Correction status:qualified
Teacher's comments:



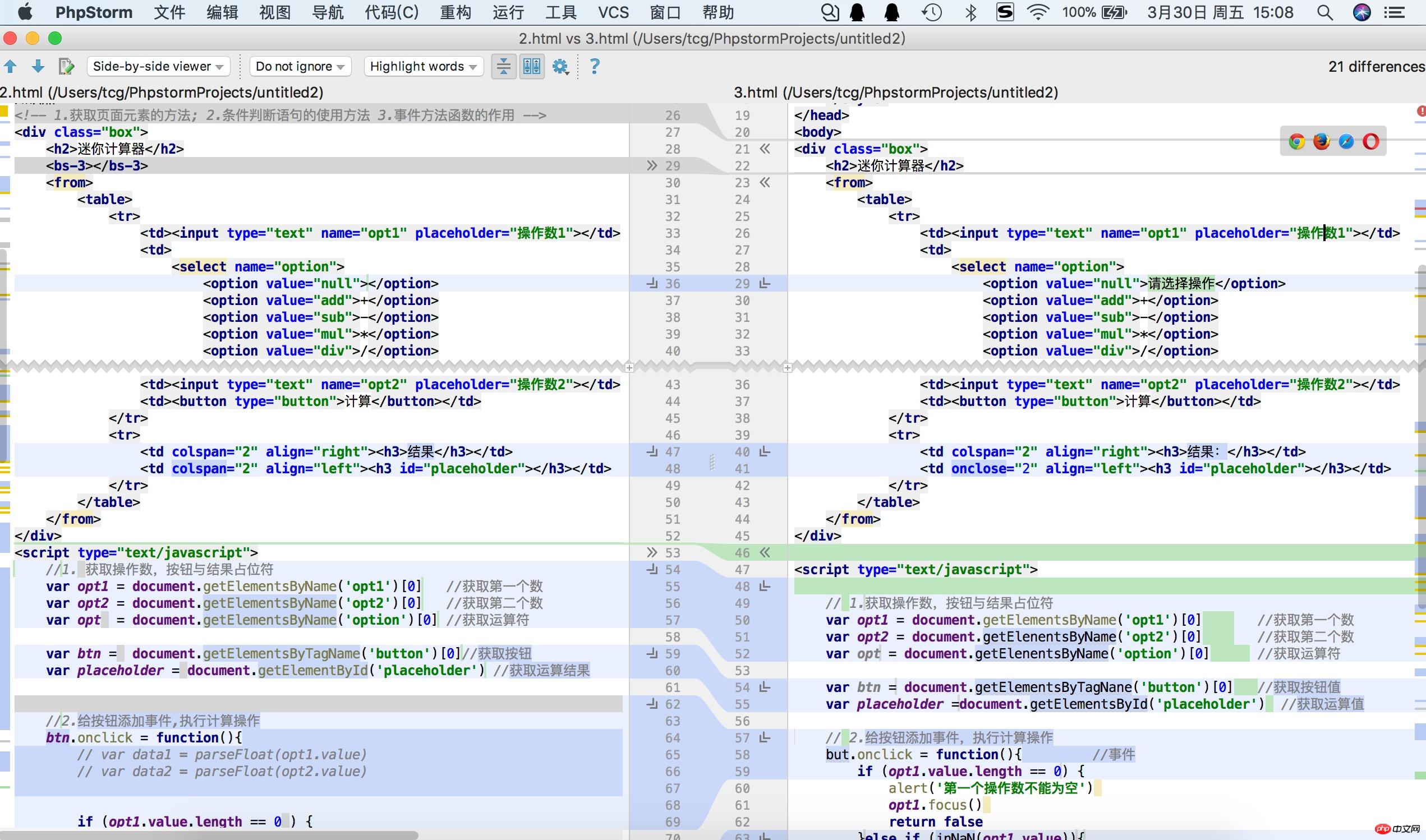
js 还是需要重复练,重复写
写完后对比那里错了,下次注意,才会不段进步


<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box {
width: 500px;
height: 200px;
background-color: #efefef;
border: 1px solid lightgray;
text-align: center;
margin: auto;
margin: 20px auto;
color: #636363;
border-radius: 15px;
box-shadow: 2px 2px 2px #999;
}
style
</style>
</head>
<body>
<!-- 1.获取页面元素的方法; 2.条件判断语句的使用方法 3.事件方法函数的作用 -->
<div class="box">
<h2>迷你计算器</h2>
<bs-3></bs-3>
<from>
<table>
<tr>
<td><input type="text" name="opt1" placeholder="操作数1"></td> <!-- 输入操作数1-->
<td>
<select name="option"> <!--选择运算符选-->
<option value="null"></option>
<option value="add">+</option>
<option value="sub">-</option>
<option value="mul">*</option>
<option value="div">/</option>
</select>
</td>
<td><input type="text" name="opt2" placeholder="操作数2"></td> <!--输入操作数2-->
<td><button type="button">计算</button></td> <!--计算按钮-->
</tr>
<tr>
<td colspan="2" align="right"><h3>结果</h3></td> <!--显示结果-->
<td colspan="2" align="left"><h3 id="placeholder"></h3></td>
</tr>
</table>
</from>
</div>
<script type="text/javascript">
//1. 获取操作数,按钮与结果占位符
var opt1 = document.getElementsByName('opt1')[0] //获取第一个数
var opt2 = document.getElementsByName('opt2')[0] //获取第二个数
var opt = document.getElementsByName('option')[0] //获取运算符
var btn = document.getElementsByTagName('button')[0]//获取按钮
var placeholder = document.getElementById('placeholder') //获取运算结果
//2.给按钮添加事件,执行计算操作
btn.onclick = function(){
// var data1 = parseFloat(opt1.value)
// var data2 = parseFloat(opt2.value)
if (opt1.value.length == 0 ) { //判断第一个数不能为空
alert('第一个操作数不能为空')
opt1.focus()
return false
} else if (isNaN(opt1.value)) { //判断第一个数是否为数字
aleat('第一个数必须为数字')
opt1.focus()
return false
} else if (opt2.value.length == 0 ){ //判断第二个数不能为空
alert('第一个操作不能为空')
opt2.focus()
return false
} else if (isNaN(opt2.value)) { //判断第二个数是否为数字
alert('第一个数必须为数字')
opt2.focus()
return false
} else {
var data1 = parseFloat(opt1.value) //如果以上条件成立,赋值opt1到 data1
var data2 = parseFloat(opt2.value) // 赋值opt2到 data2
}
var option = opt.value
var temp = 0
var flag = ''
var result = ''
switch (option){
case 'null':
alert("请选择操作类型")
opt.focus()
return false
case 'add':
flag = '+'
temp = data1 + data2
break
case 'sub':
flag = '-'
temp = data1 - data2
break
case 'mul':
flag = '*'
temp = data1 * data2
break
case 'div':
flag = '/'
if (data2 ==0 ){
aleat('除数不能为0,请重新输入')
opt2.focus()
return false
} else {
temp = data1 / data2
}
break
}
// placeholder.innerHTML = '<span style="color:coral">'+data1+' '+ flag+' '+ data2+' = '+temp +'</span>'
var str = '<span style="color:coral">'
str += data1+' '+flag+' '+data2 + ' = ' + temp
str += '</span>'
placeholder.innerHTML = str
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例