidden;}
.nav .juzhong .left { float:left; margin:30px 0px;}
.nav .juzhong .right{ width: 750px; float: right; height: 117px; }
.nav .juzhong .right .top{width: 290px; margin-top: 20px; float: right;}
.nav .juzhong .right span { color: #ee7800; font-size: 16px; font-weight: bold;}
.nav .juzhong .right .bottom { float: right;padding-top: 18px; z-index: 1001;width: 550px;font-size: 16px; font-weight: bold;}
.nav .juzhong .right .bottom ul li { float: left; padding: 10px; }
a:active, a:hover {color: #248cdd;}运行实例 »点击 "运行实例" 按钮查看在线实例
重置样式css
实例@charset "utf-8";
/* reset */
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td { margin: 0;padding: 0; }
body {background:#fff} /* 重置body 页面背景为白色 */
body,th,td,input,select,textarea,button {font-size:12px;line-height:1 ;font-family:"微软雅黑", "黑体","宋体";color:#666} /* 重置页面文字属性 */
ul li {list-style: none; }
a {color:#666;text-decoration:none} /* 重置链接a标签 */
a:active, a:hover {text-decoration:none} /* 重置链接a标签的鼠标滑动效果 */运行实例 »点击 "运行实例" 按钮查看在线实例
中间部分css
实例@charset "utf-8";
.banner{ margin-top: 20px; }
.product{ width: 1200px; margin:auto; margin-top:30px;}
.product ul li{ float: left;padding: 10px; }
.product img {width:270px;height: 270px;}
.new { width:1200px; margin-top: 20px;clear: both; text-align: center; margin: auto;}
.new .top{ margin: auto; }
.new .top p{margin-top: 20px; font-size: 16px; }
.new .bottom { margin-top: 20px; }
.ifv { width: 370px;float: left; margin: 10px; }
.foot{ width: 100% ; background-color:#292929; clear: both; margin: 40px 0;}
.foot .juzhong .link { width: 1200px; float: left; margin: 20px; text-align: center;}
.foot .juzhong .link ul li{ float: left; margin: 20px; }
.foot a { float: left; font-size: 14px; padding:0 10px; color:#c2c2c2}
.banquan { width: 100%; padding: 30px 0 }
.banquan h2{ text-align: center; }运行实例 »点击 "运行实例" 按钮查看在线实例
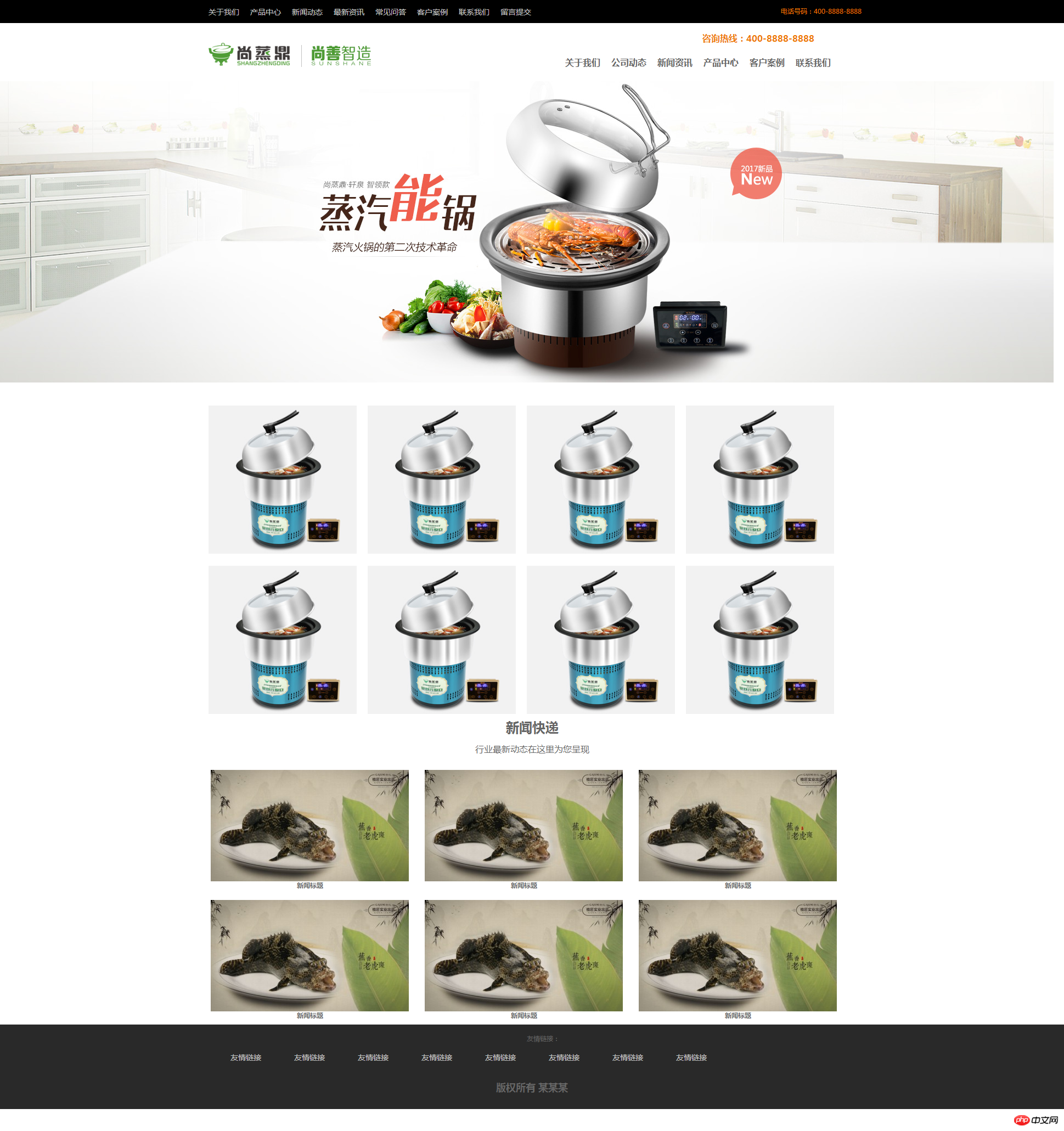
运行结果: