Correction status:Uncorrected
Teacher's comments:



主题:
布局门户网站首页内容,将css样式文件分类共用以便于批量管理。
制作过程中使用到了大量x列y行布局,包括局部的布局。
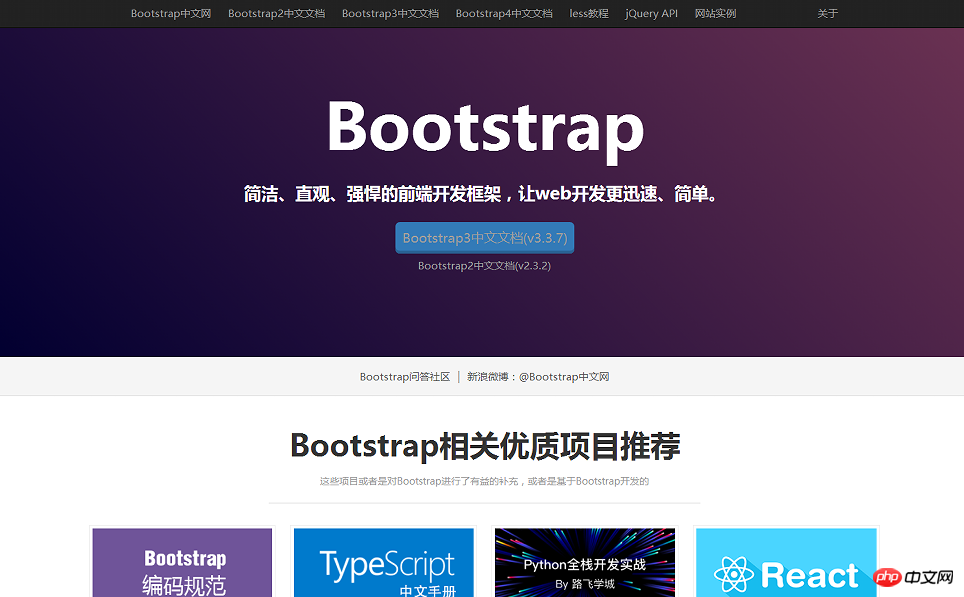
具体实现效果如下:
图1:

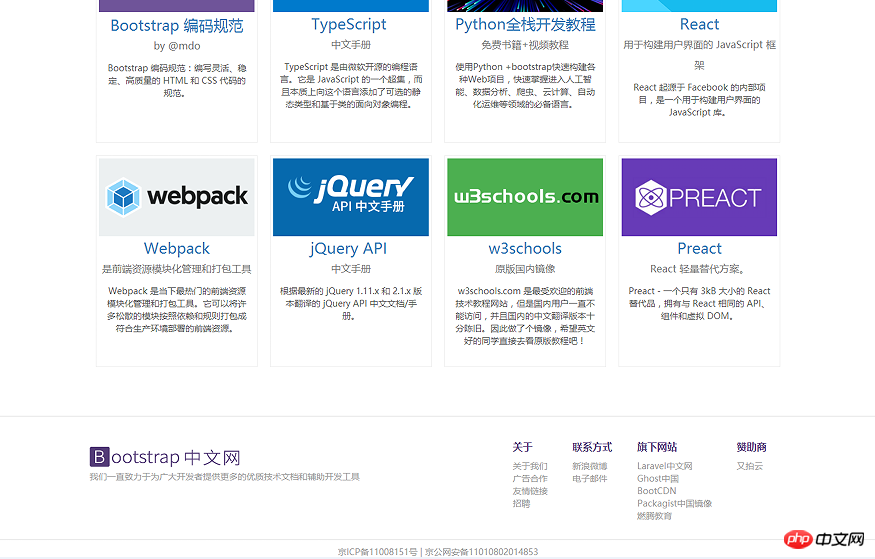
图2:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/common.css"> <link rel="stylesheet" href="css/index.css"> <title>仿bootstrap首页</title> </head> <body> <!-- 公共导航 --> <div class="nav"> <a href="">Bootstrap中文网</a> <a href="">Bootstrap2中文文档</a> <a href="">Bootstrap3中文文档</a> <a href="">Bootstrap4中文文档</a> <a href="">less教程</a> <a href="">jQuery API</a> <a href="">网站实例</a> <a href="">关于</a> </div> <!-- 头部 --> <div class="headerbox"> <div class="header"> <div class="midheader"> <h1>Bootstrap</h1> <h2>简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。</h2> <a href="" class="bootstrap3">Bootstrap3中文文档(v3.3.7)</a><br> <a href="">Bootstrap2中文文档(v2.3.2)</a> </div> </div> </div> <!-- 问答社区连接分隔条 --> <div class="comu"> <a href="">Bootstrap问答社区</a> | <a href="">新浪微博:@Bootstrap中文网</a> </div> <!-- 案例网站 --> <div class="tip"> <h2>Bootstrap相关优质项目推荐</h2> <small>这些项目或者是对Bootstrap进行了有益的补充,或者是基于Bootstrap开发的</small> <hr> </div> <div class="simplebox"> <div class="simpleweb"> <div> <a href=""><img src="images/codeguide.png" alt="codeguide"></a> <a href="">Bootstrap 编码规范<br><small>by @mdo</small></a> <p>Bootstrap 编码规范:编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。</p> </div> <div> <img src="images/TypeScript.png" alt="TypeScript"> <a href="">TypeScript <br><small>中文手册</small></a> <p>TypeScript 是由微软开源的编程语言。它是 JavaScript 的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。</p> </div> <div> <img src="images/luffycity.jpg" alt="luffycity"> <a href="">Python全栈开发教程<br><small>免费书籍+视频教程</small></a> <p>使用Python +bootstrap快速构建各种Web项目,快速掌握进入人工智能、数据分析、爬虫、云计算、自动化运维等领域的必备语言。</p> </div> <div> <img src="images/React.png" alt="React"> <a href="">React<br><small>用于构建用户界面的 JavaScript 框架</small></a> <p>React 起源于 Facebook 的内部项目,是一个用于构建用户界面的 JavaScript 库。</p> </div> <div> <img src="images/Webpack.png" alt="Webpack"> <a href="">Webpack<br><small>是前端资源模块化管理和打包工具</small></a> <p>Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。</p> </div> <div> <img src="images/jqueryapi.png" alt="jqueryapi"> <a href="">jQuery API <br><small>中文手册</small></a> <p>根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册。</p> </div> <div> <img src="images/w3schools.png" alt="w3schools"> <a href="">w3schools<br><small>原版国内镜像</small></a> <p>w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!</p> </div> <div> <img src="images/preact.png" alt="preact"> <a href="">Preact<br><small>React 轻量替代方案。</small></a> <p>Preact - 一个只有 3kB 大小的 React 替代品,拥有与 React 相同的 API、组件和虚拟 DOM。</p> </div> </div> </div> <hr> <!-- 公共页尾 --> <div class="footerbox"> <div class="footer clear"> <div class="footleft"> <img src="images/logo.png" alt="Bootstrap中文网"> <p>我们一直致力于为广大开发者提供更多的优质技术文档和辅助开发工具</p> </div> <div class="footright"> <ul> <h4>关于</h4> <li><a href="">关于我们</a></li> <li><a href="">广告合作</a></li> <li><a href="">友情链接</a></li> <li><a href="">招聘</a></li> </ul> <ul> <h4>联系方式</h4> <li><a href="">新浪微博</a></li> <li><a href="">电子邮件</a></li> </ul> <ul> <h4>旗下网站</h4> <li><a href="">Laravel中文网</a></li> <li><a href="">Ghost中国</a></li> <li><a href="">BootCDN</a></li> <li><a href="">Packagist中国镜像</a></li> <li><a href="">燃腾教育</a></li> </ul> <ul> <h4>赞助商</h4> <li><a href="">又拍云</a></li> </ul> </div> </div> <hr> <div class="footerbottom"> <p><a href="">京ICP备11008151号</a> | 京公网安备11010802014853</p> </div> </div> </body> </html>
/*重置所有样式*/
html {
overflow-y: auto;
overflow-x: hidden;
}
body, h1,h2,h3,h4, ul,li,p {
margin: 0;
padding: 0;
font-family: 'microsoft yahei', Verdana, Arial;
color: #9d9d9d;
}
p, li, a {
font-size: 14px;
}
ul, li {
list-style-type: none;
}
hr {
border:0.5px solid #eee;
}/*公共样式*/
/*导航条*/
.nav {
width:100%;
height:40px;
background-color:#222;
border-bottom: 1px solid #080808;
text-align:center;
position: fixed;
}
.nav a:fist-child {
line-height:42px;
font-size: 20px;
}
.nav a {
line-height:40px; /*切记此处行内元素垂直居中不能用100%*/
padding:10px;
}
.nav a:last-child {
padding-left:100px;
}
.nav a:link, .nav a:visited, .nav a:active {
color: #9d9d9d;
text-decoration: none;
}
.nav a:hover {
text-decoration: none;
color: #FFFFFF;
}
/*尾部样式*/
.footbox {
width:100%;
height:290px;
background-color: pink;
}
.footer {
width:1200px;
margin:0 auto;
overflow: hidden;
}
.clear {
-ms-zoom:1;
}
.clear:after {
content: '';
display: block;
clear:both;
}
.footleft {
width:500px;
height:100%;
float:left;
margin:40px;
}
.footright {
width:500px;
height:100%;
float:right;
}
.footright h4 {
line-height: 40px;
color: #563d7c;
}
.footright ul {
float: left;
margin:20px;
}
.footright li {
line-height: 20px;
}
.footer a:link, .footer a:visited, .footer a:active {
color: #9d9d9d;
text-decoration: none;
}
.footer a:hover {
text-decoration: underline;
}
.footerbottom {
text-align: center;
}
.footerbottom a:link, .footerbottom a:visited, .footerbottom a:active {
color: #9d9d9d;
text-decoration: none;
}
.footerbottom a:hover {
text-decoration: underline;/*首页专用样式*/
/*头部*/
.header {
width: 1920px;
height:498px;
background: linear-gradient(45deg,#020031 0,#6d3353 100%);
text-align: center;
display:table-cell;
vertical-align:middle;
}
.midheader {
margin:auto;
}
.midheader h1 {
font-size: 90px;
color:#fff;
margin-bottom: 20px;
}
.midheader h2 {
font-size: 24px;
color:#fff;
margin-bottom: 20px;
}
.header a:link, .header a:visited, .header a:active {
color: #9d9d9d;
text-decoration: none;
}
.header a:hover {
text-decoration: none;
color: #FFFFFF;
}
.bootstrap3 {
/*color: #fff;*/
font-size: 18px;
line-height: 3;
padding:10px;
background-color: #337ab7;
border-radius: 6px;
box-shadow: inset 0 -4px 0 #2a6496;
}
/*问答社区连接分隔条*/
.comu {
width:1920px;
height:54px;
background-color:#f5f5f5;
border-bottom: 1px solid #ddd;
text-align: center;
display:table-cell;
vertical-align:middle;
}
.comu a:link, .comu a:visited, .comu a:active {
color: #555;
text-decoration: none;
}
.comu a:hover {
color: #E11F1F;
text-decoration: underline;
}
/*案例网站*/
.tip {
width:600px;
min-height: 100%;
text-align:center;
margin:0 auto;
}
.tip h2 {
font-size: 42px;
color:#333;
margin-top: 40px;
margin-bottom: 10px;
}
.tip hr {
margin:20px 0;
}
.simplebox {
width:100%;
text-align:center;
}
.simpleweb {
max-width: 1120px;
min-height:780px;
margin:0 auto;
}
.simpleweb div {
width:250px;
height:330px;
float: left;
margin:10px;
border:0.5px solid #eee;
text-align: center;
padding:4px;
}
.simpleweb img {
width:250px;
}
.simpleweb a {
color:#337ab7;
font-size: 24px;
line-height: 30px;
text-decoration: none;
}
.simpleweb div p {
width:230px;
height:120px;
padding:10px;
color:#555;
}
.simpleweb div small {
font-size: 16px;
color:#777;
}总结:
这次仿网站首页是本小白第一次仿整个首页,花了N个小时,关键还是代码不熟悉,应用起来比较卡壳,在基础的排版布局基础上增加了很多不一样的东西,比如在一行两列的布局中再进行一行X列的布局、调整块级元素及行内元素排版、调整背景和背景图片排版、文字字体颜色大小修改等。
仿首页做完之后,发现网页缩放会存在错位问题,此问题后期整体开发网页自适应布局再做改善。
html+css学习告一段落。