Correction status:qualified
Teacher's comments:



效果展示

点击 "运行实例" 按钮查看在线实例
-----------------------------------------------------------------
效果展示

============================================================
<!-- css样式 -->
.box {
width: 500px;
height: 200px;
background-color: #efefef;
border: 1px solid lightgray;
text-align: center;
margin: auto;
margin: 20px auto;
color: #636363;
border-radius: 15px;
box-shadow: 2px 2px 2px #999;
}
table {
margin: auto;
/*border: 1px solid red;*/
}
td {
width: 100px;
height: 30px;
padding: 5px 10px;
}
input, select {
width: 100%;
height:100%;
border:none;
text-align: center;
/*background-color: cyan;*/
}
button {
width: 100%;
height: 100%;
border: none;
background-color: skyblue;
color: white;
}
button:hover {
cursor: pointer;
background-color: coral;
width: 105%;
height: 105%;
}DOM结构
<div class="box"> <h2>迷你计算器</h2> <form> <table> <tr> <td><input type="text" name="opt1" placeholder="操作数1"></td> <td> <select name="option"> <option value="null">请选择操作</option> <option value="add"> + </option> <option value="sub"> - </option> <option value="mul"> * </option> <option value="div"> / </option> </select> </td> <td><input type="text" name="opt2" placeholder="操作数2"></td> <td><button type="button">计算</button></td> </tr> <tr> <td colspan="2" align="right"><h3>结果:</h3></td> <td colspan="2" align="left"><h3 id="placeholder"></h3></td> </tr> </table> </form> </div>
<script>
//1.获取操作数,按钮与结果占位符
var opt1 = document.getElementsByName('opt1')[0];
var opt2 = document.getElementsByName('opt2')[0];
var opt = document.getElementsByName('option')[0];
var btn = document.getElementsByTagName('button')[0];
var placeholder = document.getElementById('placeholder');
// console.log(placeholder); 查看是否获取元素
//2.给按钮添加事件,执行计算操作
btn.onclick = function () {
// alert("1")
if (opt1.value.length == 0){
alert('第一个操作数不能为空');
opt1.focus();
return false;
}else if (isNaN(opt1.value)){
alert('非法输入,请重新输入')
return false;
}else if (opt2.value.length == 0){
alert('第二个操作数不能为空');
opt2.focus()
return false;
}else if (isNaN(opt2.value)) {
alert('非法输入,请重新输入')
return false;
}else {
var data1 = parseFloat(opt1.value)
var data2 = parseFloat(opt2.value)
}
var option = opt.value
var temp = 0
var flag = ''
switch (option){
case 'null':
alert('请选择运算符')
opt.focus()
return false
case 'add':
flag = '+'
temp = data1 + data2
break
case 'sub':
flag = '-'
temp = data1 - data2
break
case 'mul':
flag = '*'
temp = data1 * data2
break
case 'div':
flag = "/"
if (data2 == 0){
alert('除数不能为0,请重新输入')
opt2.focus()
return false
}else {
temp = data1 / data2
}
break
}
// placeholder.innerHTML = '<span style="color:coral">'+data1+' '+ flag+' '+ data2+' = '+temp +'</span>'
var str = '<span style="color:coral">'
str += data1+' '+flag+' '+data2 + ' = ' + temp
str += '</span>'
placeholder.innerHTML = str
}
</script><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3.迷你计算器</title>
<style type="text/css">
.box {
width: 500px;
height: 200px;
background-color: #efefef;
border: 1px solid lightgray;
text-align: center;
margin: auto;
margin: 20px auto;
color: #636363;
border-radius: 15px;
box-shadow: 2px 2px 2px #999;
}
table {
margin: auto;
/*border: 1px solid red;*/
}
td {
width: 100px;
height: 30px;
padding: 5px 10px;
}
input, select {
width: 100%;
height:100%;
border:none;
text-align: center;
/*background-color: cyan;*/
}
button {
width: 100%;
height: 100%;
border: none;
background-color: skyblue;
color: white;
}
button:hover {
cursor: pointer;
background-color: coral;
width: 105%;
height: 105%;
}
</style>
</head>
<body>
<div class="box">
<h2>迷你计算器</h2>
<form>
<table>
<tr>
<td><input type="text" name="opt1" placeholder="操作数1"></td>
<td>
<select name="option">
<option value="null">请选择操作</option>
<option value="add"> + </option>
<option value="sub"> - </option>
<option value="mul"> * </option>
<option value="div"> / </option>
</select>
</td>
<td><input type="text" name="opt2" placeholder="操作数2"></td>
<td><button type="button">计算</button></td>
</tr>
<tr>
<td colspan="2" align="right"><h3>结果:</h3></td>
<td colspan="2" align="left"><h3 id="placeholder"></h3></td>
</tr>
</table>
</form>
</div>
<script>
//1.获取操作数,按钮与结果占位符
var opt1 = document.getElementsByName('opt1')[0];
var opt2 = document.getElementsByName('opt2')[0];
var opt = document.getElementsByName('option')[0];
var btn = document.getElementsByTagName('button')[0];
var placeholder = document.getElementById('placeholder');
// console.log(placeholder); 查看是否获取元素
//2.给按钮添加事件,执行计算操作
btn.onclick = function () {
// alert("1")
if (opt1.value.length == 0){
alert('第一个操作数不能为空');
opt1.focus();
return false;
}else if (isNaN(opt1.value)){
alert('非法输入,请重新输入')
return false;
}else if (opt2.value.length == 0){
alert('第二个操作数不能为空');
opt2.focus()
return false;
}else if (isNaN(opt2.value)) {
alert('非法输入,请重新输入')
return false;
}else {
var data1 = parseFloat(opt1.value)
var data2 = parseFloat(opt2.value)
}
var option = opt.value
var temp = 0
var flag = ''
switch (option){
case 'null':
alert('请选择运算符')
opt.focus()
return false
case 'add':
flag = '+'
temp = data1 + data2
break
case 'sub':
flag = '-'
temp = data1 - data2
break
case 'mul':
flag = '*'
temp = data1 * data2
break
case 'div':
flag = "/"
if (data2 == 0){
alert('除数不能为0,请重新输入')
opt2.focus()
return false
}else {
temp = data1 / data2
}
break
}
// placeholder.innerHTML = '<span style="color:coral">'+data1+' '+ flag+' '+ data2+' = '+temp +'</span>'
var str = '<span style="color:coral">'
str += data1+' '+flag+' '+data2 + ' = ' + temp
str += '</span>'
placeholder.innerHTML = str
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
==========================================================================================================
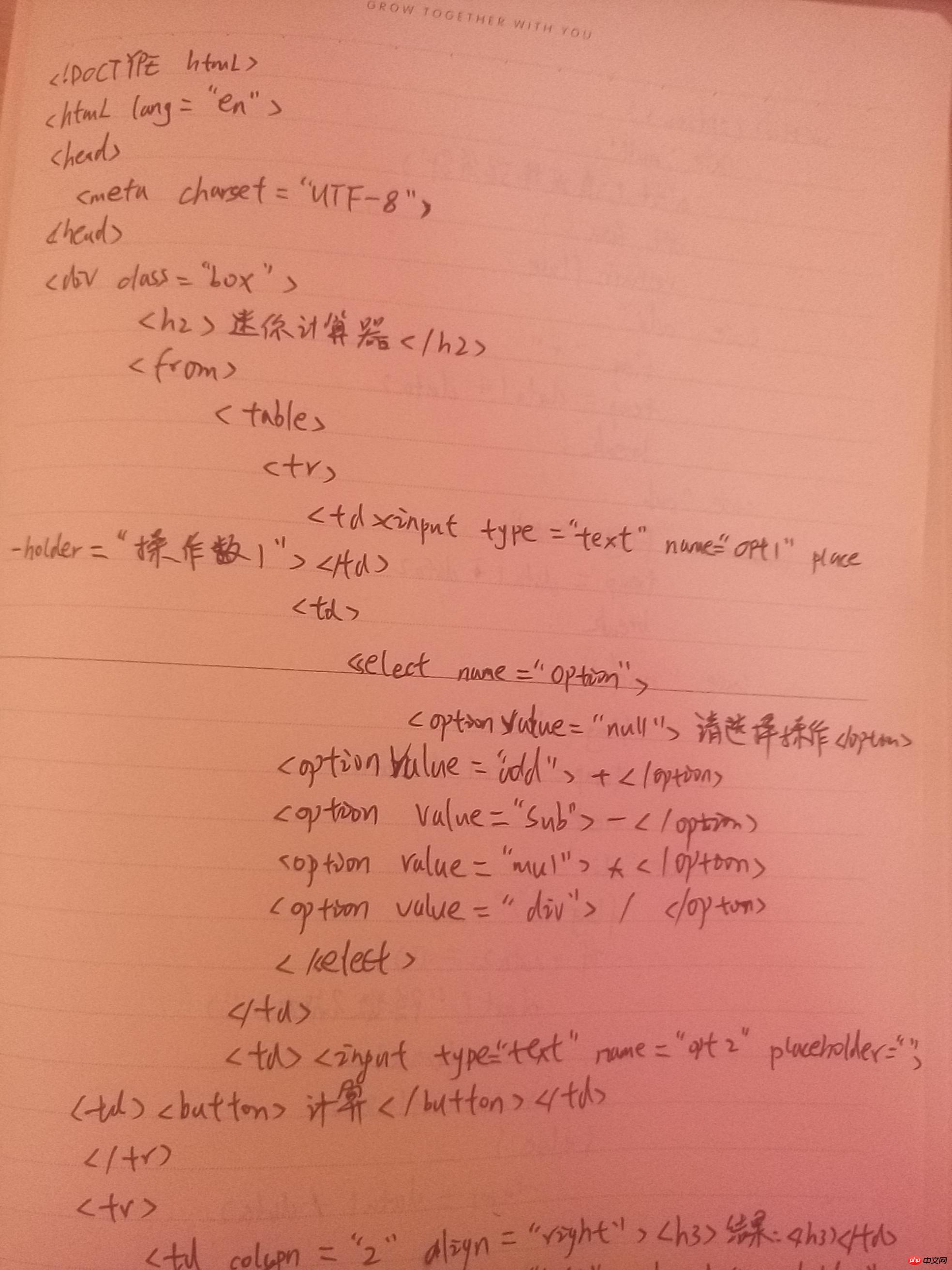
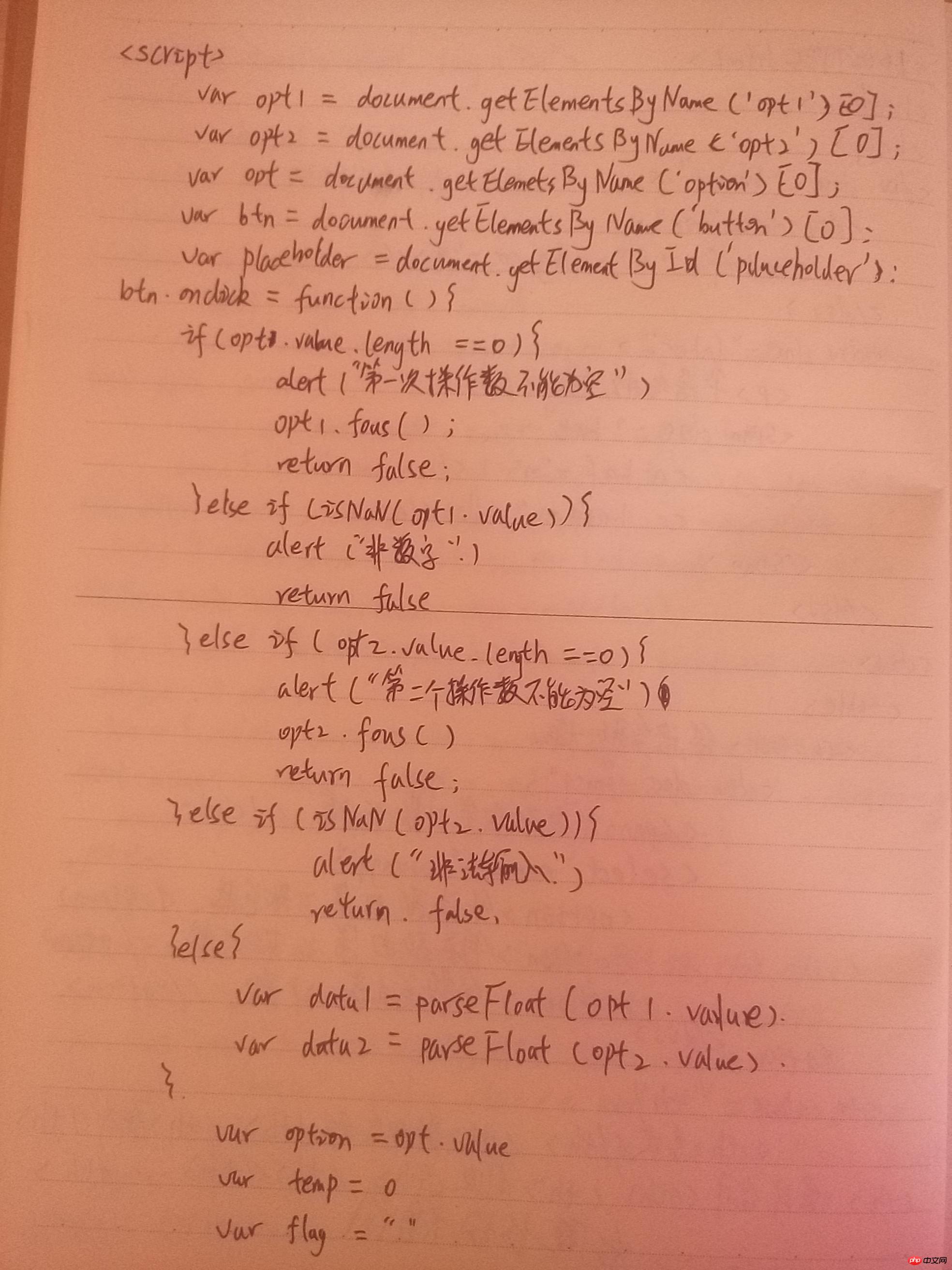
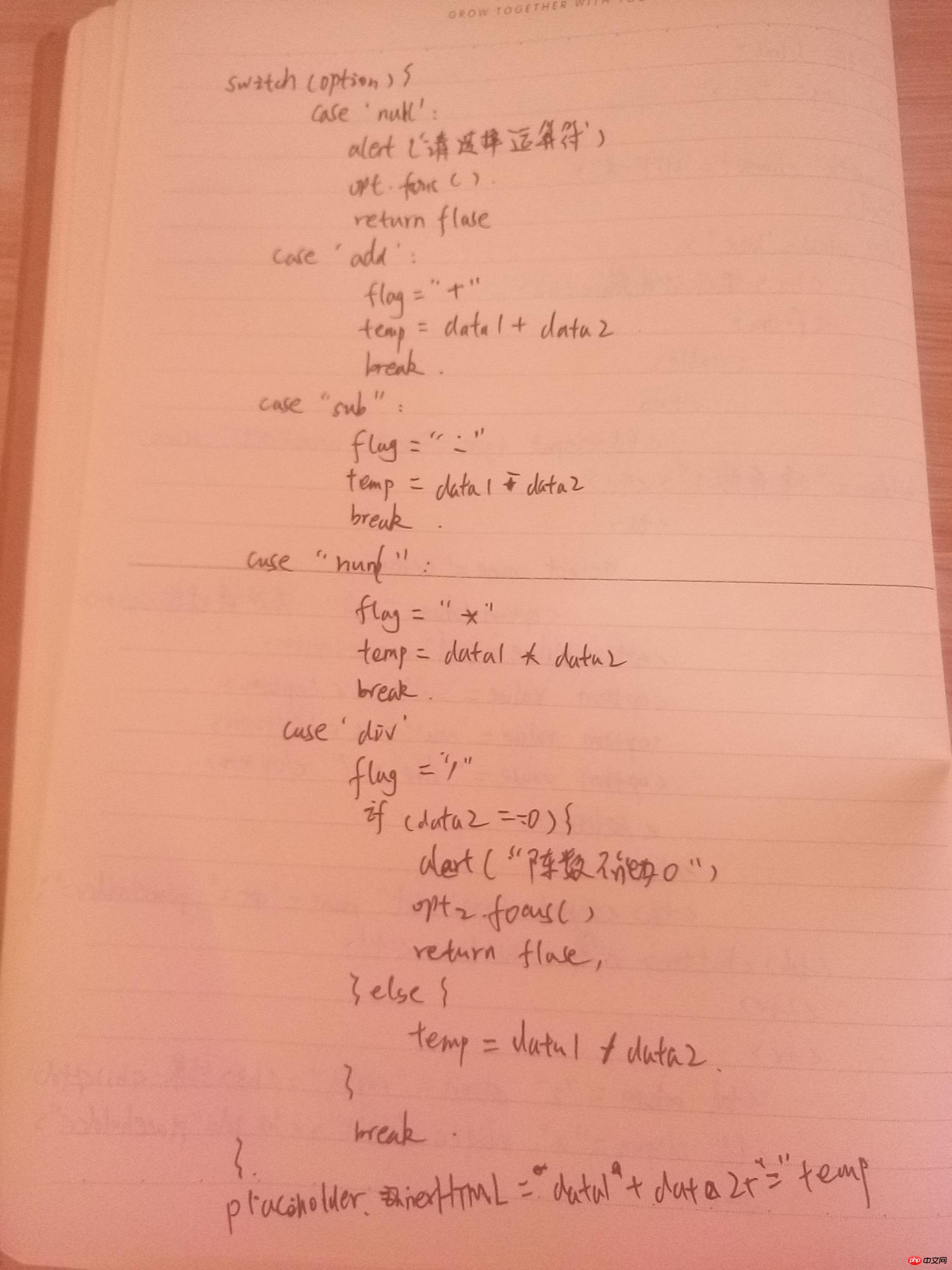
手抄作业



====================================================