Correction status:qualified
Teacher's comments:



今天学习了用js做一个相册展示与一个计算机。做了我最爱的小飞龙陈瑶。先来看看我的案例吧。
一个精美的相册预览图

一个精美的相册代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box {
width: 500px;
height: 700px;
background-color:#F0F8FF;
border: 1px solid lightgray;
margin: 20px auto;
text-align: center;
color: coral;
box-shadow: 2px 2px 2px #888;
font-family: 微软雅黑;
text-shadow: 1px 1px 1px pink;
}
.box ul {
margin:0;
padding:0;
/*将ul转为BFC独立块,使之不受内部浮动元素的影响*/
overflow: hidden;
}
.box ul li {
list-style-type: none;
float:left;
/*width: 100px;*/
/*height: 40px;*/
background-color:#FFB6C1;
margin-left: 20px;
border-radius:50%;
font-family: 微软雅黑;
}
.box ul li a {
/*将a转为块元素,并设置为li的宽高,这样可以使整个li可以被点击*/
display: block;
width: 100px;
height: 40px;
line-height: 40px;
color: white;
text-decoration: none;
}
.box ul li:hover {
font-size:1.2em;
background-color: coral;
}
.box .pic {
width: 450px;
height:450px;
border: 1px solid lightgray;
/*消除img标签底部的空间区*/
line-height: 1px;
margin: auto;
margin-top: 50px;
}
.box .pic img {
width: 100%;
height: 100%;
}
.box .pic img:hover {
/*border-radius: 50%;*/
}
</style>
</head>
<body>
<div class="box">
<h2>我最爱的瑶姐小飞龙</h2>
<ul>
<li>
<a href="https://p1.ssl.qhmsg.com/dr/220__/t011b1820c03820388e.jpg" title="该剧讲述了少女郑微在经历了两个爱人相继离她而去后,面对他们的归来与呵护,重新作出更成熟选择的故事。 " onclick="changePic(this);return false">致青春</a>
</li>
<li>
<a href="https://p1.ssl.qhmsg.com/dr/220__/t016fc52e7fe89429de.png" title="该剧讲述了拥有不老不死之身的无心带领除邪团队,一路与恶人奸邪斗智斗勇,吃吃喝喝,谈情说爱的故事。" onclick="changePic(this);return false">无法心师</a>
</li>
<li>
<a href="http://cdn.duitang.com/uploads/item/201511/02/20151102155535_UNzJe.thumb.700_0.jpeg" title="该剧讲述了在“落魄教练”穆奇的带领下,一群高中足球少年在校足球联赛中一路奋力打拼的故事。" onclick="changePic(this);return false">旋风十一人</a>
</li>
<li><a href="http://img4.duitang.com/uploads/item/201507/12/20150712233938_PJmKV.thumb.700_0.jpeg" title="该剧讲述了青丘狐族在人间种种际遇的故事" onclick="changePic(this);return false">青丘狐传说</a></li>
</ul>
<div class="pic">
<img src="../js/images/zwt.png" alt="" id="img">
</div>
<p id='info'></p>
</div>
<script type="text/javascript">
function changePic(pic) {
//1.获取到要替换的明星图片与简介信息
var picUrl = pic.href
var picInfo = pic.title
var picName = pic.innerHTML
//2.获取到页面中,要被替换掉的图像元素对象
var img = document.getElementById('img')
var p = document.getElementById('info')
//3. 将对应的图像与信息占位符进行替换
img.src = picUrl
p.innerHTML = picName+':'+picInfo
p.innerHTML = '<span style="color:coral">'+picName+':'+picInfo+'</span>'
}
</script>
</body>
</html>
</body>
</html>点击 "运行实例" 按钮查看在线实例
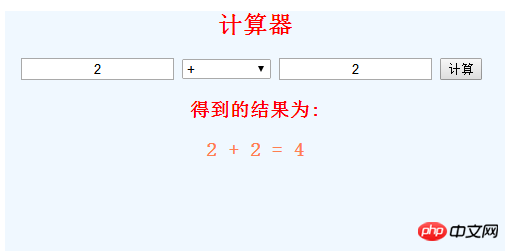
一个简单的计算器预览图

一个简单的计算器代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
<style type="text/css">
.box {
width: 500px;
height: 250px;
text-align:center;
background-color:#F0F8FF;
}
input, select {
text-align: center;
}
</style>
</head>
<body>
<!-- 1.获取页面元素的方法; 2.条件判断语句的使用方法 3.事件方法函数的作用 -->
<div class="box" >
<h2 style="color:red">计算器</h2>
<input type="text" name="opt1" placeholder="请输入数字1">
<select name="option">
<option value="null">请选择操作</option>
<option value="add"> + </option>
<option value="sub"> - </option>
<option value="mul"> * </option>
<option value="div"> / </option>
</select>
<input type="text" name="opt2" placeholder="请输入数字2">
<button type="button">计算</button>
<br>
<h3 style="color:red">得到的结果为:</h3>
<h3 id="placeholder"></h3>
</div>
<script type="text/javascript">
//1.获取操作数,按钮与结果占位符
var opt1 = document.getElementsByName('opt1')[0]
var opt2 = document.getElementsByName('opt2')[0]
var opt = document.getElementsByName('option')[0]
var btn = document.getElementsByTagName('button')[0]
var placeholder = document.getElementById('placeholder')
//2.给按钮添加事件,执行计算操作
btn.onclick = function(){
// var data1 = parseFloat(opt1.value)
// var data2 = parseFloat(opt2.value)
if (opt1.value.length == 0 ) {
alert('第一个数字不能为空')
opt1.focus()
return false
} else if (isNaN(opt1.value)) {
alert('第一个数字必须为数值')
opt1.focus()
return false
} else if (opt2.value.length == 0) {
alert('第二个数字不能为空')
opt2.focus()
return false
} else if (isNaN(opt2.value)) {
alert('第二个数字必须为数值')
opt2.focus()
return false
} else {
var data1 = parseFloat(opt1.value)
var data2 = parseFloat(opt2.value)
}
var option = opt.value
var temp = 0
var flag = ''
var result = ''
switch (option){
case 'null':
alert("请选择操作类型")
opt.focus()
return false
case 'add':
flag = '+'
temp = data1 + data2
break
case 'sub':
flag = '-'
temp = data1 - data2
break
case 'mul':
flag = '*'
temp = data1 * data2
break
case 'div':
flag = '/'
if (data2 == 0) {
alert('除数不能为0,请重新输入')
opt2.focus()
return false
} else {
temp = data1 / data2
}
break
}
// placeholder.innerHTML = '<span style="color:coral">'+data1+' '+ flag+' '+ data2+' = '+temp +'</span>'
var str = '<span style="color:coral">'
str += data1+' '+flag+' '+data2 + ' = ' + temp
str += '</span>'
placeholder.innerHTML = str
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
手抄计算器的代码如下:

总结:学习js的第一天整个人完全是懵的,看了很多遍老师的代码,然后手抄了一遍,大概才明白其中的意思、好复杂。还有一点不明白,希望在以后的学习中能够解答我心中的疑惑。