Correction status:qualified
Teacher's comments:



今天学习了js的入门知识,对于小白来说,如同听天书
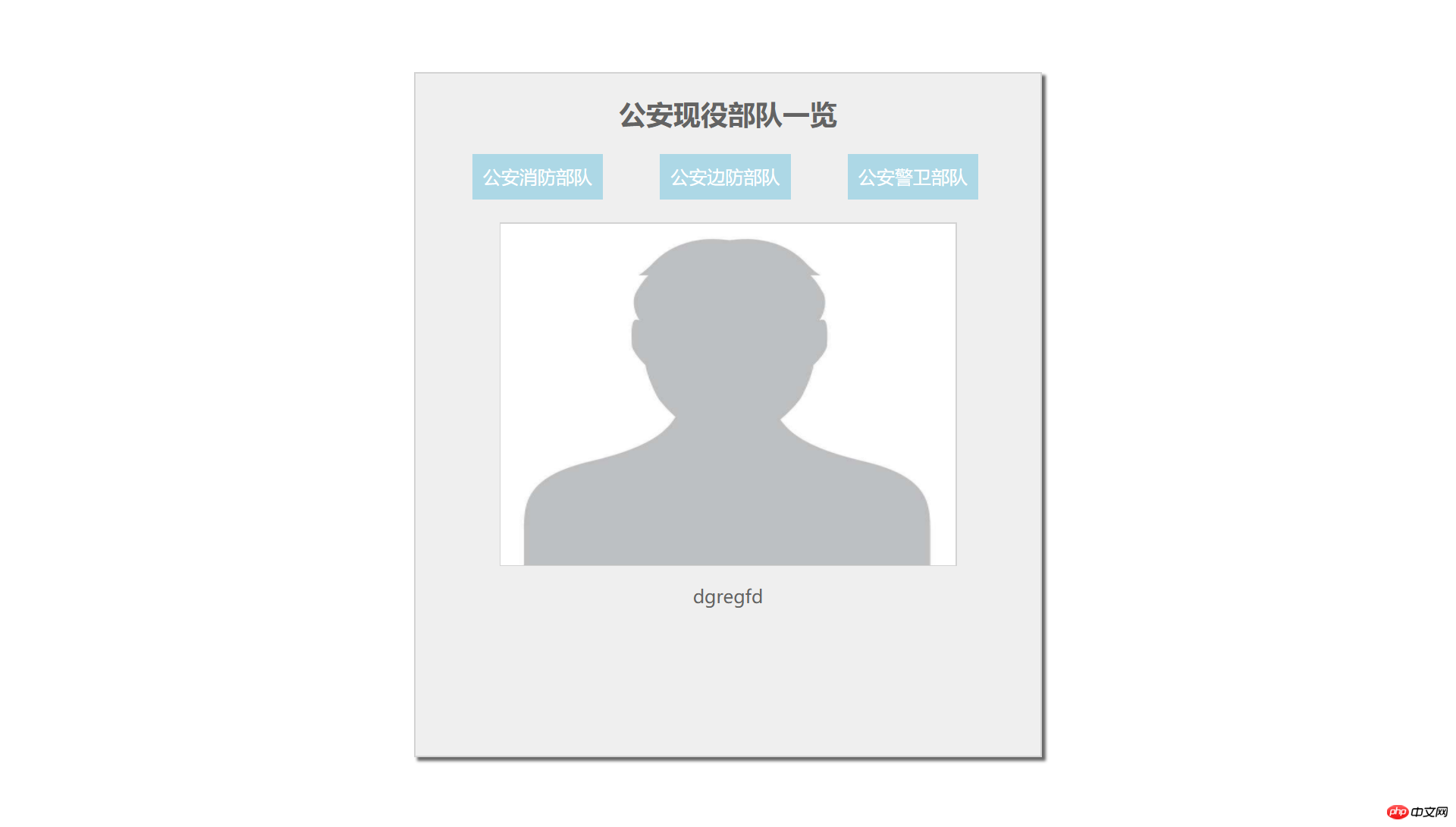
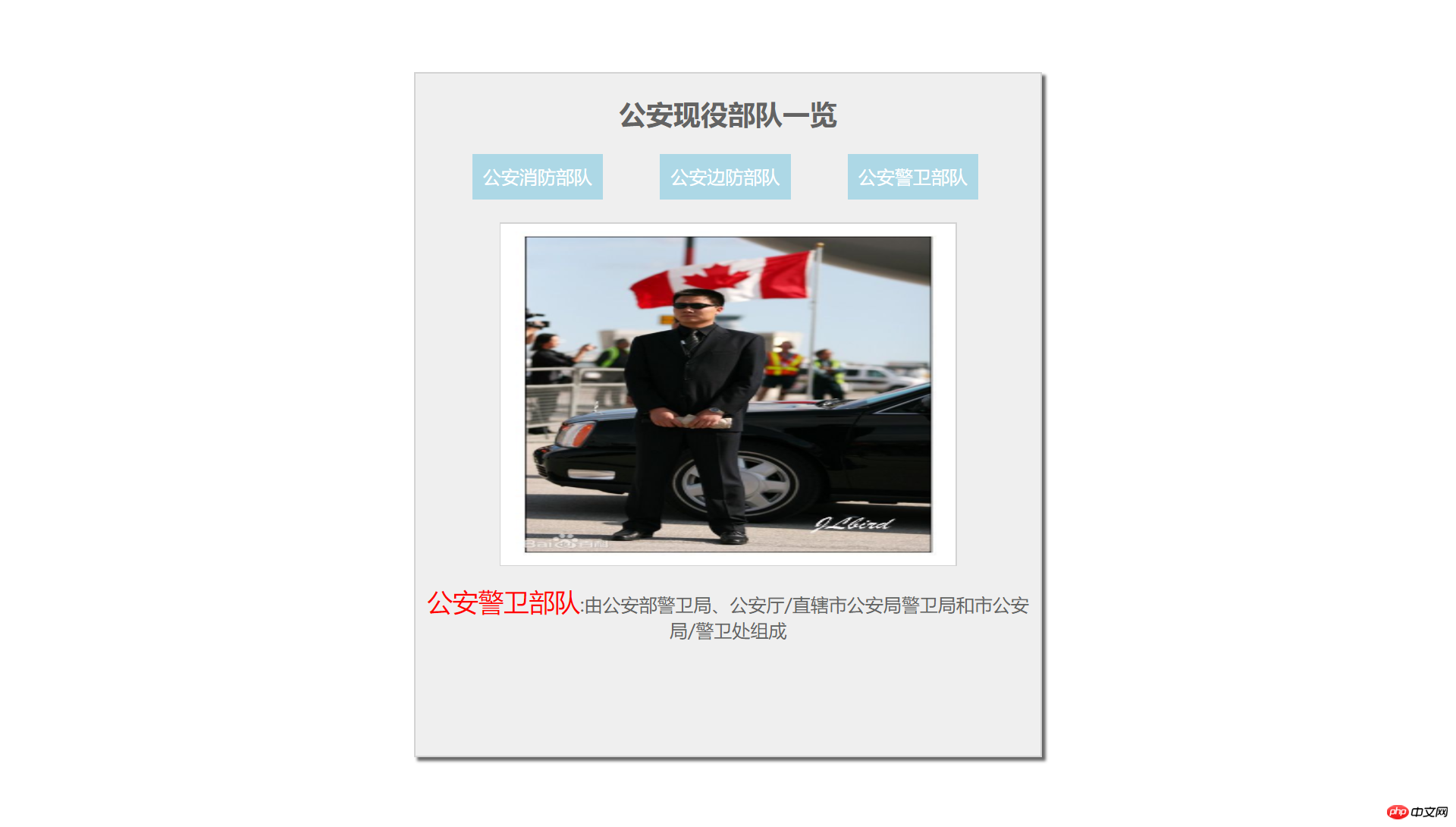
第一个案例:相册
效果:



代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js单网页相册切换页面</title>
<style type="text/css">
.box {
width: 550px;
height: 600px;
background-color: #efefef;
border: 1px solid lightgray;
margin: 5% auto;
text-align: center;
color: #636363;
box-shadow: 3px 3px 3px #666;
}
.box ul {
margin: 0;
padding: 0;
overflow: hidden;
}
.box ul li {
list-style-type: none;
float: left;
margin-left: 50px;
background-color: lightblue;
}
.box ul li a {
display: block;
width: 115px;
height: 40px;
line-height: 40px;
text-align: center;
text-decoration: none;
color: white;
}
.box ul li a:hover {
background-color: coral;
font-size: 1.2em;
}
.box .pic {
width: 400px;
height: 300px;
margin: auto;
line-height: 1px;
border: 1px solid lightgray;
margin-top: 20px;
}
.box .pic img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="box">
<h2>公安现役部队一览</h2>
<ul>
<li><a href="images/xf.jpg" title="是公安机关行政执法和刑事司法力量的组成部分" onclick="change(this);return false">公安消防部队</a></li>
<li><a href="images/bf.jpg" title="一般以驻在对外口岸的边防检查站,驻在边境的县边防大队和边防派出所形式出现" onclick="change(this);return false">公安边防部队</a>
</li>
<li><a href="images/jw.jpg" title="由公安部警卫局、公安厅/直辖市公安局警卫局和市公安局/警卫处组成" onclick="change(this);return false">公安警卫部队</a>
</li>
</ul>
<div class="pic">
<img src="images/zwt.png" id="img">
</div>
<p id="info">dgregfd</p>
</div>
<script type="text/javascript">
function change(pic) {
var pichref = pic.href
var picinfo = pic.title
var picname = pic.innerHTML
var img = document.getElementById('img')
var p = document.getElementById('info')
img.src = pichref
p.innerHTML = '<span style="color: red;font-size:1.4em">'+picname +'</span>' +':' + picinfo
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
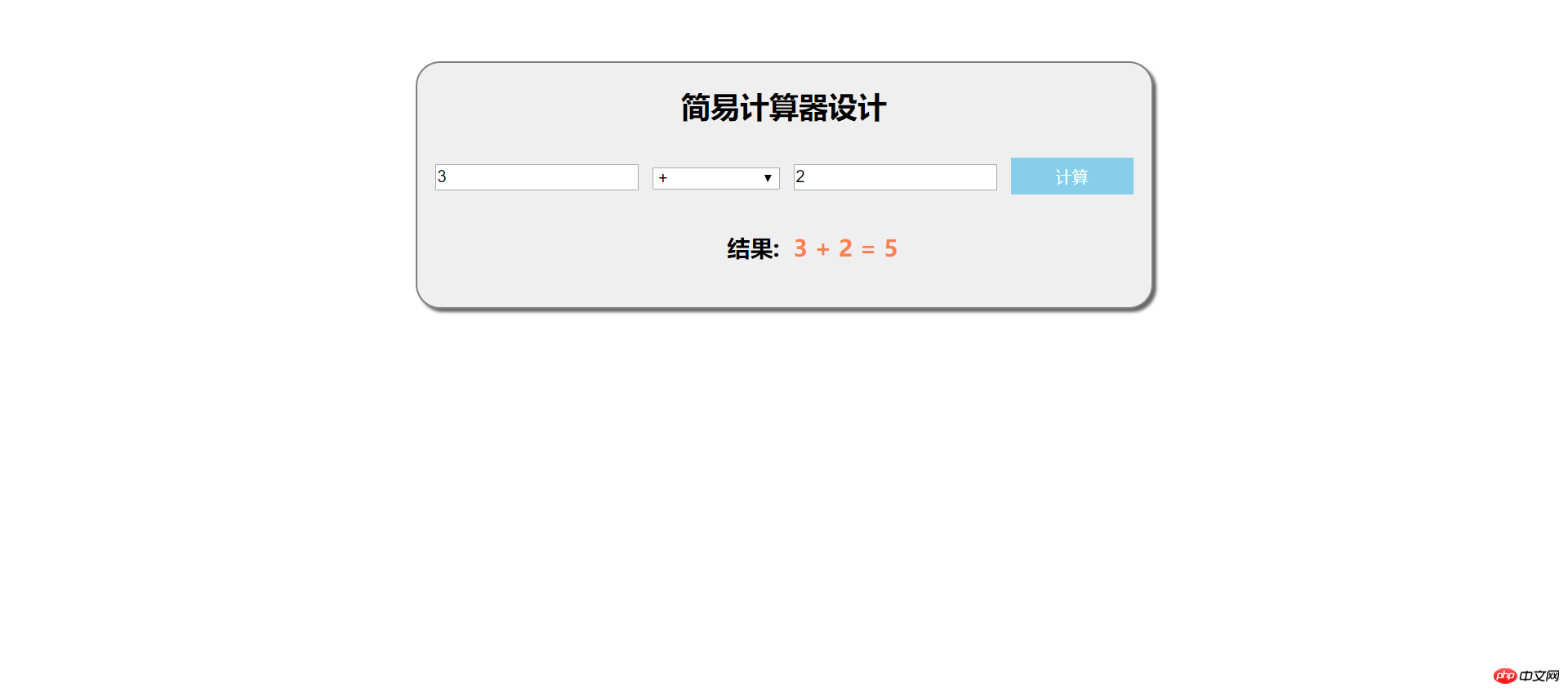
第二个案例:简易计算器
效果如下:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简易计算器</title>
<style type="text/css">
.box {
width: 600px;
height: 200px;
margin:50px auto;
background-color: #efefef;
box-shadow: 3px 3px 3px #666;
border: 1px solid gray;
text-align: center;
border-radius: 20px;
}
table {
margin: auto;
}
td {
width: 100px;
height: 30px;
padding: 5px 5px;
}
input select {
border: none;
text-align: center;
width: 100%;
height: 100%;
}
button {
width: 100%;
height:100%;
border: none;
background-color: skyblue;
color: white;
}
button:hover {
background-color: coral;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
<h2>简易计算器设计</h2>
<form>
<table>
<tr>
<td><input type="text" name="opt1" placeholder="请输入第一个值"></td>
<td><select name="opt">
<option value="none">请选择操作符</option>
<option value="add">+</option>
<option value="sub">-</option>
<option value="mul">*</option>
<option value="div">/</option>
</select>
</td>
<td><input type="text" name="opt2" placeholder="请输入第二个值"></td>
<td><button type="button">计算</button></td>
</tr>
<tr>
<td colspan="2" align="right"><h3>结果:</h3></td>
<td colspan="2" align="left"><h3 id="placeholder"></h3></td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
var opt1 = document.getElementsByName('opt1')[0]
var opt2 = document.getElementsByName('opt2')[0]
var opt = document.getElementsByName('opt')[0]
var placeholder =document.getElementById('placeholder')
var btn = document.getElementsByTagName('button')[0]
btn.onclick = function() {
if (opt1.value.length== 0) {
alert('第一个字符不能为空')
opt1.focus()
return false
}else if (isNaN(opt1.value)) {
alert('错误:第一个字符为非法数值')
opt1.focus()
return false
}else if (opt2.value.length == 0) {
alert('第二个字符不能为空')
opt2.focus()
return false
}else if (isNaN(opt2.value)) {
alert('错误:第二个字符为非法数值')
opt2.focus()
return false
}else {
var data1 = parseFloat(opt1.value)
var data2 = parseFloat(opt2.value)
}
var option = opt.value
var temp = 0
var flag =''
var result = ''
switch (option){
case 'none':
alert('请选择操作符')
opt.focus()
return false
case 'add':
flag='+'
temp=data1 + data2
break
case 'sub':
flag='-'
temp=data1-data2
break
case 'mul':
flag='*'
temp=data1*data2
break
case 'div':
flag='/'
if (data2==0) {
alert('除数不能为0')
opt2.focus()
return false
}else {
temp = data1/data2
}
break
}
var str = '<span style="color:coral">'
str += data1+' '+flag+' '+data2 + ' = ' + temp
str += '</span>'
placeholder.innerHTML = str
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
手写内容