Correction status:qualified
Teacher's comments:



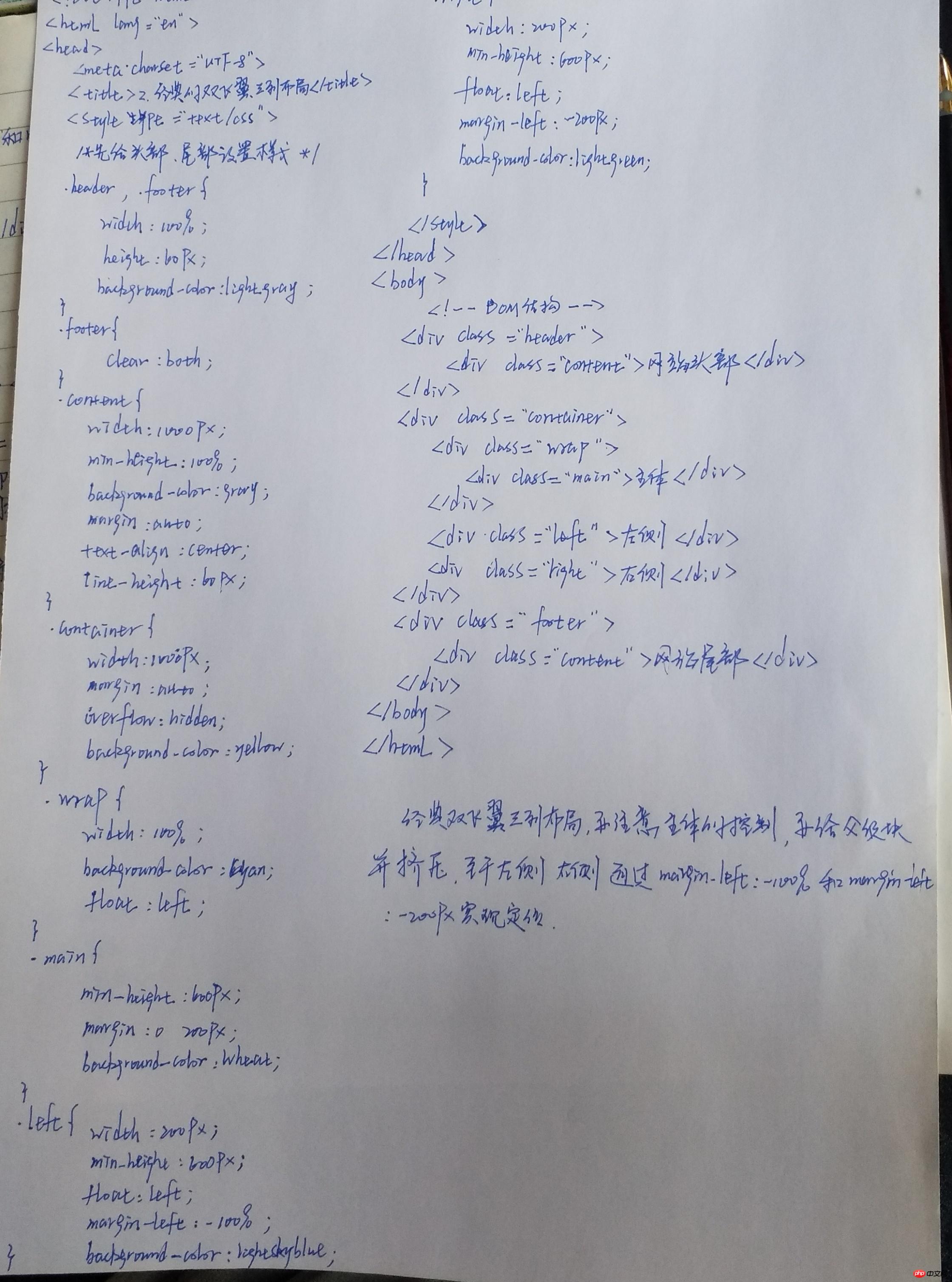
在前端开发过程中,三列布局是最普遍的页面布局方式,经典的三列双飞翼布局和经典的圣杯三列布局介绍了很好两种布局方式,两种方式有相同的地方,通过css对元素精准控制实现布局,下面是介绍这两种布局方式与大家分享:
1.经典的三列双飞翼布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2.经典的三列双飞翼布局</title>
<style type="text/css">
/*先给最简单的头部和底部设置基本的样式*/
.header, .footer {
/*宽度为窗口的宽度,自适应变化*/
width: 100%;
/*为了简化,头部与尾部高度统一设置为60px*/
height: 60px;
/*参考背景色:浅灰*/
background-color: lightgray;
}
.footer {
/*底部二边不能有浮动元素*/
clear: both;
}
/*设置头部和底部的中间内容区的基本样式*/
.content {
/*先设置总的宽度,这步很重要*/
width: 1000px;
/*高度直接引用父区块值*/
min-height: 100%;
/*设置参考色:灰色*/
background-color: gray;
/*使自己水平居中*/
margin: auto;
/*使其内部的文本水平垂直居中*/
text-align: center;
line-height: 60px;
}
/*设置主体的基本样式*/
.container {
/*设置主体的总宽度:非常关键*/
width: 1000px;
/*设置主体内部所有区块水平居中*/
margin:auto;
/*使当前区块能够包住内部的浮动区块*/
overflow: hidden;
/*设置背景参考色*/
background-color: yellow;
}
/*设置主体区域中的中间区块的基本样式*/
.wrap {
/*宽度与父区块相同,独占整行,这很重要,可确保后面的浮动元素换行显示*/
width: 100%;
/*参考背景色: 青色*/
background-color: cyan;
/*左浮动,脱离文档流*/
float: left;
}
/*设置中间区块的样式*/
.main {
/*注意:它的宽度是在父区块wrap中设置了,这里不需要重复设置*/
/*给中间内容区设置一个最小高度,这个最终会被真实内容替换*/
min-height:600px;
/*设置左右外边距为left和right的宽度,使他们显示到正确位置*/
margin: 0 200px;
/*参考背景色:小麦色*/
background-color: wheat;
}
.left {
/*宽度是必须设置的*/
width: 200px;
/*同理,也设置一个最小高度*/
min-height:600px;
/*设置左浮动:与前面元素一起排列*/
float:left;
/*将左区块拉回到中间区块的起始位置处*/
margin-left:-100%;
/*设置背景参考色:天蓝色*/
background-color: lightskyblue;
}
/*设置右边区块的基本样式*/
.right {
/*同样也要先设置一个宽度*/
width: 200px;
/*高度与先给一个最小高度做为参考,最终会被实际内容替换*/
min-height:600px;
/*同样也要设置左浮动,依次排到left区块的后面*/
float:left;
/*将右区块拉回到上一行的最右侧*/
margin-left:-200px;
/*背景参考色:浅绿*/
background-color: lightgreen;
}
</style>
</head>
<body>
<!-- DOM结构 -->
<!-- 头部 -->
<div class="header">
<div class="content">网站头部</div>
</div>
<!-- 主体 -->
<div class="container">
<div class="wrap">
<div class="main">主体</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<!-- 尾部 -->
<div class="footer">
<div class="content">网站尾部</div>
</div>
</body>
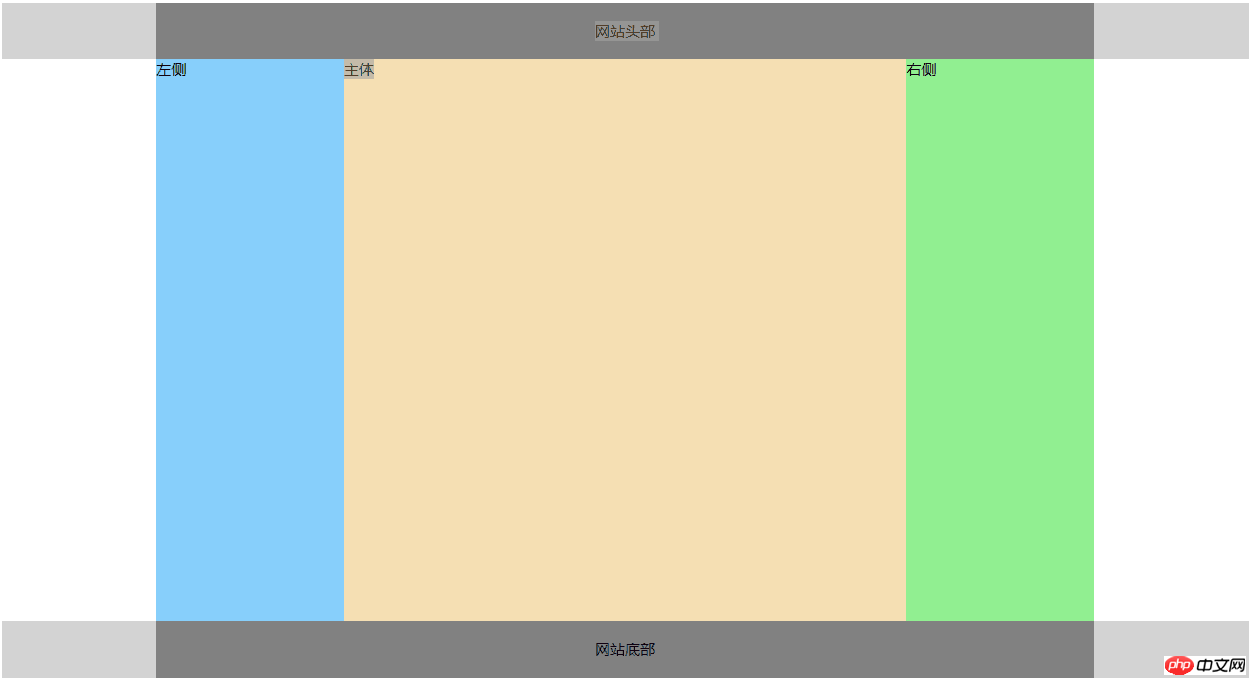
</html>运行结果:通过css对元素的精准控制可以实现如下

2.经典的圣杯三列布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.经典的圣杯三列布局</title>
<style type="text/css">
/*先给最简单的头部和底部设置基本的样式*/
.header, .footer {
/*宽度为窗口的宽度,自适应变化*/
width: 100%;
/*为了简化,头部与尾部高度统一设置为60px*/
height: 60px;
/*参考背景色:浅灰*/
background-color: lightgray;
}
.footer {
/*底部二边不能有浮动元素*/
clear: both;
}
/*设置头部和底部的中间内容区的基本样式*/
.content {
/*先设置总的宽度,这步很重要*/
width: 1000px;
/*高度直接引用父区块值*/
min-height: 100%;
/*设置参考色:灰色*/
background-color: gray;
/*使自己水平居中*/
margin: auto;
/*使其内部的文本水平垂直居中*/
text-align: center;
line-height: 60px;
}
.container {
width: 600px;
background-color: yellow;
/*父容器自身以及内部所有区块main,left,right水平居中*/
margin:auto;
/*使它能包住浮动区块*/
overflow: hidden;
/*因为左右区块现在覆盖在main之上,挡住了main的内容,现在添加padding来实现自身内容显示*/
padding:0 200px;
}
.container .main {
/*因为暂无内容,先给main,left,right设置一个最小行高*/
min-height: 650px;
/*宽必必须为100%,即与父元素container一致,这样才能使left,right挤下来*/
width: 100%;
float:left;
/*设置参考背景色:小麦色*/
background-color: wheat;
}
.container .left {
/*除main外,left和right必须设置宽度*/
width: 200px;
/*最小高度*/
min-height: 650px;
/*左浮动后,因为前面main占据100%宽度,所以自动挤到下一行首*/
float:left;
/*设置左外边距margin为-100%,使它回到main区块的起始点处*/
margin-left: -100%;
/*关键步骤:相对定位,向左为负200,相当于向右移动200px;*/
position: relative;
left: -200px;
/*设置参考背景色:天蓝色*/
background-color: lightskyblue;
}
.container .right {
width: 200px;
min-height: 650px;
/*左浮动后,因为前面main占据100%宽度,所以自动挤到下一行,
并且还遇到前面已经浮动过来的left左侧的区块,所以排到left右边*/
float:left;
/*设置左外边距为当前宽度的负值,使之定位到main区块的右边*/
margin-left:-200px;
/*关键步骤:设置为相对定位,right:-200px意思是向左边移动200px;*/
position: relative;
right:-200px;
/*设置参考背景色:清绿色*/
background-color: lightgreen;
}
</style>
</head>
<body>
<body>
<!-- DOM结构 -->
<!-- 头部 -->
<div class="header">
<div class="content">网站头部</div>
</div>
<!-- 内容区 -->
<div class="container">
<div class="main">主体</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">网站底部</div>
</div>
</body>
</html>经典的圣杯三列布局与经典的三列双飞翼布局有很多地方相似,有部分代码可以复用。

![]()
总结:三列经典的双飞翼布局首先创建一个大容器container,设置页面总宽度并左右居中,接下来创建三列DOM结构,顺序非常重要,先main,后left,再right。接下来main,left,right全部左浮动,因为前面的wrap块宽度为100%,必须导致left,right全部被挤到了下面,通过left设置,margin:-1000px;或者 margin-left:-100%right设置,参考left,只需要margin-left: -200px实现左右侧定位,最后content内容块,添加左右外边距,将内容区挤压出来: margin: 0 200px实现效果。