Correction status:Uncorrected
Teacher's comments:



明星照片:
通过<a></a>设置onclick,用js实现onclick功能
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="utf-8">
<title>starts photo</title>
<style type="text/css">
.top {
width: 600px;
height: 700px;
margin: 20px auto;
text-align: center;
border: 2px solid lightgreen;
background-color: lightblue;
}
.menu {
width: 100%;
margin: auto;
overflow: hidden;
}
.starts {
margin: 0;
padding: 0;
overflow: hidden;
display:inline-block;
}
.starts li {
list-style-type: none;
float: left;
background-color: skyblue;
color: white;
text-align:center;
margin:0 20px;
border: 1px solid black;
}
.starts li a {
display: block;
width: 100px;
height: 40px;
text-align: center;
line-height: 40px;
text-decoration: none;
}
.starts li:hover {
background-color: coral;
}
.pic {
width: 600px;
height: 550px;
border: 1px solid black;
vertical-align: top;
margin: auto;
margin-top: 30px;
}
.pic img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="top">
<h2>明星相册</h2>
<ul class="starts">
<li><a href="./img/zly.jpg" title="《楚乔传》,《花千骨》,《陆贞传奇》..." onclick="show(this);return false">赵丽颖</a></li>
<li><a href="./img/gyy.jpg" title="《倚天屠龙记》,《咱们经婚吧》,《爱无悔》..." onclick="show(this);return false">高圆圆</a></li>
<li><a href="./img/sl.jpg" title="《那年花开月正圆》,《甑环传》,《玉观音》..." onclick="show(this);return false">孙俪</a></li>
<li><a href="./img/fbb.jpg" title="《还珠格格》,《武媚娘传奇》,《我不是潘金莲》..." onclick="show(this);return false">范冰冰</a></li>
</ul>
<div class="pic">
<img src="./img/zwt.png" alt="" id="img">
</div>
<p id="intro"></p>
</div>
<script type="text/javascript">
function show(pic) {
var picUrl=pic.href;
var picInfo=pic.title;
var picName=pic.innerHTML;
var img=document.getElementById('img');
var p=document.getElementById('intro');
img.src=picUrl;
p.innerHTML='<span style="color:wheat">'+picName+':'+picInfo +'</span>';
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
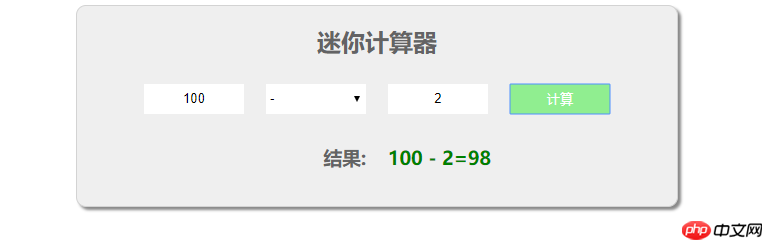
迷你计算器:
通过input控件实现输入,按钮设置计算,通过document get 方法得到html 控件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>caculator</title>
<style type="text/css">
.caculator {
width: 600px;
height: 200px;
background-color: #efefef;
border: 1px solid lightgrey;
text-align: center;
margin: auto;
margin: 20px auto;
color: #636364;
border-radius: 10px;
box-shadow: 3px 3px 3px #888;
}
table {
margin: auto;
}
td {
width: 100px;
height: 30px;
padding: 5px 10px;
}
input,select {
width: 100%;
height: 100%;
border: none;
text-align: center;
}
button {
width:100%;
height: 100%;
border: none;
background-color: lightgreen;
color: white;
}
button:hover {
cursor: pointer;
background-color: lightskyblue;
width: 106%;
height: 106%;
}
</style>
</head>
<body>
<div class="caculator">
<h2>迷你计算器</h2>
<form class="" action="index.html" method="post">
<table>
<tr>
<td><input type="text" name="opt1" placeholder="操作数1"></td>
<td>
<select class="" name="option">
<option value="null">选择操作符</option>
<option value="add">+</option>
<option value="sub">-</option>
<option value="mul">*</option>
<option value="div">/</option>
</select>
</td>
<td>
<input type="text" name="opt2" value="" placeholder="操作数2">
</td>
<td>
<button type="button" name="button">计算</button>
</td>
</tr>
<tr>
<td colspan="2" align="right"><h3>结果:</h3></td>
<td colspan="2" align="left">
<h3 id="placeholder"></h3>
</td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
var opt1=document.getElementsByName('opt1')[0];
var opt2=document.getElementsByName('opt2')[0];
var opt=document.getElementsByName('option')[0];
var btn=document.getElementsByTagName('button')[0];
var placeholder=document.getElementById('placeholder');
btn.onclick=function(){
if (opt1.value.length == 0) {
alert('opt1 为空');
opt1.focus();
return false;
} else if (isNaN(opt1.value)) {
alert('opt1是数字');
opt1.focus();
return false;
} else if (opt2.value.length == 0) {
alert('opt2 为空');
opt1.focus();
return false;
} else if (isNaN(opt2.value)) {
alert('opt2是数字');
opt1.focus();
return false;
} else {
var data1=parseFloat(opt1.value);
var data2=parseFloat(opt2.value);
}
var option=opt.value;
var temp=0;
var flag="";
var result="";
switch (option) {
case 'null':
alert('option not select');
opt.focus();
return false;
case 'add':
flag='+';
temp=data1+data2;
break;
case 'sub':
flag='-';
temp=data1-data2;
break;
case 'mul':
flag='*';
temp=data1*data2;
break;
case 'div':
flag='/';
if (data2 == 0){
aleart("除数不能为0");
opt2.focus();
return false;
} else {
temp=data1/data2;
}
break;
}
var str='<span style="color:green">';
str+=data1+' '+flag+' '+data2+'='+temp;
str+='</span>';
placeholder.innerHTML=str;
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
手抄:


小结:
js代码设置a标签的onclick,再通过js function实现点击后的具体功能。
document 各种get 方法获得html中的控件,并通过赋值实现控件内容的更新