Correction status:qualified
Teacher's comments:



一、简要概述
主要运用了js技术,获取信息,替换元素,最终实现效果。
二案例展示与分析
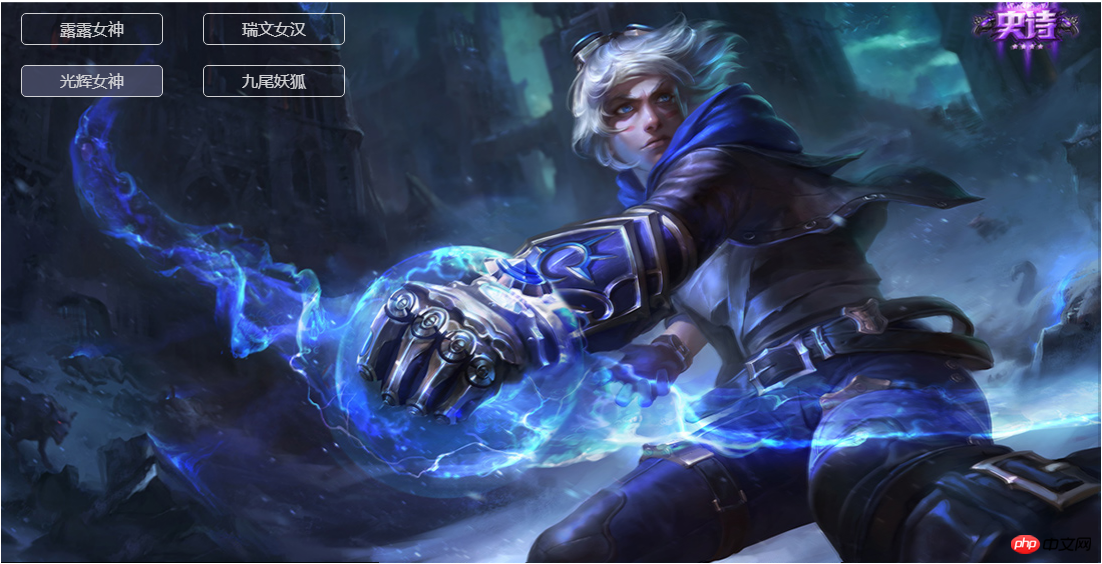
首先写好相册样式,划分模块。
获取元素,图片地址,图片信息等。
进行元素替换,把固图片和准备的图片实现替换。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>英雄介绍</title>
<style type="text/css">
.container {
width:1100px;
height:560px;
margin:100px auto;
/* background-color:red; */
}
.box {
background-image:url('images/ba.jpg');
position:relative;
}
.box .box_left {
height:560px;
width:378px;
background:#000;
opacity:0.8;
z-index:1;
}
.box_left ul {
margin:0;
padding:0;
/* width:378px;
height:300px; */
overflow:hidden;
/* background-color:lightgreen; */
}
.box_left ul li {
text-align:center;
width:140px;
border: 1px solid #FFFFFF;
border-radius:5px;
margin: 10px 20px;
float:left;
line-height:30px;
list-style-type:none;
}
.box_left ul li:hover {
background-color:#4A4E69;
}
.box_left ul li a {
text-decoration:none;
color:#fff;
}
.box_left ul li a:hover {
color:#fff;
}
.pic {
position:absolute;
top:-1px;
z-index:-1;
}
.pic img {
width:1100px;
height:560px;
}
</style>
</head>
<body>
<div class="container">
<div class="box">
<div class="box_left">
<ul>
<li><a href="images/3.jpg" title="12312312" onclick="change(this);return false">露露女神</a></li>
<li><a href="images/2.jpg" title="" onclick="change(this);return false">瑞文女汉</a></li>
<li><a href="images/1.jpg" title="" onclick="change(this);return false">光辉女神</a></li>
<li><a href="images/9.jpg" title="" onclick="change(this);return false">九尾妖狐</a></li>
</ul>
<div class="pic">
<img src="images/ba.jpg" alt="替换图片" id='img'>
</div>
<p id='info'></p>
</div>
</div>
</div>
<script type="text/javascript">
function change(pic1) {
var picUrl = pic1.href;
var picInfo = pic1.title;
var picName = pic1.innerHTML;
// 获取替换的元素
// alert(picUrl)
// console.log(picName)
var img = document.getElementById('img');
var p = document.getElementById('info');
img.src = picUrl;
// p.innerHTML = picName+':'+picInfo;
p.innerHTML = '<span style="color:#fff">'+picName+picInfo+' </span>'
// p.innerHTML = '<span style="color:coral">'+picName+':'+picInfo+'</span>'
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
计算器案例展示
1.获取元素
2.添加单击事件
3.定义变量,如元素,总值,符号等
4.输出结果

计算器代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>计算器</title>
<style type="text/css">
.box {
width:600px;
height:400px;
margin:100px auto;
background-color:#6F7680;
}
input,select,button{
height:30px;
}
button:hover {
cursor:pointer;
}
</style>
</head>
<body>
<div class="box">
<table>
<tr>
<td><input type="text" name="shu1" value="" placeholder="数值1"></td>
<td>
<select name="change">
<option value="null">请选择操作</option>
<option value="add">+</option>
<option value="sub">-</option>
<option value="mul">*</option>
<option value="div">/</option>
</select>
</td>
<td>
<input type="text" name="shu2" value="" placeholder="数值2">
</td>
<td> <button type="button">计算</button></td>
</tr>
<tr>
<td colspan="2">结果</td>
<td colspan="2"><h3 id="zhan"></h3></td>
</tr>
</table>
</div>
<script type="text/javascript">
// 获取操作数
var shu1 = document.getElementsByName('shu1')[0];
var shu2 = document.getElementsByName('shu2')[0];
var change = document.getElementsByName('change')[0];
var btn = document.getElementsByTagName('button')[0];
var zhan = document.getElementById('zhan');
console.log(shu1);
// 添加事件
btn.onclick = function() {
// console.log(shu1.value);
if(shu1.value.length == 0) {
alert('数值不能为空');
shu1.focus();
return false
}else if(isNaN(shu1.value)){
alert('输入必须为数字!')
shu1.focus();
return false
}else if(shu2.value.length == 0){
alert('第二个数不能为空')
shu2.focus();
return false
}else if (isNaN(shu2.value)) {
alert('输入数必须为数字')
shu2.focus();
return false
}else {
var data1 = parseFloat(shu1.value)
var data2 = parseFloat(shu2.value)
}
var change1 = change.value;
// 定义初始值为0
var count = 0;
// 保存符号
var flag = ''
switch(change1) {
case 'null':
alert('请选操作');
change.focus();
case 'add':
flag = '+';
temp = data1 + data2;
break;
case 'sub':
flag = '-';
temp = data1 - data2;
break;
case 'mul':
flag = '*';
temp = data1 * data2
break
case 'div':
flag = '/'
if(data2 == 0){
alert('除数不能为零')
return false;
}else{
temp = data1 / data2;
}
break
}
var str = '<span style="color:lightgreen">'
str += data1+flag+data2+'='+temp
str +='</span>'
zhan.innerHTML = str
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例