Correction status:qualified
Teacher's comments:



今日目标
1、利用JS实现选项卡及内容切换
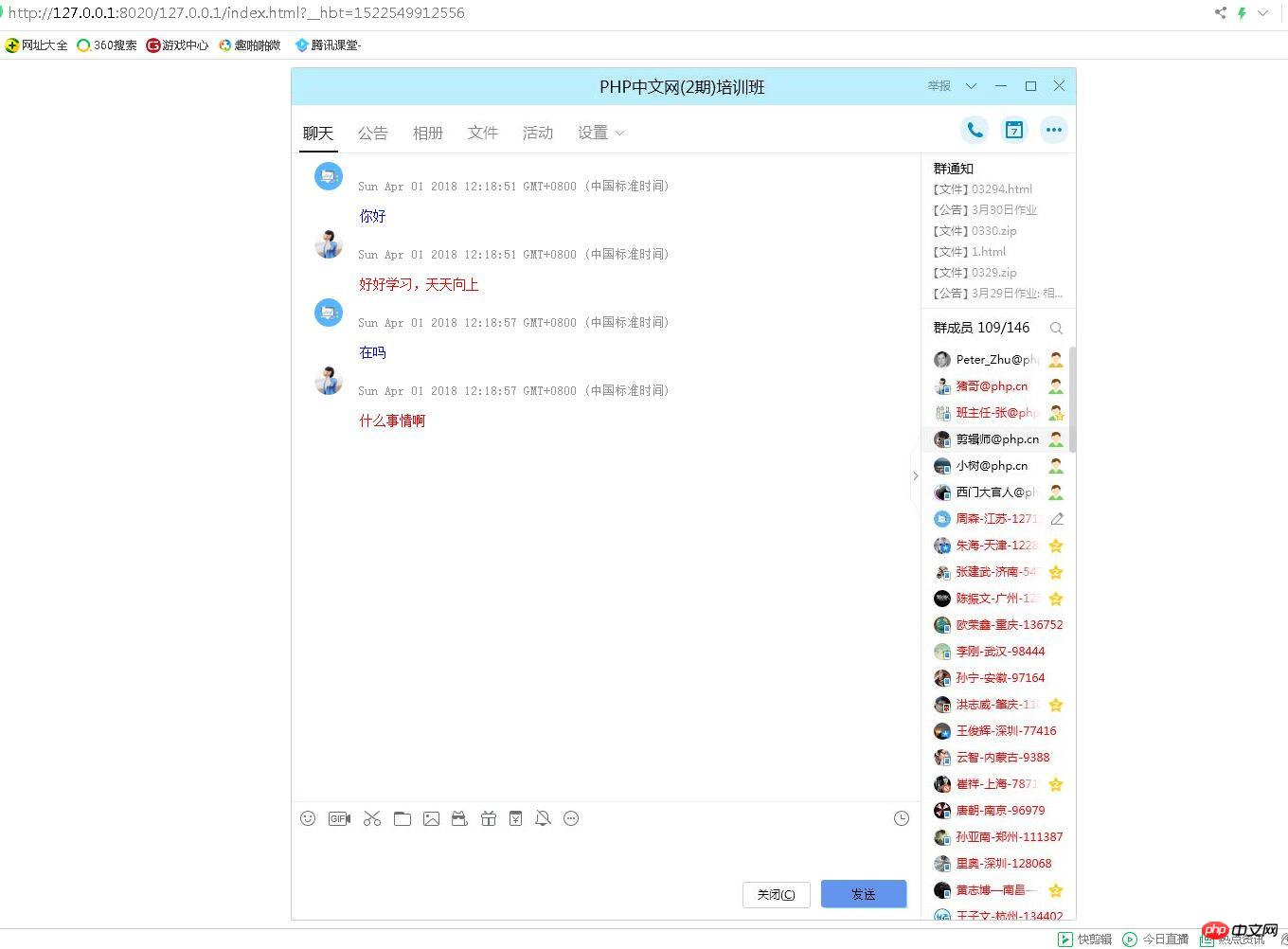
2、利用JS实现简易的聊天工具(发送内容和自动回复。)
一、选项卡

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{
width: 500px;
height: 600px;
text-align: center;
margin: 20px auto;
border: 1px solid cadetblue;
}
.box>ul{
margin: 0;
padding: 0;
background-color: burlywood;
overflow: hidden;
}
.box>ul li{
width: 80px;
height: 40px;
line-height: 40px;
float: left;
list-style-type: none;
border-bottom: 1px solid cadetblue;
border-right: 1px solid cadetblue;
}
.box > ul+span{
width: 80px;
height:40px;
line-height: 40px;
float: right;
margin-top: -40px;
}
.box .active{
border-bottom: none;
border-top: 3px solid orangered;
font-weight: bold;
}
.box div{
display: none;
overflow: hidden;
margin-top: 10px;
background-color: #fff;
}
.box div ul{
padding: 0;
margin: 0;
}
.box div li{
list-style-type: none;
text-align: left;
line-height: 30px;
margin-left: 10px;
}
.box div li span{
float: right;
color: red;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li class="active">技术文章</li>
<li>网站源码</li>
<li>原生手册</li>
<li>推荐博文</li>
</ul>
<span>更多>></span>
<div style="display: block;">
<ul>
<li>js教程|实体类与xml文件怎么转换1<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换1<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换1<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换1<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换1<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换1<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换1<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换1<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换1<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换1<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换1<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换1<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换1<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换1<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换1<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换1<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换1<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换1<span>2018-03-31</span></li>
</ul>
</div>
<div>
<ul>
<li>js教程|实体类与xml文件怎么转换2<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换2<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换2<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换2<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换2<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换2<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换2<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换2<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换2<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换2<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换2<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换2<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换2<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换2<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换2<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换2<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换2<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换2<span>2018-03-31</span></li>
</ul>
</div>
<div>
<ul>
<li>js教程|实体类与xml文件怎么转换3<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换3<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换3<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换3<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换3<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换3<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换3<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换3<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换3<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换3<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换3<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换3<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换3<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换3<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换3<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换3<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换3<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换3<span>2018-03-31</span></li>
</ul>
</div>
<div>
<ul>
<li>js教程|实体类与xml文件怎么转换4<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换4<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换4<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换4<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换4<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换4<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换4<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换4<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换4<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换4<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换4<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换4<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换4<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换4<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换4<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换4<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换4<span>2018-03-31</span></li>
<li>js教程|实体类与xml文件怎么转换4<span>2018-03-31</span></li>
</ul>
</div>
</div>
<script type="text/javascript">
var box = document.getElementsByClassName('box')[0]
var ul = box.getElementsByTagName('ul')[0]
var li = ul.getElementsByTagName('li')
var list = box.getElementsByTagName('div')
for(var i=0;i<li.length;i++){
li[i].index=i
li[i].onmouseover=function(){
for (var i=0;i<li.length;i++) {
li[i].className=''
list[i].style.display='none'
}
this.className='active'
list[this.index].style.display='block'
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
二、简易聊天及自动回复

下面是代码部分:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style type="text/css">
.lt{
background: url(img/20180401102452.jpg);
width: 830px;
height: 901px;
margin: auto;
position: relative;
}
.lt .ltnr{
width: 650px;
height: 670px;
position: absolute;
top: 100px;
left: 5px;
}
.lt .ltnr ul{
margin: 0;
padding: 0;
height: 670px;
outline: none;
}
.lt .ltnr ul li{
list-style-type: none;
line-height: 30px;
padding-left: 20px;
}
.lt .fsnr{
width: 650px;
height: 80px;
/*background-color: darkgoldenrod;*/
position: absolute;
top: 810px;
left: 5px;
}
.lt .fsnr textarea{
width: 100%;
height: 45px;
border: none;
outline:none;
resize: none;
}
.lt .fsnr button{
width: 90px;
height: 29px;
background-color: cornflowerblue;
border: none;
margin:-5px 555px;
border-radius: 3px;
}
.lt .fsnr button:hover{
background-color: cadetblue;
cursor: pointer;
}
</style>
</head>
<body>
<div class="lt">
<div class="ltnr">
<ul contenteditable="true" >
<li></li>
</ul>
</div>
<div class="fsnr">
<table>
<tr><textarea name="" rows="" cols=""></textarea></tr>
<tr><button>发送</button></tr>
</table>
</div>
</div>
<script type="text/javascript">
var text = document.getElementsByTagName('textarea')[0]
var button = document.getElementsByTagName('button')[0]
var ul = document.getElementsByTagName('ul')[0]
var num = 0
button.onclick=function(){
if(text.value.length==0){
alert('发送内容不得为空')
return false
}
var content = text.value
text.value=''
var li = document.createElement('li')
var datetime=new Date()
var userpic = '<img src="img/userpic.jpg" width="30px" style="border-radius:50%"> '
li.innerHTML=userpic+'<span style="color:#9a9393;font-size:13px">'+datetime+'</span><br>'+' <span style="color:blue;font-size:14px">'+content+'</span>'
ul.appendChild(li)
num+=1
setTimeout(function(){
var info = ['你好','php中文网','什么事情啊','干啥子呢','好好学习,天天向上']
var temp = info[Math.floor(Math.random()*5)]
var reply= document.createElement('li')
var glpic= '<img src="img/glpic.jpg" width="30px" style="border-radius:50%"> '
reply.innerHTML=glpic+'<span style="color:#9a9393;font-size:13px">'+datetime+'</span><br>'+' <span style="color:red;font-size:14px">'+temp+'</span>'
ul.appendChild(reply)
num+=1
},2000)
if (num>9) {
ul.innerHTML=''
num= 0
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例



总结:写JS过程中遇到个问题,代码检查了N遍,发现没有任何错误。最后和老师的案例源码一一对比过去后发现,className里N要大写,而我的没有大写,导致了js里这一步运行失败了。最后总结出来,JS里面大小写是需要区分的。写代码
的时候一定要细心,坑实在太多了,一不小心就入坑!不过学到个方法,想要脱坑,可以用控制台查看,一般出错都有提示的哦。