Correction status:Uncorrected
Teacher's comments:



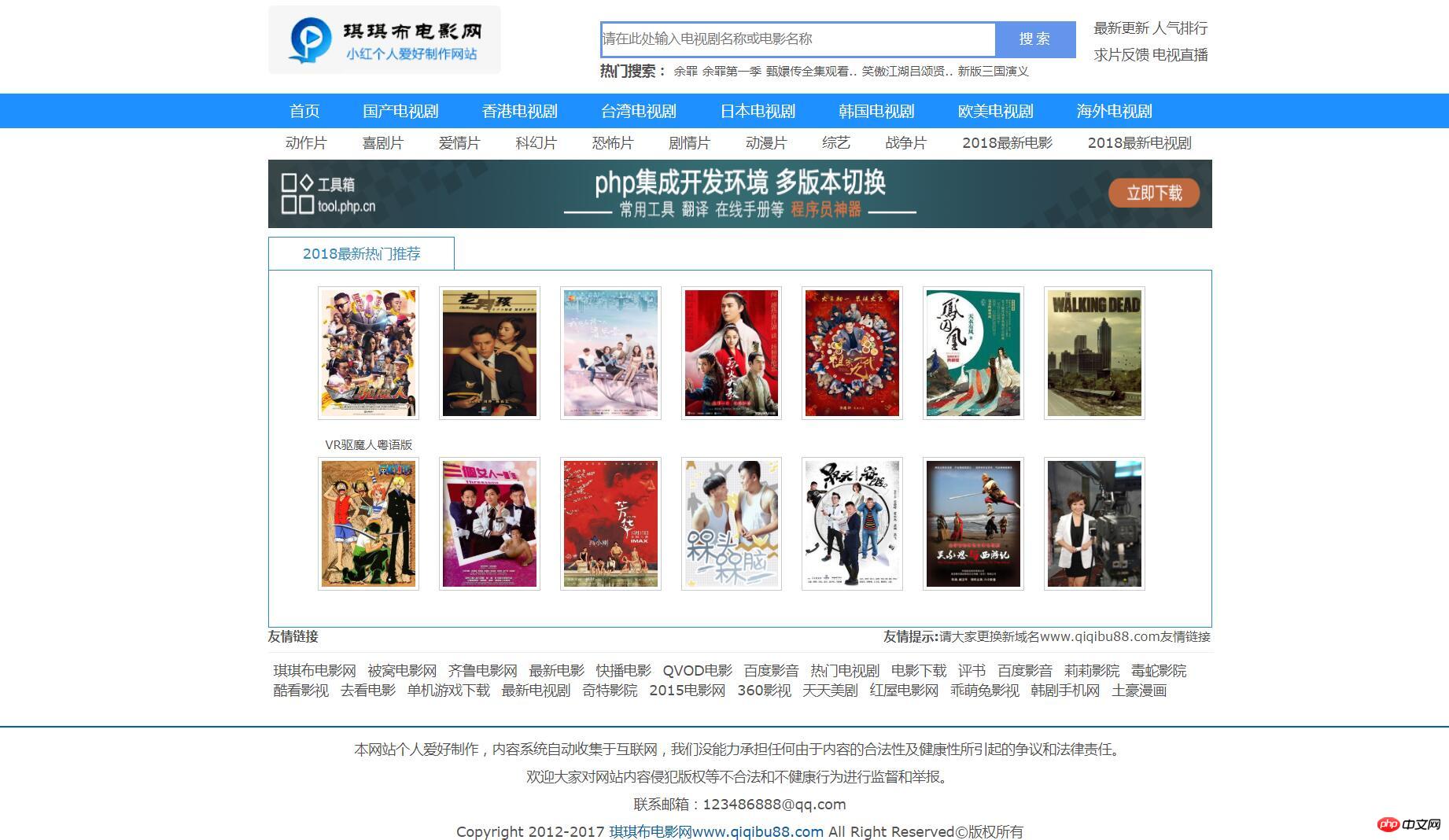
实战仿电影网站效果图如下:

实战仿电影网站HTML源代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!-- 导入初始样式表 --> <link rel="stylesheet" href="css/reset.css"> <!-- 导入公共模式表 --> <link rel="stylesheet" href="css/common.css"> <!-- 导入首页样式表 --> <link rel="stylesheet" href="css/index.css"> <title>琪琪布电影网-最快最新的电影网站_2018最新电影电视</title> </head> <body> <!-- 公共顶部 --> <div class="top"> <div class="info"> <div class="logo"><a href="htt://www.qiqibu88.com"></a><img src="images/logo.png" alt="logo"></div> <div class="suso-fl"> <input type="text" name="name" placeholder="请在此处输入电视剧名称或电影名称"> <button>搜 索</button> <p><strong>热门搜索:</strong> <a href="">余罪</a> <a href="">余罪第一季</a> <a href="">甄嬛传全集观看..</a> <a href="">笑傲江湖吕颂贤..</a> <a href="">新版三国演义</a> </p> </div> <div class="suso-fr"> <a href="">最新更新</a> <a href="">人气排行</a> <br> <a href="">求片反馈</a> <a href="">电视直播</a> </div> </div> <!-- 导航菜单 --> <div class="menu"> <div class="info"> <ul> <li><a href="">首页</a></li> <li><a href="">国产电视剧</a></li> <li><a href="">香港电视剧</a></li> <li><a href="">台湾电视剧</a></li> <li><a href="">日本电视剧</a></li> <li><a href="">韩国电视剧</a></li> <li><a href="">欧美电视剧</a></li> <li><a href="">海外电视剧</a></li> </ul> </div> </div> <div class="menus"> <div class="info"> <ul> <li><a href="">动作片</a></li> <li><a href="">喜剧片</a></li> <li><a href="">爱情片</a></li> <li><a href="">科幻片</a></li> <li><a href="">恐怖片</a></li> <li><a href="">剧情片</a></li> <li><a href="">动漫片</a></li> <li><a href="">综艺</a></li> <li><a href="">战争片</a></li> <li><a href="">2018最新电影</a></li> <li><a href="">2018最新电视剧</a></li> </ul> </div> <!-- 广告区 --> <div class="gg"> <div class="info"><a href="http://tool.php.cn/"></a><img src="images/gg.jpg" alt="php中文网"></div> </div> </div> <!-- 网站主体 --> <div class="main" </div> <!-- 公共底部 --> <div class="footer"> <div class="top"> <div class="topfl"> <p><strong>友情链接</strong></p> </div> <div class="fopfr"> <p><strong>友情提示:</strong>请大家更换新域名www.qiqibu88.com友情链接</p> </div> </div> <hr width="960px" color="#efefef" size="1"> <div class="link"> <ul> <li><a href="">琪琪布电影网</a></li> <li><a href="">被窝电影网</a></li> <li><a href="">齐鲁电影网</a></li> <li><a href="">最新电影</a></li> <li><a href="">快播电影</a></li> <li><a href="">QVOD电影</a></li> <li><a href="">百度影音</a></li> <li><a href="">热门电视剧</a></li> <li><a href="">电影下载</a></li> <li><a href="">评书</a></li> <li><a href="">百度影音</a></li> <li><a href="">莉莉影院</a></li> <li><a href="">毒蛇影院</a></li> <li><a href="">酷看影视</a></li> <li><a href="">去看电影</a></li> <li><a href="">单机游戏下载</a></li> <li><a href="">最新电视剧</a></li> <li><a href="">奇特影院</a></li> <li><a href="">2015电影网</a></li> <li><a href="">360影视</a></li> <li><a href="">天天美剧</a></li> <li><a href="">红屋电影网</a></li> <li><a href="">乖萌兔影视</a></li> <li><a href="">韩剧手机网</a></li> <li><a href="">土豪漫画</a></li> </ul> </div> </div> <hr color="#0060a5" size="2"> <div class="bottom"> <p>本网站个人爱好制作,内容系统自动收集于互联网,我们没能力承担任何由于内容的合法性及健康性所引起的争议和法律责任。</p> <p>欢迎大家对网站内容侵犯版权等不合法和不健康行为进行监督和举报。</p> <p>联系邮箱:123486888@qq.com</p> <p>Copyright 2012-2017 <a href="http://www.qiqibu88.com">琪琪布电影网www.qiqibu88.com</a> All Right Reserved©版权所有</p> </div> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
CSS源代码如下:
默认样式 reset.css
/*样式初始设置 */
html {
overflow-y: auto;
overflow-x: hidden;
}
body,h1,h2,h3,h4,h5,ul,li,p {
margin: 0;
padding: 0;
font-family: 'microsoft yehei', verdana ,Arial; /*默认字体*/
color: #505050;
}
p,li,a {
font-size: 14px;
}
ul, li {
list-style-type: none; /*去默认样式*/
}
a:link, a:visited, a:active {
color: #505050;
text-decoration: none; /*去文本下划线*/
}
a:hover {
text-decoration: none;
color: #f00;
}点击 "运行实例" 按钮查看在线实例
公共样式 common.css
/*公共顶部*/
.top {
width: 100%
}
.info {
width: 960px;
margin: auto;
overflow: hidden;
}
.logo {
width: 238px;
height: 90px;
float: left;
padding-top: 10px;
}
.info .suso-fl{
float: left;
width: 500px;
padding:26px 0 0 100px;
}
.info .suso-fr {
float: right;
width: 120px;
font-size: 10px;
line-height: 26px;
padding-top: 20px;
}
.info input {
width: 480px;
height: 32px;
border: 2px solid #6495ed;
}
.info button {
width: 80px;
height: 35px;
background-color: #6495ed;
border: none;
color: white;
margin-left: -88px;
}
.info p {
padding-top: 2px;
}
.info p a {
font-size: 12px;
}
/*导航菜单*/
.top .menu {
width: 100%;
height: 35px;
background-color: #1e90ff;
margin: auto;
}
.menu ul li {
float: left;
line-height: 35px;
padding: 0 22px;
}
.menu ul li:hover {
background-color: #708090;
cursor: pointer;
}
.menu ul li a {
font-size: 1.1em;
color: white;
}
.menus ul li {
height: 32px;
float: left;
line-height: 30px;
padding: 0 18px;
}
.gg img {
width: 960px;
height:70px;
}
/*公共底部*/
.footer {
width: 960px;
margin: auto;
}
.footer .top p {
font-size: 0.8em;
}
.footer .topfl {
float: left;
padding-right: 575px;
}
.footer .topfr {
float: right;
}
.footer .link {
width: 960px;
height: 58px;
margin:auto;
}
.link ul li {
float: left;
}
.link ul li a {
height: 100%;
padding:0 6px;
text-align: center;
line-height: 20px;
}
.bottom {
width: 100%;
height: 183px;
text-align: center;
}
.bottom p {
line-height: 28px;
}
.bottom p a {
color: #0060a5;
}点击 "运行实例" 按钮查看在线实例
因为时间问题网站只做好了顶部和底部 中间主体没做完
我会在下一篇作业中完成吧!