Correction status:Uncorrected
Teacher's comments:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>明星相册</title>
<style type="text/css">
.box{
width: 500px;
height: 650px;
background-color: #fefefe;
border: 1px solid grey; /*边框*/
margin:20px auto; /*上下20px*/
text-align: center; /*居中*/
color: #636363;
box-shadow: 2px 2px 2px #999; /*阴影*/
border-radius: 15px; /*圆角*/
}
.box ul{
/*清除默认边距*/
margin:0;
padding: 0;
/*保证div的宽或高度不变*/
overflow: hidden;
}
.box ul li {
/*清除序列号*/
list-style-type: none;
/*向左浮动*/
float: left;
background-color:lightblue;
/*距左外边距20*/
margin-left: 20px;
}
.box ul li a {
/*元素的显示方式 是块*/
display: block;
width: 100px;
height: 40px;
/*居中 与高一致*/
line-height: 40px;
color: white;
/*无文本修饰*/
text-decoration: none;
}
/*选择器 鼠标移动到此发生变化*/
.box ul li:hover {
font-size: 1.2em;
background-color: coral;
}
.box .pic {
width: 450px;
height: 400px;
border: 1px solid lightgray;
line-height: 1px;
/*居中*/
margin:auto;
margin-top: 35px;
border-radius: 15px;
}
.box .pic img {
width: 100%;
height: 100%;
border-radius: 15px;
}
</style>
</head>
<body>
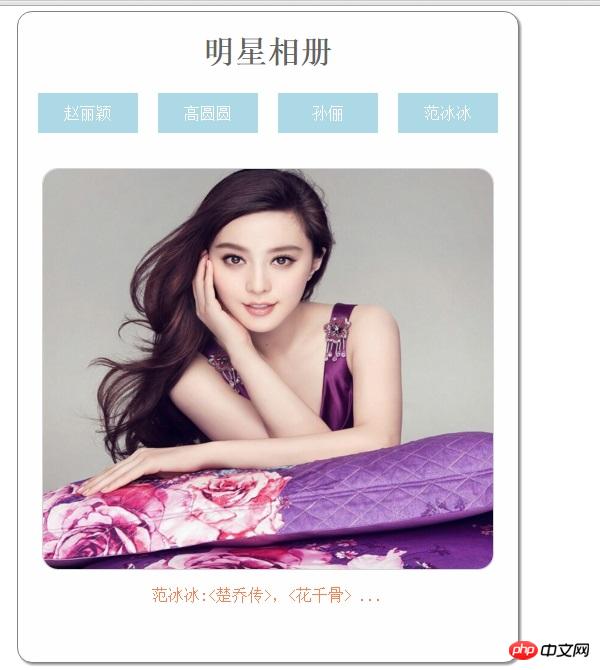
<div class="box">
<h1>明星相册</h1>
<ul>
<li><a href="images/zly.jpg" title="<楚乔传>,<花千骨> ..." onclick="changePic(this);return false">赵丽颖</a></li>
<li><a href="images/gyy.jpg" title="<爱无悔>,<倚天屠龙记> ..." onclick="changePic(this);return false">高圆圆</a></li>
<li><a href="images/sl.jpg" title="<玉观音>,<甄嬛传> ..." onclick="changePic(this);return false">孙俪</a></li>
<li><a href="images/fbb.jpg" title="<潘金莲>,<还珠> ..." onclick="changePic(this);return false">范冰冰</a></li>
</ul>
<div class="pic">
<img src="images/zwt.png" id="img">
</div>
<p id='Info'></p>
</div>
<script type="text/javascript">
function changePic(pic){
// 1、获取到要替换的明星图片与简介信息
var picUrl =pic.href
var picInfo =pic.title
var picName =pic.innerHTML
// 2、获取的页面中,要被替换掉的图像元素
var img =document.getElementById('img')
var p =document.getElementById('Info')
//3、将对应的图像与信息占位符进行替换
img.src =picUrl
p.innerHTML =picName+':'+picInfo
p.innerHTML ='<span style="color:coral">'+ picName +':'+picInfo+'</span>'
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
手抄图片:



主要学习了javascript ,JS输出 JS语句 JS变量 JS函数等一些基础操作。
因时间有限 先把明星相册理解一下,稍后更新“计算器”代码