Correction status:qualified
Teacher's comments:



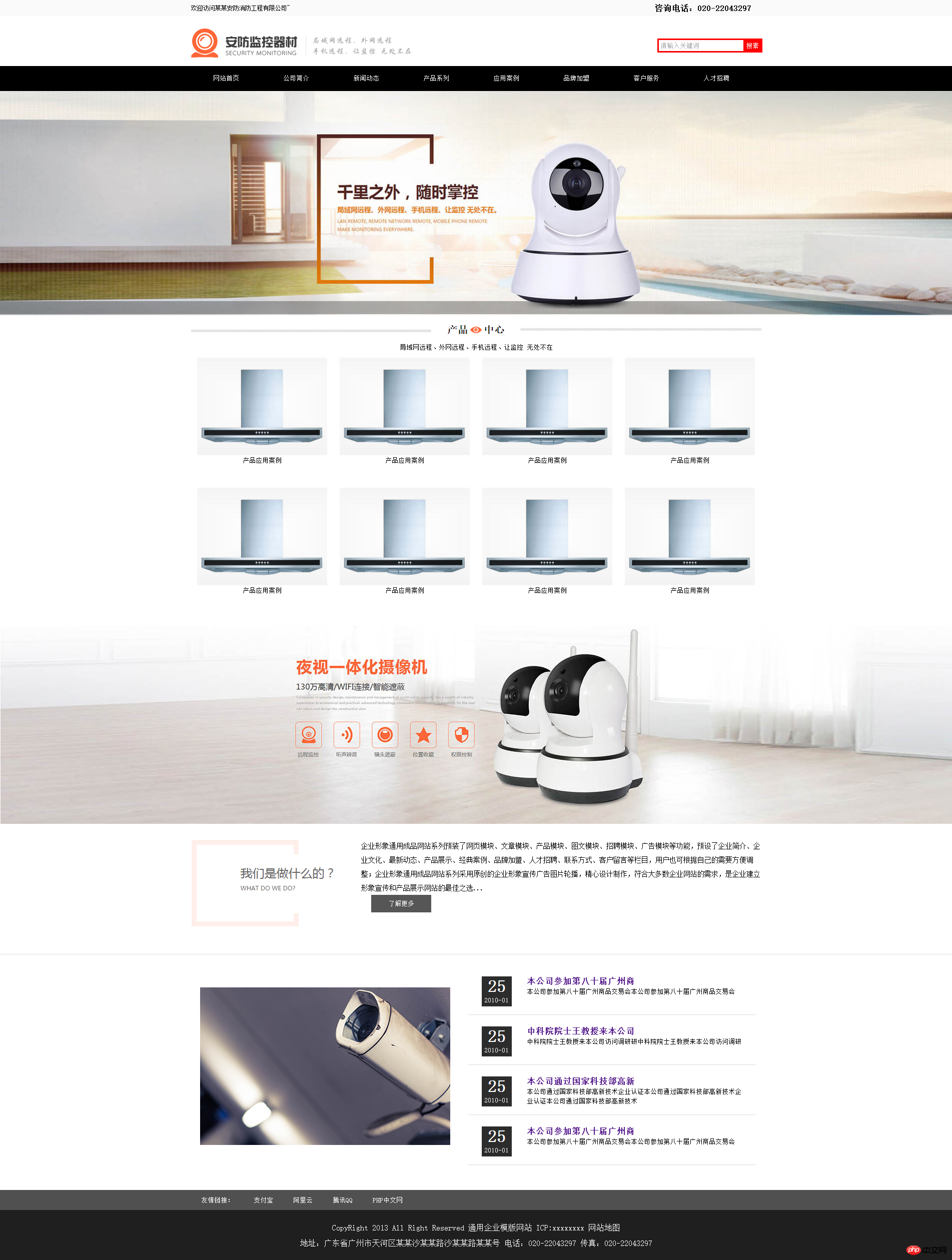
实战最终结果图:

HTML代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>3-28作业 首页-企业形象成品网站</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="./css/reset.css" rel="stylesheet"> <link href="./css/common.css" rel="stylesheet"> <link href="./css/index.css" rel="stylesheet"> </head> <body> <!-- 网站头部 --> <div class="head"> <div class="head-wrap"> <div class="head-top"> <div class="t-left">欢迎访问某某安防消防工程有限公司~</div> <div class="t-right">咨询电话:020-22043297</div> </div> </div> <div class="head-bottom"> <div class="logo"> <img src="./images/logo.png"> </div> <div class="search"> <input type="text" name="search" placeholder="请输入关键词"> <button>搜素</button> </div> </div> <div class="list"> <ul> <li><a href="">网站首页</a></li> <li><a href="">公司简介</a></li> <li><a href="">新闻动态</a></li> <li><a href="">产品系列</a></li> <li><a href="">应用案例</a></li> <li><a href="">品牌加盟</a></li> <li><a href="">客户服务</a></li> <li><a href="">人才招聘</a></li> </ul> </div> </div> <!-- 网站内容区域 --> <div class="container"> <div class="banner"> <div class="banner-img"><img src="./images/banner.jpg"></div> <div class="banner-1"></div> </div> <!-- 产品中心 --> <div class="product"> <div class="product-title"> <h2>产品<img src="./images/proicon.png">中心</h2> <p>局域网远程、外网远程、手机远程、让监控 无处不在</p> </div> <div class="product-list"> <ul> <li> <a href=""><img src="./images/pro.jpg" alt=""></a> <p>产品应用案例</p> </li> <li> <a href=""><img src="./images/pro.jpg" alt=""></a> <p>产品应用案例</p> </li> <li> <a href=""><img src="./images/pro.jpg" alt=""></a> <p>产品应用案例</p> </li> <li> <a href=""><img src="./images/pro.jpg" alt=""></a> <p>产品应用案例</p> </li> <li> <a href=""><img src="./images/pro.jpg" alt=""></a> <p>产品应用案例</p> </li> <br> <li> <a href=""><img src="./images/pro.jpg" alt=""></a> <p>产品应用案例</p> </li> <li> <a href=""><img src="./images/pro.jpg" alt=""></a> <p>产品应用案例</p> </li> <li> <a href=""><img src="./images/pro.jpg" alt=""></a> <p>产品应用案例</p> </li> </ul> </div> </div> <div class="ads"></div> <div class="summary"> <div class="summary-left"> <img src="./images/1519616925.png"> </div> <div class="summary-right"> <p>企业形象通用成品网站系列预装了网页模块、文章模块、产品模块、图文模块、招聘模块、广告模块等功能,预设了企业简介、企业文化、最新动态、产品展示、经典案例、品牌加盟、人才招聘、联系方式、客户留言等栏目,用户也可根据自己的需要方便调整;企业形象通用成品网站系列采用原创的企业形象宣传广告图片轮播,精心设计制作,符合大多数企业网站的需求,是企业建立形象宣传和产品展示网站的最佳之选... </p> <a href="">了解更多</a> </div> </div> <hr> <div class="news"> <div class="news-left"><img src="./images/1519624349.jpg"></div> <div class="news-right"> <ul> <li> <div class="news-rq"> <h1>25</h1> <span>2010-01</span> </div> <div class="news-title"> <strong><a href="">本公司参加第八十届广州商</a></strong> <br> <span>本公司参加第八十届广州商品交易会本公司参加第八十届广州商品交易会</span> </div> </li> <hr> <li> <div class="news-rq"> <h1>25</h1> <span>2010-01</span> </div> <div class="news-title"> <strong><a href="">中科院院士王教授来本公司</a></strong> <br> <span>中科院院士王教授来本公司访问调研研中科院院士王教授来本公司访问调研</span> </div> </li> <hr> <li> <div class="news-rq"> <h1>25</h1> <span>2010-01</span> </div> <div class="news-title"> <strong><a href="">本公司通过国家科技部高新</a></strong> <br> <span>本公司通过国家科技部高新技术企业认证本公司通过国家科技部高新技术企业认证本公司通过国家科技部高新技术</span> </div> </li> <hr> <li> <div class="news-rq"> <h1>25</h1> <span>2010-01</span> </div> <div class="news-title"> <strong><a href="">本公司参加第八十届广州商</a></strong> <br> <span>本公司参加第八十届广州商品交易会本公司参加第八十届广州商品交易会</span> </div> </li> <hr> </ul> </div> </div> </div> <div class="foot"> <div class="friendly-link"> <ul> <li>友情链接:</li> <li><a href="">支付宝</a></li> <li><a href="">阿里云</a></li> <li><a href="">腾讯QQ</a></li> <li><a href="">PHP中文网</a></li> </ul> </div> <div class="copyright"> <div class="copyright-content"> <p>CopyRight 2013 All Right Reserved 通用企业模版网站 ICP:xxxxxxxx 网站地图</p> <p>地址:广东省广州市天河区某某沙某某路沙某某路某某号 电话:020-22043297 传真:020-22043297</p> </div> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
COMMON.CSS 代码:
@charset "UTF-8";
/**
*
* @authors Your Name (you@example.org)
* @date 2018-03-29 16:41:45
* @version $Id$
*/
/*公共样式文件*/
/*头部样式*/
.head{
width: 100%;
margin: auto;
/*overflow: hidden;*/
}
.head-wrap{
background-color: #FAFAFA;
}
.head-top{
width: 1140px;
height: 32px;
margin: auto;
line-height: 32px;
/*overflow: hidden;*/
}
.head-top .t-left{
float: left;
font-size: 12px;
}
.head-top .t-right{
font-size: 16px;
float: right;
margin-right: 20px;
font-weight: bold;
}
.head-bottom{
width: 1140px;
margin: auto;
height: 100px;
}
.logo{
width: 470px;
width: 60px;
margin-top: 25px;
float: left;
}
.search{
margin-top: 45px;
float: right;
}
.search input{
width: 198px;
color: red;
padding:3px;
border: 3px solid ;
margin-right: -45px;
}
.search button{
background-color: red;
color: #fff;
padding: 5px;
border: 0px;
/*float: left;*/
/*margin-left: 8px;*/
}
.list{
width: 100%;
background-color: black;
}
.list ul{
width: 1140px;
height: 50px;
margin: 0 auto;
line-height: 50px;
}
.list ul li{
width: 130px;
float: left;
padding: 0 5px;
text-align: center;
/*margin-left: 30px;*/
}
.list ul li:hover{
background-color: #ff6637;
cursor: pointer;
}
.list ul li a{
color: #fff;
text-decoration: none;
}
.foot {
width: 100%;
background-color: #505050;
clear: both;
}
.friendly-link {
width: 1140px;
height: 40px;
margin: auto;
overflow: hidden;
}
.friendly-link ul *{
float: left;
color: #fff;
margin-left: 20px;
text-align: center;
}
.copyright {
width: 100%;
height: 100px;
background: #1F1F1F;
color: #fff;
}
.copyright p {
width: 1140px;
margin: auto;
display: block;
text-align: center;
line-height: 2em;
font-size: 1.2em;
}
.copyright-content{
padding-top: 20px;
}点击 "运行实例" 按钮查看在线实例
index.css 代码:
@charset "UTF-8";
/**
*
* @authors Your Name (you@example.org)
* @date 2018-03-29 18:36:18
* @version $Id$
*/
/*首页模版样式*/
.banner{
width: 100%;
height:450px;
}
.container{
width: 100%;
}
.banner-img{
line-height: 1px;
}
.banner-img img{
width: 100%;
}
.banner-1{
height: 26px;
background: rgb(0, 0, 0);
margin-top: -28px;
opacity: 0.3;
}
/*产品中心*/
.product{
width: 1140px;
margin: 0 auto;
overflow: hidden;
}
.product-title h2{
text-align: center;
background: url(../images/title_bg.jpg)center;
background-repeat: no-repeat;
}
.product-title h2 img{
margin: 0 4px;
}
.product-title p{
text-align: center;
}
.product-list ul{
width: 1140px;
padding: 0px;
}
.product-list ul li{
width: 25%;
height: 260px;
float: left;
text-align: center;
}
.product-list ul li img{
width: 260px;
}
.product-list ul li img:hover{
opacity: 0.8;
}
.ads{
width: 100%;
height: 412px;
background: url(../images/ads.jpg);
/*margin-top: -10px;*/
}
.summary{
width: 1140px;
overflow: hidden;
margin: 30px auto;
}
.summary-left img {
float: left;
}
.summary-right {
height: 200px;
float: right;
}
.summary-right p {
float: left;
width: 800px;
font-size: 1.1em;
line-height: 2em;
}
.summary-right a {
float: left;
clear: both;
margin: 0px 0px 0px 20px;
padding: 10px;
width: 100px;
text-align: center;
background-color: #575656;
color: #fff;
text-decoration: none;
}
.summary-right a:hover{
background: #ff6637;
font-weight: bold;
}
hr{
border-width: thin; /*设置边框的粗细*/
opacity: 0.3;
}
.news{
width: 1140px;
margin: 30px auto;
}
.news-left{
float: left;
margin-left: 18px;
margin-top: 35px;
}
.news-right {
float: left;
height: 440px;
margin-left: 35px;
}
.news-right ul li {
height: 70px;
margin: 0 28px;
}
.news-rq{
width: 60px;
height: 60px;
background: #2c2c2c;
color: #fff;
float: left;
}
.news-rq h1 {
text-align: center;
height: 40px;
margin: 0px;
line-height: 40px;
font-size: 2.5em
}
.news-rq span{
display: block;
text-align: center;
}
.news-title{
width:430px;
float: left;
margin-left: 30px;
line-height: 1.5em;
}
.news-title strong{
/*line-height: 2em;*/
font-size: 1.3em;
}
.news-right hr {
clear: both;
margin: 6px 0px 22px 0px;
}点击 "运行实例" 按钮查看在线实例
reset.css 代码:
@charset "UTF-8";
/**
*
* @authors Your Name (you@example.org)
* @date 2018-03-29 16:38:32
* @version $Id$
*/
p,body{
margin: 0;
font-size: 13px;
}
a {
text-decoration: none;
}
ul,li{
padding: 0px;
list-style: none;
}点击 "运行实例" 按钮查看在线实例