


前端布局分为单列布局、双列布局、三列布局,而三列布局中最经典的布局方式就是双飞翼布局和圣杯布局。
今天我来介绍一下这两种布局方式:
一、双飞翼布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style type="text/css">
.header,.footer{
width: 100%;
height: 60px;
background-color: lightgray;
}
.content{
width: 1000px;
min-height: 100%;
background-color: gray;
margin: auto;
text-align: center;
line-height: 60px;
}
.footer{
clear:both;
}
.contaiter{
width: 1000px;
margin: auto;
background-color: yellow;
overflow: hidden;
}
.wrap{
width: 100%;
float: left;
background-color: cyan;
}
.wrap .main{
height: 650px;
background-color: wheat;
margin-left: 200px;
margin-right: 200px;
}
.left{
width: 200px;
height: 650px;
float: left;
background-color: lightskyblue;
margin-left: -100%;
}
.right{
width: 200px;
height: 650px;
float: left;
background-color: lightgreen;
margin-left: -200px;
}
</style>
</head>
<body>
<div class="header">
<div class="content">网站头部</div>
</div>
<div class="contaiter">
<div class="wrap">
<div class="main">中间</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="footer">
<div class="content">网站底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
二、圣杯布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style type="text/css">
.header, .footer {
width: 100%;
height: 60px;
background-color: lightgray;
}
.footer {
clear: both;
}
.content {
width: 1000px;
height: 100%;
background-color: gray;
margin: auto;
text-align: center;
line-height: 60px;
}
.container {
width: 600px;
background-color: yellow;
margin:auto;
overflow: hidden;
padding:0 200px;
}
.container .main {
min-height: 650px;
width: 100%;
float:left;
background-color: wheat;
}
.container .left {
width: 200px;
min-height: 650px;
float:left;
margin-left: -100%;
position: relative;
left: -200px;
background-color: lightskyblue;
}
.container .right {
width: 200px;
min-height: 650px;
float:left;
margin-left:-200px;
position: relative;
right:-200px;
background-color: lightgreen;
}
</style>
</head>
<body>
<div class="header">
<div class="content">网站头部</div>
</div>
<div class="container">
<div class="main">主体</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="footer">
<div class="content">网站底部</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
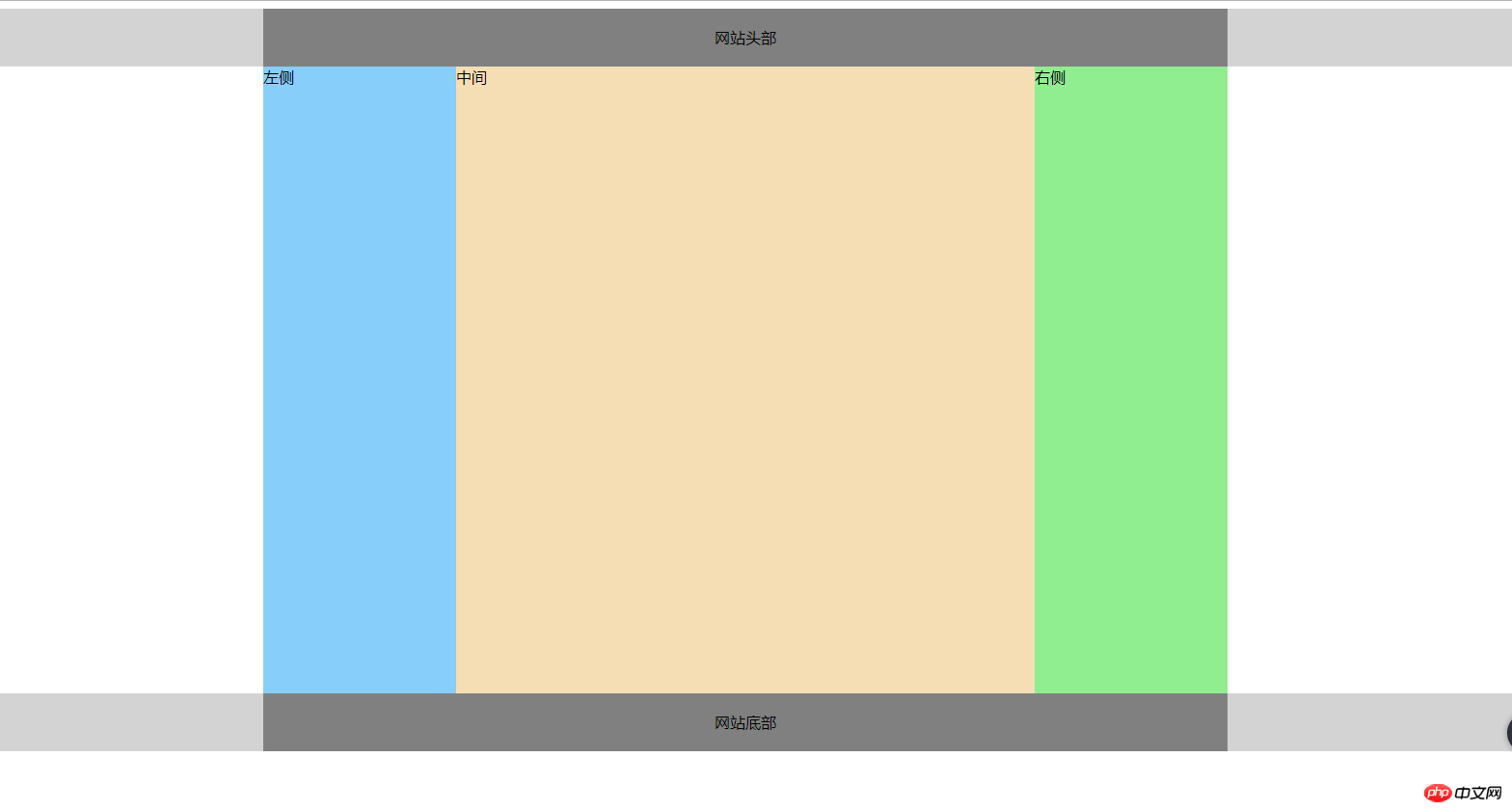
运行结果:

两种布局方式的运行结果都是一样的
手抄代码:


总结:
双飞翼布局和圣杯布局的区别:双飞翼布局通过margin来实现,圣杯布局通过padding来实现。