Correction status:qualified
Teacher's comments:



使用循环来更改所有标签的样式,实现选项突出的效果
选项卡:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选项卡</title>
<style type="text/css">
h2 {
text-align: center;
}
.box {
width: 600px;
height: 500px;
background-color: white;
border: 1px solid #ccc;
margin: 20px auto;
color: #363636;
}
.box ul {
overflow: hidden;
margin: 0;
padding: 0;
background-color: #f8f8f8;
}
.box ul li {
list-style-type: none;
float: left;
width: 90px;
height: 33px;
text-align: center;
line-height: 33px;
}
.box span {
float: right;
height: 36px;
line-height: 36px;
margin-top: -36px;
}
.box span a {
color: #696969;
text-decoration: none;
}
.box li.active {
background-color: #fff;
font-weight: bolder;
border-bottom: none;
border-top: 3px solid orangered;
}
.box div {
width: 600px;
height: 380px;
text-align: center;
}
.box div img {
width: 480px;
height: 300px;
margin-top: 50px;
}
.box div {
display: none;
}
</style>
</head>
<body>
<div class="box">
<h2>图片选项卡</h2>
<ul>
<li class="active">罗</li>
<li>少司命</li>
<li>八千流</li>
<li>香克斯</li>
</ul>
<span><a href="">更多下载>></a></span>
<div style="display: block">
<img src="../../images/tela.jpeg">
</div>
<div>
<img src="../../images/shaosiming.jpg">
</div>
<div>
<img src="../../images/baqianliu.jpg">
</div>
<div>
<img src="../../images/xiangkesi.jpg">
</div>
</div>
<script type="text/javascript">
// 1.先获取选项卡和对应的区块信息列表
var box = document.getElementsByClassName('box')[0];
var ul = box.getElementsByTagName('ul')[0];
var tab = ul.getElementsByTagName('li');
var list = box.getElementsByTagName('div');
// 2.给每个选项卡添加事件:循环添加
for (var i = 0; i < tab.length; i++) {
// 给当前的选项卡添加一个自定义属性 index
tab[i].index = i;
// 给每一个选项卡添加事件
tab[i].onmouseover = function() {
// 清空标签的样式,把除了当前的选项卡和对应列表之外的标签全部样式清空
for (var i = 0; i < tab.length; i++) {
tab[i].className = '';
list[i].style.display = 'none';
}
this.className = 'active';
list[this.index].style.display = 'block';
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
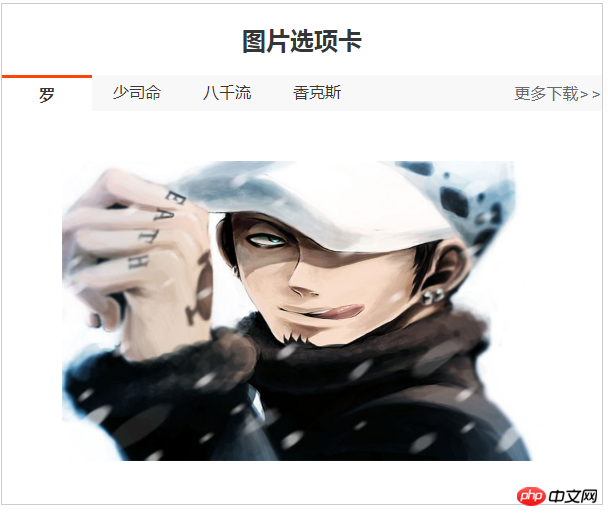
效果图:

仿机器人聊天:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿机器人聊天</title>
<style type="text/css">
.box {
width: 450px;
height: 650px;
background-color: lightskyblue;
margin: 0 auto;
color: #333;
box-shadow: 2px 2px 2px #808080;
}
h2 {
text-align: center;
padding-top: 10px;
}
.box div {
width: 400px;
height: 500px;
border: 2px solid green;
background-color: #efefef;
margin: 20px auto 10px;
}
ul {
list-style: none;
line-height: 2em;
/*border: 1px solid red;*/
overflow: hidden;
padding: 15px;
}
ul li {
overflow: hidden;
}
table {
height: 80px;
margin: auto;
}
textarea {
width: 350px;
resize: none;
}
button {
width: 50px;
height: 30px;
background-color: seagreen;
color: white;
border: none;
}
button:hover {
cursor: pointer;
background-color: coral;
}
</style>
</head>
<body>
<div class="box">
<h2>在线客服</h2>
<div>
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td align="right"><textarea cols="50" rows="4" name="text"></textarea></td>
<td align="left"><button type=button>发送</button></td>
</tr>
</table>
</div>
<script type="text/javascript">
//获取到页面中的按钮,文本域,对话内容区
var btn = document.getElementsByTagName('button')[0]
var text = document.getElementsByName('text')[0]
var list = document.getElementsByTagName('ul')[0]
var sum = 0
//添加按钮点击事件,获取用户数据并推送到对话窗口中
btn.onclick = function () {
//获取用户提交的内容
if (text.value.length == 0) {
alert('客官:是不是忘记输入内容了~~')
return false
}
var userComment = text.value
//立即清空用户信息区
text.value = ''
//创建一个新节点li
var li = document.createElement('li')
li.innerHTML = userComment
var userPic = '<img src="../../images/tela.jpeg" width="30" height="30" style="border-radius:50%">'
li.innerHTML = '<span style="float: right">' + userPic + userComment + '</span>'
//将新节点插入到对话列表中
list.appendChild(li)
sum += 1
setTimeout(function(){
var info = ['别打扰我,我在学习','我爱学习,学习使我快乐','<img src="../../images/study.jpg" width="50" height=50>']
var temp = info[Math.floor(Math.random()*3)]
//取1-5之间的一个整数:Math.floor(Math.random()*5 + 1)
var reply = document.createElement('li')
var kefuPic = '<img src="../../images/shaosiming.jpg" width="30" height="30" style="border-radius:50%">'
// reply.innerHTML = '你有啥事呀,我的帅哥哥' +kefuPic
reply.innerHTML = kefuPic + '<span style="color:red">'+temp+'</span>'
// reply.style.float = 'right'
list.appendChild(reply)
sum += 1
},2000)
if (sum > 10) {
list.innerHTML = ''
sum = 0
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

手抄代码:


总结:循环能发挥重要作用,完成复杂重复的工作;随机数的处理需要特别注意。