Correction status:Uncorrected
Teacher's comments:







<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<style type="text/css">
*{
margin: 0;padding: 0;
}
.box{
margin: 20px auto;
background: #ECECEC;
width: 600px;
height: 700px;
box-shadow: 10px 10px 10px 5px #ACACAC;
text-align: center;
border-radius:30px ;
}
.box .header ul{
list-style: none;
}
.box .header ul li{
border-radius:30px ;
float: left;
background: skyblue;
}
.box .header ul li a{
display: block;
height: 30px;
width: 150px;
color: #000000;
text-decoration: none;
line-height: 30px;
}
.box .header ul li:hover{
background-color: coral;
font-size: 1.2em;
border-radius:30px ;
box-shadow: 10px 10px 10px 5px #ACACAC;
}
.pic img{
width: 100%;
height: 540px;
}
</style>
<title>1.相册案例实战</title>
</head>
<body>
<!--
作者:1083396620@qq.com
时间:2018-03-29
描述:
创建DOM结构
-->
<div class="box">
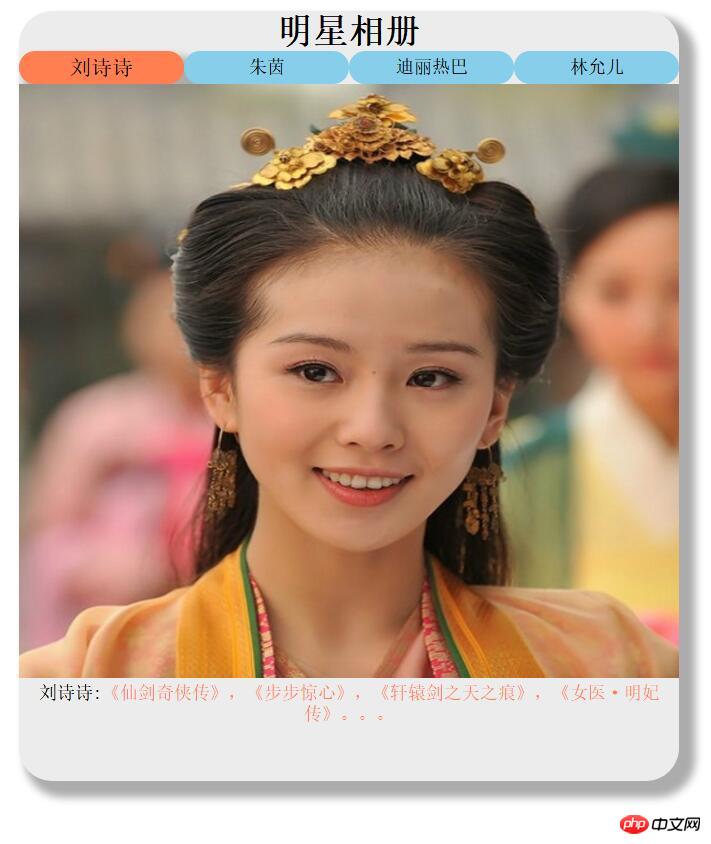
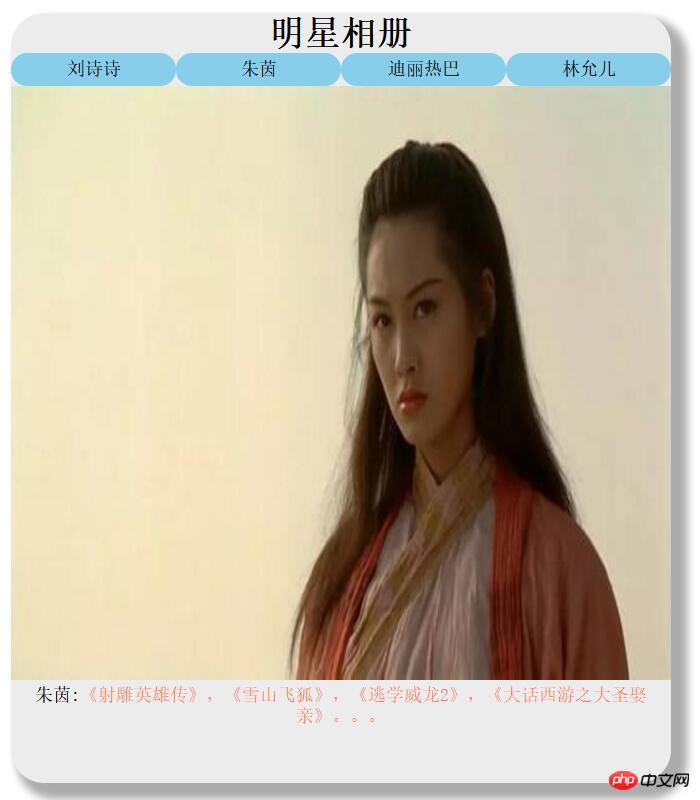
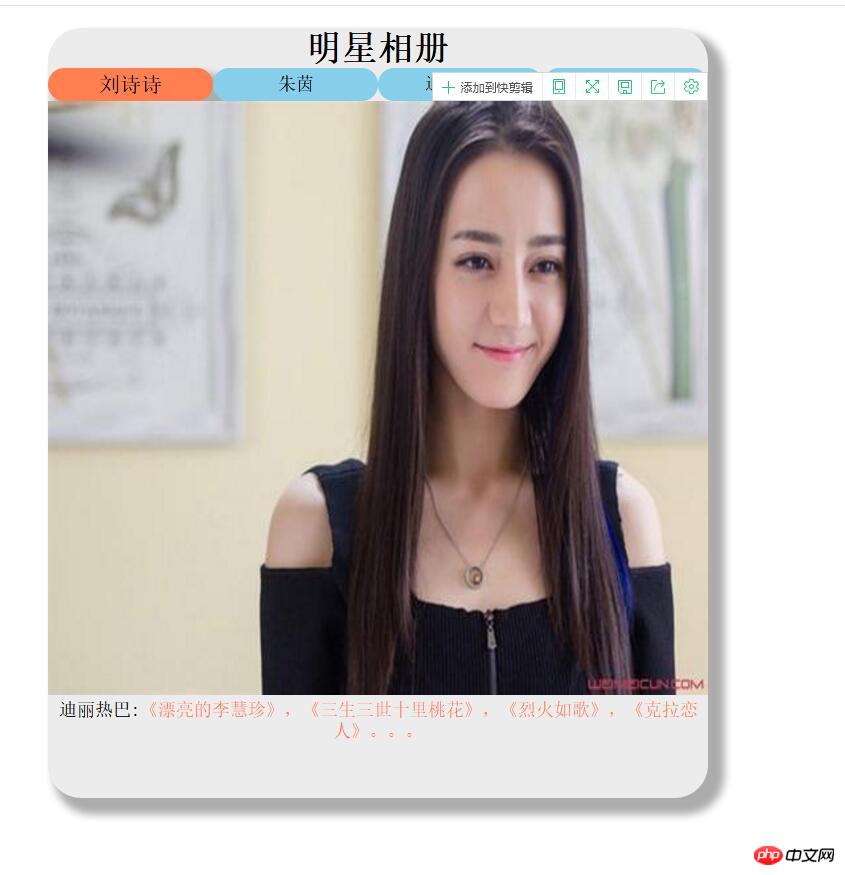
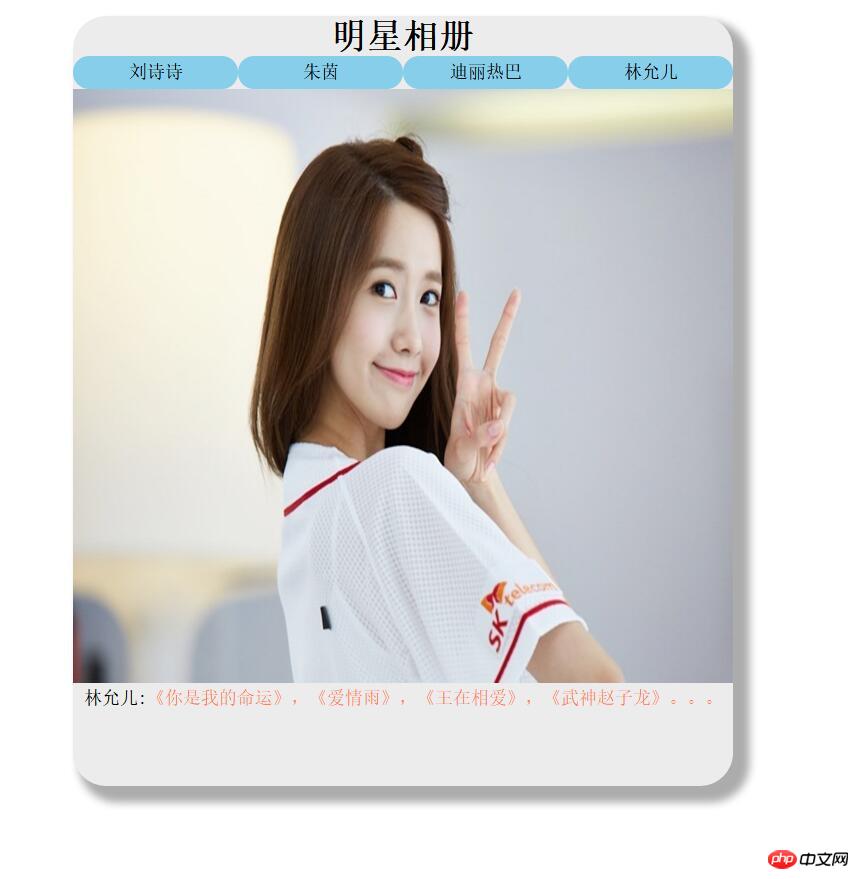
<h1>明星相册</h1>
<div class="header">
<ul>
<li><a href="images/1.jpg" title="《仙剑奇侠传》,《步步惊心》,《轩辕剑之天之痕》,《女医·明妃传》。。。" onclick="change(this);return false">刘诗诗</a></li>
<li><a href="images/2.jpg" title="《射雕英雄传》,《雪山飞狐》,《逃学威龙2》,《大话西游之大圣娶亲》。。。" onclick="change(this);return false">朱茵</a></li>
<li><a href="images/3.jpg" title="《漂亮的李慧珍》,《三生三世十里桃花》,《烈火如歌》,《克拉恋人》。。。" onclick="change(this);return false">迪丽热巴</a></li>
<li><a href="images/4.jpg" title="《你是我的命运》,《爱情雨》,《王在相爱》,《武神赵子龙》。。。" onclick="change(this);return false">林允儿</a></li>
</ul>
</div>
<div class="pic">
<img src="images/zwt.jpg" alt="img" id="Img"/>
</div>
<div class="footer">
<p id="til"></p>
</div>
</div>
</body>
</html>
<script type="text/javascript">
function change(pic){
var getpic = pic.href
var gettit = pic.title
var getclasspic =document.getElementById('Img')
var getidtil = document.getElementById("til")
var getname = pic.innerHTML
getclasspic.src = getpic
getidtil.innerHTML = getname+':'+'<span style="color:coral">'+ gettit+'</span>'
}
</script>点击 "运行实例" 按钮查看在线实例