Correction status:Uncorrected
Teacher's comments:



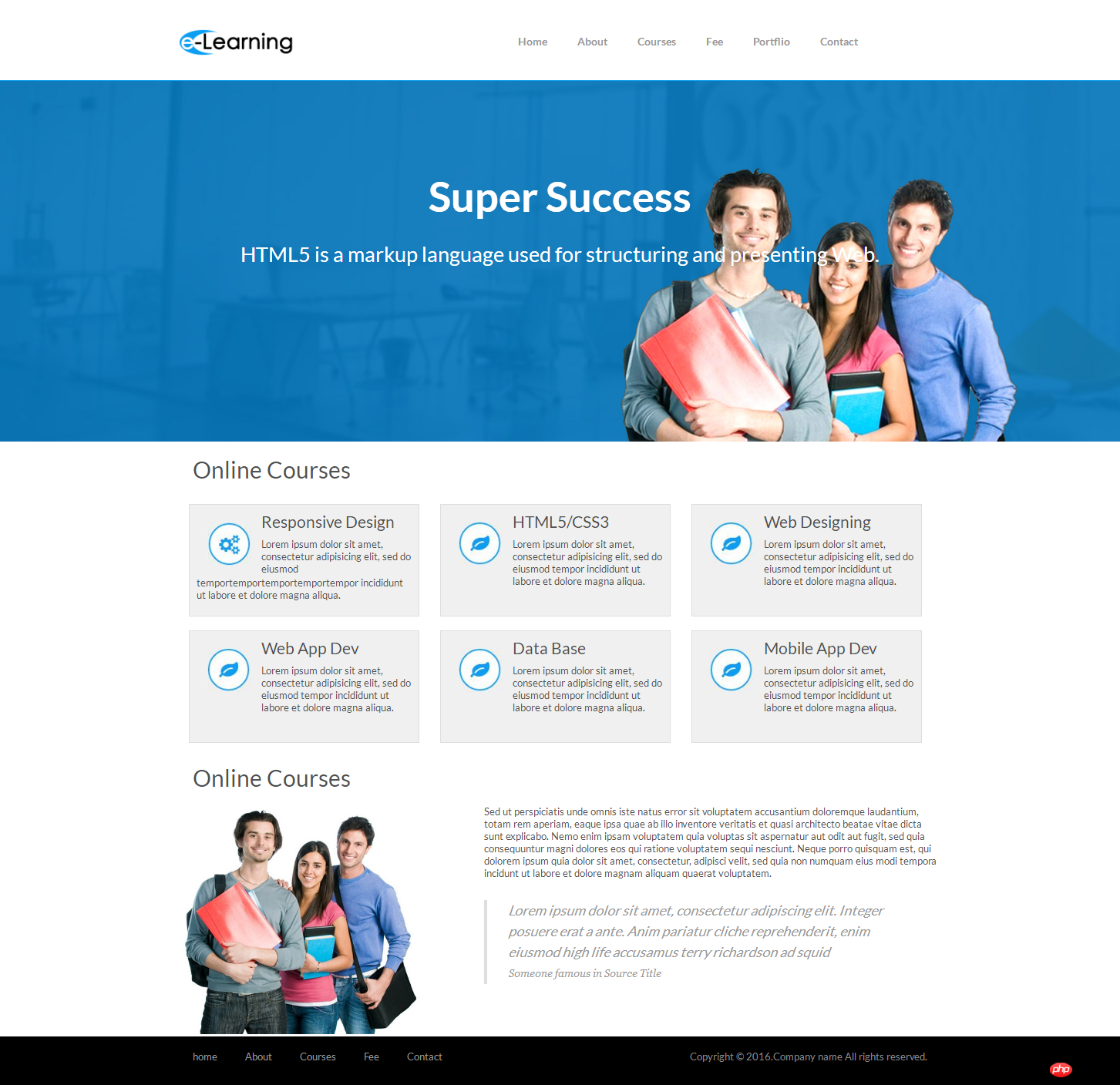
演示图片

html 代码
css 代码

html 代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>copy website</title><link rel="stylesheet" media="screen" href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,700"> <link rel="stylesheet" href="css/header.css"> <link rel="stylesheet" href="css/footer.css"> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/style.css"> </head> <body> <!-- header --> <div> <div><img src="../180328/images/logo.png"></div> <div> <ul> <li><a href="">Home</a></li> <li><a href="">About</a></li> <li><a href="">Courses</a></li> <li><a href="">Fee</a></li> <li><a href="">Portflio</a></li> <li><a href="">Contact</a></li> </ul> </div> </div> <!-- end header --> <!-- container --> <div> <div> <h2>Super Success</h2> <p>HTML5 is a markup language used for structuring and presenting Web.</p> </div> </div> <div> <h2>Online Courses</h2> <ul> <li><img src="/180328/images/c1.jpg"> <h3>Responsive Design</h3> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod temportemportemportemportempor incididunt ut labore et dolore magna aliqua.</p> </li> <li><img src="/180328/images/c2.jpg"> <h3>HTML5/CSS3</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </li> <li><img src="/180328/images/c2.jpg"> <h3>Web Designing</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </li> <li><img src="/180328/images/c2.jpg"> <h3>Web App Dev</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </li> <li><img src="/180328/images/c2.jpg"> <h3>Data Base</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </li> <li><img src="/180328/images/c2.jpg"> <h3>Mobile App Dev</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </li> </ul> </div> <div> <h2>Online Courses</h2> <div> <img src="/180328/images/1.jpg" alt="" height=330> </div> <div> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. </p> <blockquote > <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante. Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid</p> <small>Someone famous in <cite title="Source Title">Source Title</cite></small> </blockquote> </div> </div> <!-- end container --> <!-- footer --> <div> <div> <ul> <li><a href="">home</a></li> <li><a href="">About</a></li> <li><a href="">Courses</a></li> <li><a href="">Fee</a></li> <li><a href="">Contact</a></li> </ul> <div> <p>Copyright © 2016.Company name All rights reserved.</p> </div> </div> </div> </body> </html>
1.header.css
.header {
display: block;
line-height: 80px;
padding-top:20px;
width: 1100px;
margin:auto;
background-color: #fff;
font-family: 'Lato', sans-serif;
overflow: hidden;
}
.header .logo {
float: left;
margin-top: 15px;
}
.header .nav {
float: right;
margin-right: 100px;
}
.header .nav ul li{
padding: 20px;
display: inline;
}
.header .nav ul li a{
font-size: 16px;
font-weight: 600;
color: #999;
}
.header .nav ul li a:hover{
color:skyblue;
}2.footer.css
.footer {
width: 100%;
background-color: #000;
height: 70px;
}
.footer .fw {
width: 1100px;
margin: auto;
}
.footer .fw .rft{
padding:20px;
float: right;
}
.footer .fw .rft p{
color: #888;
}
.footer ul li a{
float: left;
padding: 20px;
color: #999;
}
.footer ul li a:hover{
text-decoration: underline;
color: #fff;
}3.reset.css
/*样式重置*/
@import url(https://fonts.googleapis.com/css?family=Lato:400,700);
html {
overflow-y: auto;
overflow-x: hidden;
}
body, h1,h2,h3, ul,li,p {
margin: 0;
padding: 0;
font-family: 'Lato', sans-serif;
color: #505050;
font-weight: normal;
}
p, li, a {
font-size: 14px;
}
ul, li {
list-style-type: none;
}
a:link, a:visited, a:active {
color: #505050;
text-decoration: none;
}
a:hover {
text-decoration: none;
/*color: #ff0000;*/
color: #f00;
}4.style.css
.container {
background: #181015 url( ../images/bg_header.jpg) no-repeat;
background-size: cover;
min-height: 520px;
text-align: center;
color: white;
border-top: 1px solid #0b9ff3;
background-position-x: center;
}
.container .text {
margin-top: 130px;
}
.container .text h2 {
color: #fff;
font-size: 60px;
font-weight: bold;
}
.container .text p {
margin-top: 30px;
color: #fff;
font-size: 30px;
}
.courses{
width: 1100px;
margin:auto;
overflow: hidden;
}
.courses h2 {
font-size: 33px;
padding: 20px;
line-height: 40px;
}
.courses li {
width: 310px;
height: 140px;
background-color: #F0F0F0;
float:left;
padding: 10px;
margin: 10px 15px;
border: solid 1px #dedede;
/*display: block;*/
}
.courses li img{
float: left;
margin: 15px;
}
.courses h3{
font-size: 23px;
margin-bottom: 10px;
font-weight: 500;
}
.courses .limg{
width: 40%;
float: left;
}
.courses .rtext{
width: 60%;
float: left;
}
.courses .rtext .img-responsive{
width: 200px;
}
.courses blockquote {
font-style: italic;
font-family: Georgia;
color: #999;
font-size: 17px;
margin: 30px 30px 30px 0;
border-left: solid 5px #dedede;
line-height: 30px;
}
.courses blockquote p {
margin-left: 30px;
font-size: 20px;
color: #999;
}