Correction status:qualified
Teacher's comments:



js是客户端的脚本语言,它是直接写到当前的html页面中执行的,不需要服务器环境支持。
相册代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相册</title>
<style type="text/css">
.box {
width: 500px;
height: 700px;
background-color: #efefef;
border: 1px solid lightgray;
margin: 20px auto;
text-align: center;
box-shadow: 2px 2px 2px #999;
color: #F31212;
}
.box ul {
margin: 0;
padding: 0;
overflow: hidden;
}
.box ul li {
list-style-type: none;/*去掉列表小圆点*/
float: left;
background-color: skyblue;
margin-left: 20px;
}
.box ul li a {
display: block;
width: 100px;
height: 40px;
color: white;
line-height: 40px;
text-decoration: none;/*去掉下划线*/
}
.box ul li:hover {
font-size:1.2em;
background-color: coral;
}
.pic {
width: 450px;
height: 450px;
border: 1px solid lightgray;
/*消除img标签底部的空间区*/
line-height: 1px;
margin: auto;
margin-top: 50px;
}
.pic img {
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<div class="box">
<h2>NBA明星</h2>
<ul>
<li><a href="../0329/images/zms.jpg" title="勒布朗·詹姆斯(LeBron James),1984年12月30日出生在美国俄亥俄州阿克伦,美国职业篮球运动员,司职小前锋,绰号“小皇帝”,效力于NBA克利夫兰骑士队。" onclick="changePic(this);return false">詹姆斯</a></li>
<li><a href="../0329/images/qd.jpg" title="迈克尔·乔丹(Michael Jordan),1963年2月17日生于美国纽约布鲁克林,前美国职业篮球运动员,司职得分后卫,绰号“飞人”(Air Jordan) 。" onclick="changePic(this);return false">乔丹</a></li>
<li><a href="../0329/images/kb.jpg" title="《科比·布莱恩特(Kobe Bryant),1978年8月23日出生于美国宾夕法尼亚州费城,前美国职业篮球运动员,司职得分后卫/小前锋(锋卫摇摆人),绰号“黑曼巴”/“小飞侠”, 整个NBA生涯(1996年-2016年)全部效力于NBA洛杉矶湖人队 。" onclick="changePic(this);return false">科比</a></li>
<li><a href="../0329/images/afs.jpg" title="阿伦·艾弗森(Allen Iverson),1975年6月7日出生于美国弗吉尼亚州汉普顿,前知名美国职业篮球运动员,司职后卫(双能卫),绰号“答案”(The Answer)/AI,曾任美国男篮梦之队队长 。" onclick="changePic(this)
;return false">艾弗森</a></li>
</ul>
<div class="pic">
<img src="../0329/images/zwt.png" alt="" id="img">
</div>
<p id='info'></p>
</div>
<script type="text/javascript">
function changePic(pic) {
//1.获取到要替换的明星图片与简介信息
var picUrl = pic.href
var picInfo = pic.title
var picName = pic.innerHTML
//2.获取到页面中,要被替换掉的图像元素对象
var img = document.getElementById('img')
var p = document.getElementById('info')
//3. 将对应的图像与信息占位符进行替换
img.src =picUrl
p.innerHTML = picName+':'+picInfo
p.innerHTML = '<span style="color:coral">'+picName+':'+picInfo+'</span>'
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
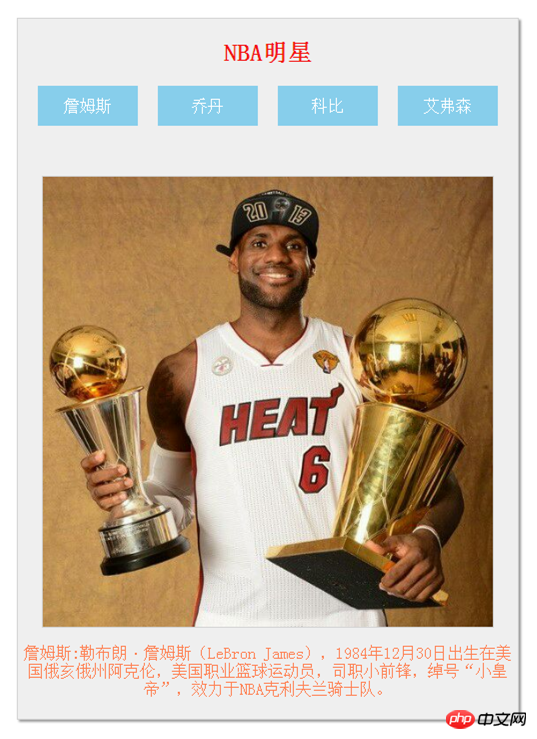
效果图:

计算器代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>迷你计算器</title>
<style type="text/css">
.box {
width: 500px;
height: 200px;
background-color:#efefef;
border: 1px solid lightgray;
margin: auto;
text-align: center;
margin:20px auto;
color: #636363;
box-shadow: 2px 2px 2px #999;
border-radius: 15px;
}
table {
margin: auto;
}
td {
width: 100px;
height: 30px;
padding: 5px 10px
}
input,select{
width: 100%;
height:100%;
border:none;
text-align: center;
}
button {
width: 100%;
height: 100%;
border: none;
background-color: skyblue;
color: white;
}
button:hover {
cursor: pointer;
background-color: coral;
width: 105%;
height: 105%;
}
</style>
</head>
<body>
<div class="box">
<h2>迷你计算器</h2>
<form>
<table>
<tr>
<td>
<input type="text" name="opt1" placeholder="操作数1">
</td>
<td>
<select name="option">
<option value="null">请选择</option>
<option value="add">+</option>
<option value="sub">-</option>
<option value="mul">*</option>
<option value="div">/</option>
</select>
</td>
<td>
<input type="text" name="opt2" placeholder="操作数2">
</td>
<td>
<button type="button">计算</button>
</td>
</tr>
<tr>
<td colspan="2" align="right"><h3>结果:</h3></td>
<td colspan="2" align="left"><h3 id="placeholder"></h3></td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
//1.获取操作数,按钮与结果占位符
var opt1 = document.getElementsByName('opt1')[0]
var opt2 = document.getElementsByName('opt2')[0]
var opt = document.getElementsByName('option')[0]
var btn = document.getElementsByTagName('button')[0]
var placeholder = document.getElementById('placeholder')
//2.给按钮添加事件,执行计算操作
btn.onclick = function(){
if (opt1.value.length == 0 ) {
alert('第一个操作数不能为空')
opt1.focus()
return false
} else if (isNaN(opt1.value)) {
alert('第一个操作数必须为数字')
opt1.focus()
return false
} else if (opt2.value.length == 0) {
alert('第二个操作数不能为空')
opt2.focus()
return false
} else if (isNaN(opt2.value)) {
alert('第二个操作数必须为数字')
opt2.focus()
return false
} else {
var data1 = parseFloat(opt1.value)
var data2 = parseFloat(opt2.value)
}
var option = opt.value
var temp = 0
var flag = ''
var result = ''
switch (option){
case 'null':
alert("请选择操作类型")
opt.focus()
return false
case 'add':
flag = '+'
temp = data1 + data2
break
case 'sub':
flag = '-'
temp = data1 - data2
break
case 'mul':
flag = '*'
temp = data1 * data2
break
case 'div':
flag = '/'
if (data2 == 0) {
alert('除数不能为0,请重新输入')
opt2.focus()
return false
} else {
temp = data1 / data2
}
break
}
// placeholder.innerHTML = '<span style="color:coral">'+data1+' '+ flag+' '+ data2+' = '+temp +'</span>'
var str = '<span style="color:coral">'
str += data1+' '+flag+' '+data2 + ' = ' + temp
str += '</span>'
placeholder.innerHTML = str
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

手抄:





总结:
第一次学习js状态很懵,不了解很多代码的意思。需要多去练习。看一些js的基础视频。