Correction status:Uncorrected
Teacher's comments:



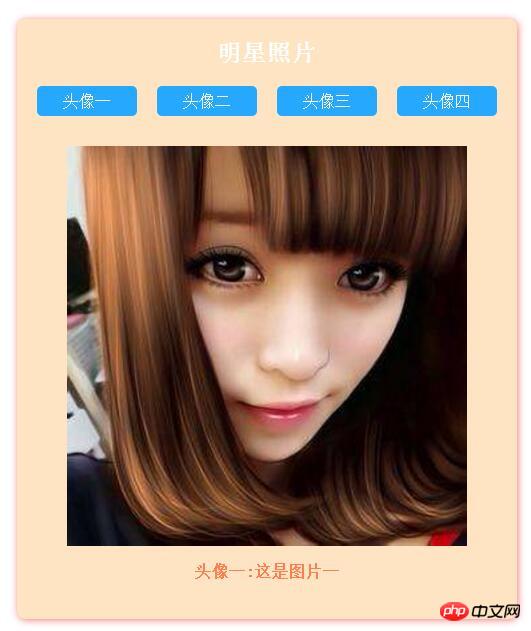
1、利用JS实现图片的切换
2、利用JS,制作一个简易的迷你计算器

照片切换代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style type="text/css">
.box{
width: 500px;
height: 600px;
margin: auto;
text-align: center;
background-color: #FFE4C4;
border-radius: 8px;
box-shadow: 1px 1px 10px #F77979;
}
.box h2{
padding-top: 20px;
color: #fff;
}
.box ul{
margin: 0;
padding: 0;
overflow: hidden;
}
.box ul li{
list-style: none;
float: left;
margin-left: 20px;
}
.box ul li a{
display: block;
width: 100px;
height: 30px;
line-height: 30px;
text-decoration:none;
background-color: #26A8FE;
color: #fff;
border-radius: 5px;
}
.box ul li a:hover{
background-color: #F77979;
}
.box .pic{
width: 400px;
height: 400px;
background-color: #D3D3D3;
margin: auto;
margin-top: 30px;
}
.box .pic img{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="box">
<h2>明星照片</h2>
<ul>
<li><a href="img/1.jpg" title="这是图片一" onclick="change(this);return false">头像一</a></li>
<li><a href="img/2.jpg" title="这是图片二" onclick="change(this);return false">头像二</a></li>
<li><a href="img/3.jpg" title="这是图片三" onclick="change(this);return false">头像三</a></li>
<li><a href="img/4.jpg" title="这是图片四" onclick="change(this);return false">头像四</a></li>
</ul>
<div class="pic">
<img src="img/timg.jpg" alt="" id="picture"/>
</div>
<p id="text"></p>
</div>
<script type="text/javascript">
function change(pic){
// 获取明星图片和名字
var href = pic.href
var tit = pic.title
var name = pic.innerHTML
// 获取图片框和文本行
var pic = document.getElementById('picture')
var p = document.getElementById('text')
// 替换
pic.src = href
p.innerHTML = '<span style="color:coral;font-weight:bold">'+name +":"+ tit +'<span>'
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
计算器图片
代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>迷你计算器</title>
<style type="text/css">
.jisuanqi{
width: 500px;
height: 200px;
background-color: #eca8a8;
margin: auto;
text-align: center;
box-shadow: 2px 2px 2px gray;
border-radius: 10px;
color: #fff;
}
.jisuanqi h2{
padding-top: 20px;
}
.jisuanqi table{
width: 350px;
margin: auto;
}
[type="text"]{
border: none;
height: 30px;
text-align: center;
}
.jisuanqi select{
height: 30px;
}
.jisuanqi button{
width: 80px;
height: 32px;
border: none;
color: #fff;
background-color: darkcyan;
}
.jisuanqi button:hover{
background-color: crimson;
cursor: pointer;
}
</style>
</head>
<body>
<div class="jisuanqi">
<form>
<h2>迷你计算器</h2>
<table>
<tr>
<td><input type="text" name="text1" placeholder="数字1"/></td>
<td><select name="fuhao">
<option value="null"> 请选择 </option>
<option value="add"> + </option>
<option value="sub"> - </option>
<option value="mul"> * </option>
<option value="div"> / </option>
</select></td>
<td><input type="text" name="text2" placeholder="数字2"/></td>
<td><button>计算</button></td>
</tr>
<tr><td colspan="2" style="text-align: right;"><h3>计算结果:</h3></td>
<td colspan="2" style="text-align: left;"><h3 id="result"></h3></td>
</tr>
</table>
</form></div>
<script type="text/javascript">
var btn = document.getElementsByTagName('button')[0]
var text1 = document.getElementsByName('text1')[0]
var text2 = document.getElementsByName('text2')[0]
var fuhao = document.getElementsByName('fuhao')[0]
var result= document.getElementById('result')
btn.onclick=function(){
var num1=text1.value
var num2=text2.value
// alert(num1)
if (text1.value.length == 0) {
alert('数字1不得为空')
text1.focus()
return false
}else if (num2=="") {
alert('数字2不得为空')
text1.focus()
return false
}else if (isNaN(num1)) {
alert('第一个输入框请输入数字')
text1.focus()
return false
}else if (isNaN(num2)) {
alert('第二个输入框请输入数字')
text2.focus()
return false
}else{
var data1=parseFloat(num1)
var data2=parseFloat(num2)
}
var temp = 0
var flag = ''
switch(fuhao.value){
case 'null':
alert('请选择符号')
fuhao.focus()
return false
case 'add':
flag = '+'
temp = data1 + data2
break
case 'sub':
flag = '-'
temp = data1 - data2
break
case 'mul':
flag = '*'
temp = data1 * data2
break
case 'div':
flag = '/'
if (data2==0) {
alert('除数不得为0')
text2.focus()
return false
}else{
temp = data1 / data2
}
break
}
str = '<span style="color:#0072ff">'
str += data1 +' '+flag +' '+ data2 +' = ' + temp
str += '</span>'
result.innerHTML = str
return false //老师,为什么我如果不加这个就会跳转,我看您的那个上面没有加啊
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例



总结:虽然只是入门级的,但是还是感觉有点蒙。代码记不住,但是照着老师的打了4遍代码,后面就基本记住了。又打了3次,完全都是自己敲的代码。事实证明老师说的没有错,要多写多做,自然而然就记住了。